JavaScript基础知识-流程控制之if语句
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>流程控制之if语句</title> <script type="text/javascript"> /** * 流程控制语句: * JS中的程序是从上到下一行一行执行的,通过流程控制语句可以控制程序执行流程,使程序可以根据一定的条件选择执行 * * 语句的分类: * 1>.条件判断语句; * 2>.条件分支语句; * 3>.循环语句; * * 条件判断语句: * 使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立则语句不会执行。 * if语句语法一: * if(条件表达式){ * 语句... * } * 温馨提示: * if语句在执行时,会先对条件表达式进行求值判断,如果条件表达式的值为true,则执行if后的语句,如果条件表达式的值为false,则不会执行if后的语句; * if语句只能控制紧随其后的那个语句,如果希望if语句可以控制多条语句可以将这些语句统一放到代码块中,if语句后的代码块不是必须的,但是在开发中尽量写上代码块("{}"),即使if后只有一行语句(因为统一写上后语法的可读性更强); * * if语句语法二: * if(条件表达式){ * 语句... * }else{ * 语句... * } * 温馨提示: * 当该语句执行时,会先对if后的条件表达式进行求值判断,如果该值为true,则执行if后的语句,如果该值为false,则执行else后的语句。 * * if语句语法三: * if(条件表达式){ * 语句... * }else if(条件表达式){ * 语句... * }else if(条件表达式){ * 语句... * }else{ * 语句... * } * 温馨提示: * 该语句执行时,会从上到下依次对条件表达式进行求值判断,如果值为true,则执行当前语句,如果值为false,则继续向下判断 * 如果所有的条件都不满足,则会执行最后一个else的语句。 */ var a = 100; var b = 20; if(a > b){ console.log("a = ",a); console.log("b = ",b); } var age = 50 if(age >= 60){ console.log("你已经退休了...") }else{ console.log("你还没有退休...") } var score = 98; if(score >= 95 && score <= 100){ console.log("优等生"); }else if(score > 80){ console.log("尖子生"); }else if(score > 70){ console.log("需要努力啦"); }else if(score >= 60){ console.log("再不努力就没法毕业了"); }else { console.log("你的分数不合格~"); } </script> </head> <body> </body> </html>
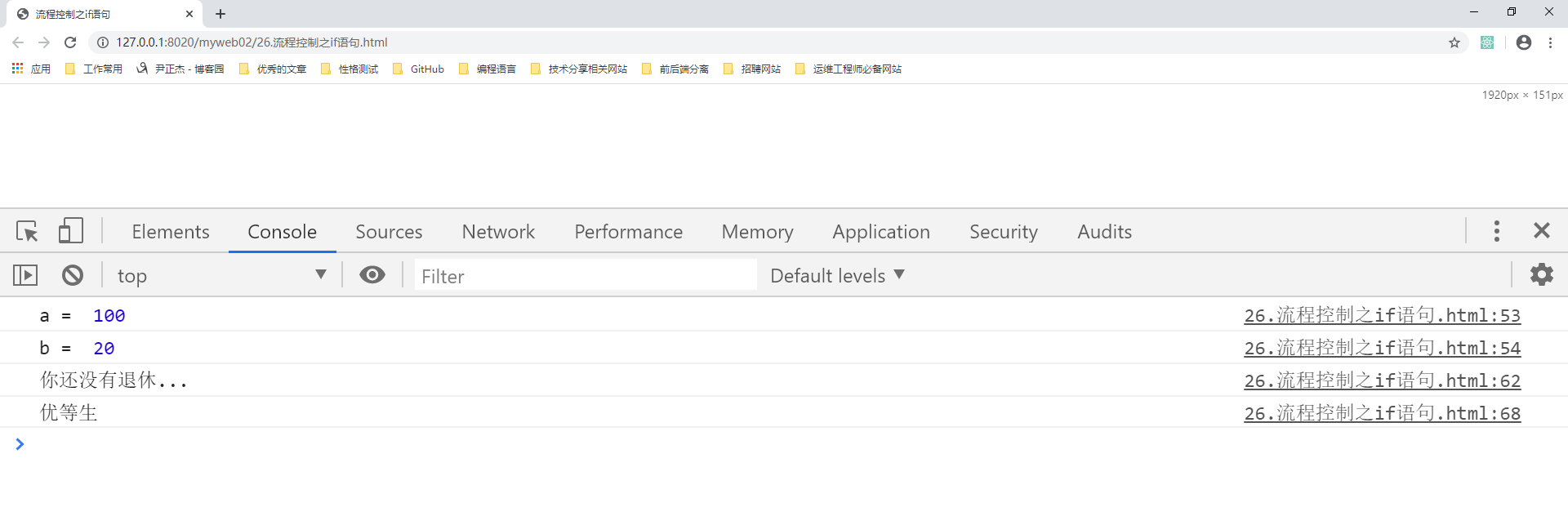
二.浏览器打开以上代码渲染结果