React技术栈-组件的收集表单数据
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.表单的组件分类
在React应用中,表单的组件收集输入数据,React包含表单的组件分类如下: 受控组件:
表单项输入数据能自动收集成状态 非受控组件:
需要时才手动读取表单输入框中的数据
二.组件的收集表单数据案例
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件的收集表单数据</title> </head> <body> <div id="box1"></div> </body> <!--导入 React的核心库--> <script type="text/javascript" src="../js/react.development.js"></script> <!--导入提供操作DOM的react扩展库--> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!--导入解析JSX语法代码转为纯JS语法代码的库--> <script type="text/javascript" src="../js/babel.min.js"></script> <!--导入解析解析props属性的库--> <script type="text/javascript" src="../js/prop-types.js"></script> <script type="text/babel"> //1>.定义组件 class LoginForm extends React.Component{ constructor(props){ super(props) //绑定this this.handleSubmit = this.handleSubmit.bind(this) this.handleChange = this.handleChange.bind(this) //初始化状态 this.state = { pwd:"" } } handleSubmit (event) { //阻止事件的默认行为(默认行为是自动提交form表单内容) event.preventDefault(); const name = this.nameInput.value; const {pwd} = this.state; alert(`准备提交的用户名为:${name},密码为:${pwd}`) } handleChange (event){ //读取输入的值 const pwd = event.target.value; //更新pwd的状态 this.setState({pwd}) } render(){ return ( <form action="/test" onSubmit={this.handleSubmit}> 用户名:<input type="text" ref={input => this.nameInput = input}/> 密 码:<input type="password" value={this.state.pwd} onChange={this.handleChange}/> <input type="submit" value="登录" /> </form> ) } } //2>.渲染组件标签 ReactDOM.render(<LoginForm />,document.getElementById("box1")) </script> </html>
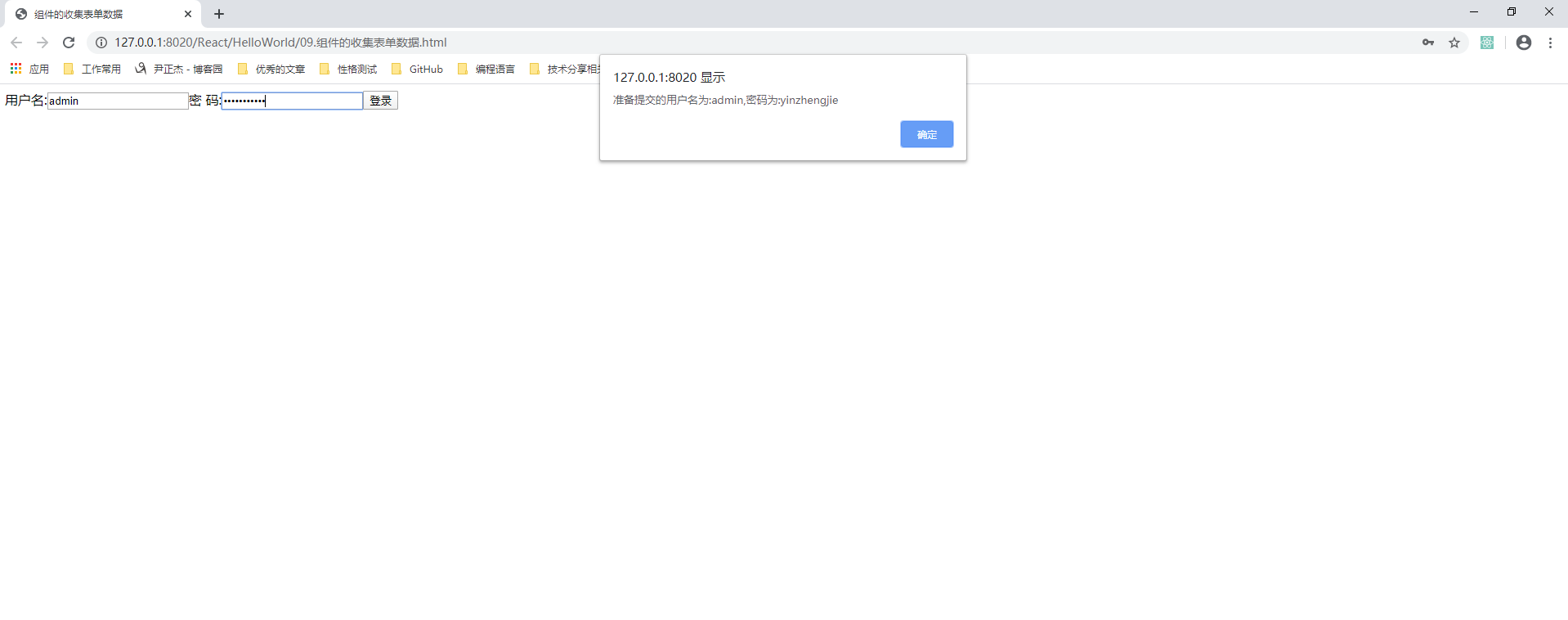
2>.浏览器打开以上代码渲染结果