React技术栈-react的基本使用
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
网上有网友统计AngularJS在印度使用的较多,React在欧美使用的较多,而VUE在中国使用的较多,那我们到底该学哪个呢?其实我也很纠结这个问题,最终决定还是每个框架都去了解一下,先来学习一下React框架。
一.React概述
1>.官网地址
英文网站: https://reactjs.org/ 中文网站: https://react.docschina.org/
2>.React简介
由Facebook开源的用于构建用户界面的JavaScript库(只关注于View)。
3>.React的特点
声明式:
React使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时React能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化:
创建拥有各自状态的组件,再由这些组件构成更加复杂的UI。
组件逻辑使用JavaScript编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与DOM分离。
一次学习,随处编写:
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
高效:
减少更新的次数:
虚拟(virtual)DOM(是真实的DOM的一种映射关系), 不总是直接操作DOM,当页面需要修改时优先修改的是虚拟(virtual)DOM,间隔一段时间后,React的虚拟(virtual)DOM会自动批量修改真实的DOM。
减少更新的区域:
DOM Diff算法(计算页面哪些地方变化了哪些地方没有发生变化,从而确定了需要修改的区域), 避免整个页面变更,只修改发生变化的区域,即最小化页面重绘
二.react的基本使用案例
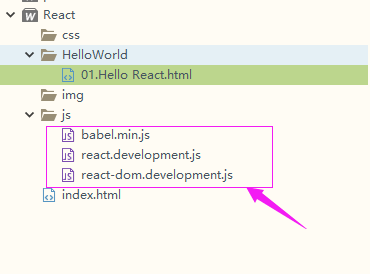
1>.准备下载React的JS相关库
下载地址: https://www.bootcdn.cn/react/

2>.编写代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello React</title> </head> <body> <div id="box1">666</div> </body> <!--在页面中导入JS--> <!--导入 React的核心库--> <script type="text/javascript" src="../js/react.development.js"></script> <!--导入提供操作DOM的react扩展库--> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!--导入解析JSX语法代码转为纯JS语法代码的库--> <script type="text/javascript" src="../js/babel.min.js"></script> <!--'type="text/babel"'表示告诉"../js/babel.min.js"解析里面的JSX的代码--> <script type="text/babel"> //创建虚拟DOM元素对象,不是字符串 var vDom = <h1>Hello React!</h1> //将虚拟DOM渲染到页面真实DOM容器中 ReactDOM.render(vDom,document.getElementById("box1")) </script> </html>
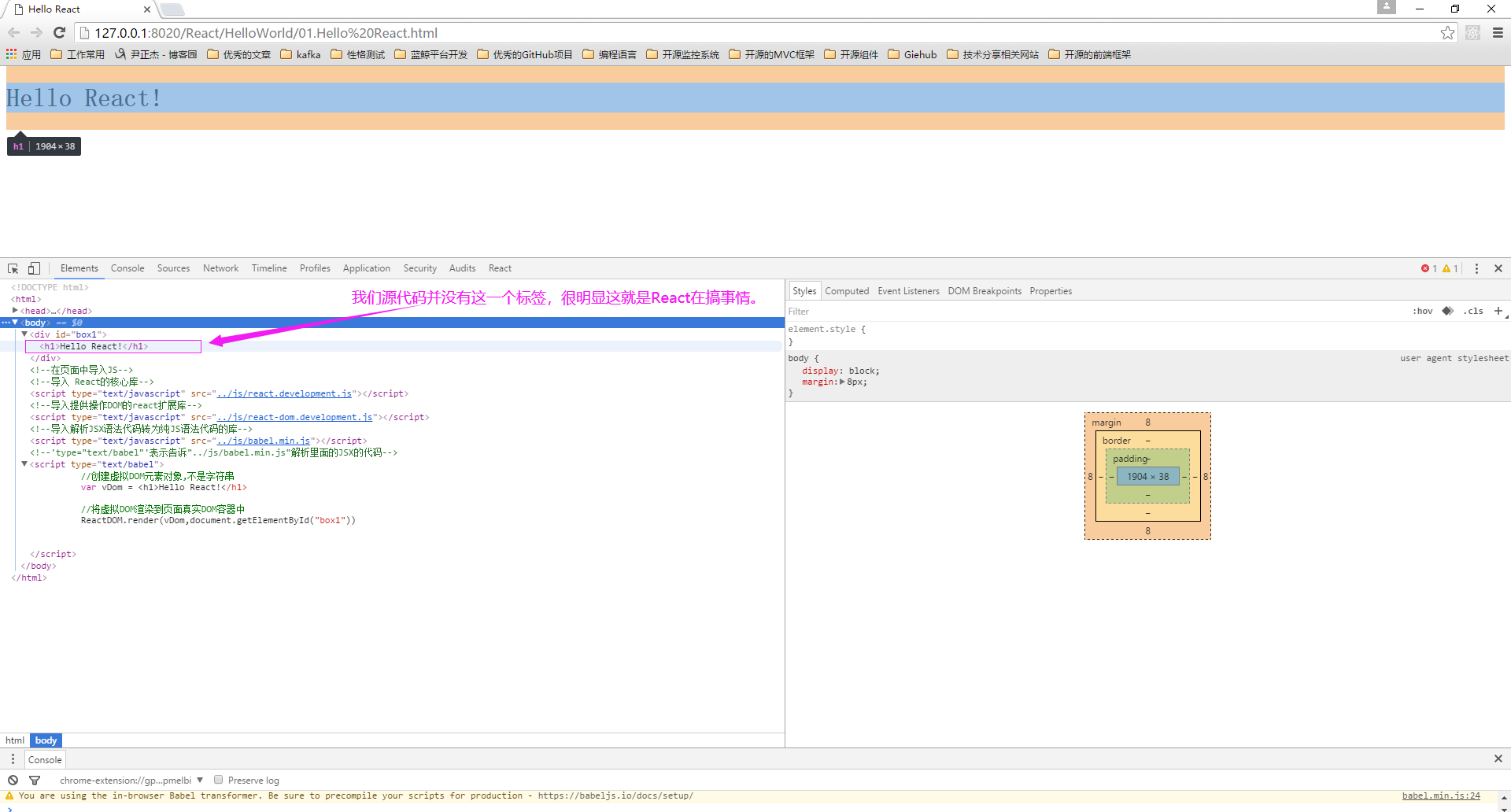
3>.打开浏览器查看效果