React技术栈-虚拟DOM和DOM diff算法
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
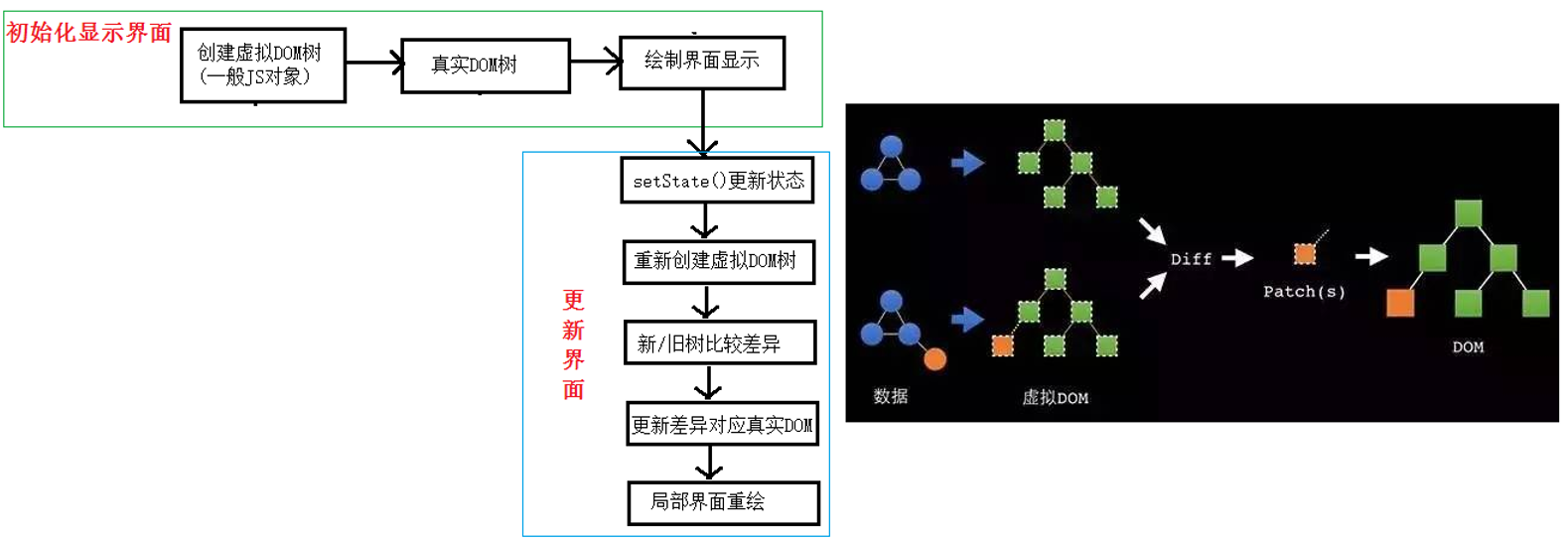
一.基本原理图

二.案例代码
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>虚拟DOM和DOM diff算法</title> </head> <body> <div id="box1"></div> </body> <!--导入 React的核心库--> <script type="text/javascript" src="../js/react.development.js"></script> <!--导入提供操作DOM的react扩展库--> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!--导入解析JSX语法代码转为纯JS语法代码的库--> <script type="text/javascript" src="../js/babel.min.js"></script> <!--导入解析解析props属性的库--> <script type="text/javascript" src="../js/prop-types.js"></script> <script type="text/babel"> //1>.定义组件 class HelloWorld extends React.Component { constructor(props) { super(props) this.state = { date: new Date() } } componentDidMount () { setInterval(() => { this.setState({ date: new Date() }) }, 1000) } render () { console.log('render()') return ( <p> Hello, <input type="text" placeholder="Your name here"/>! It is {this.state.date.toTimeString()} </p> ) } } //2>.渲染组件 ReactDOM.render(<HelloWorld/>,document.getElementById('box1')) </script> </html>
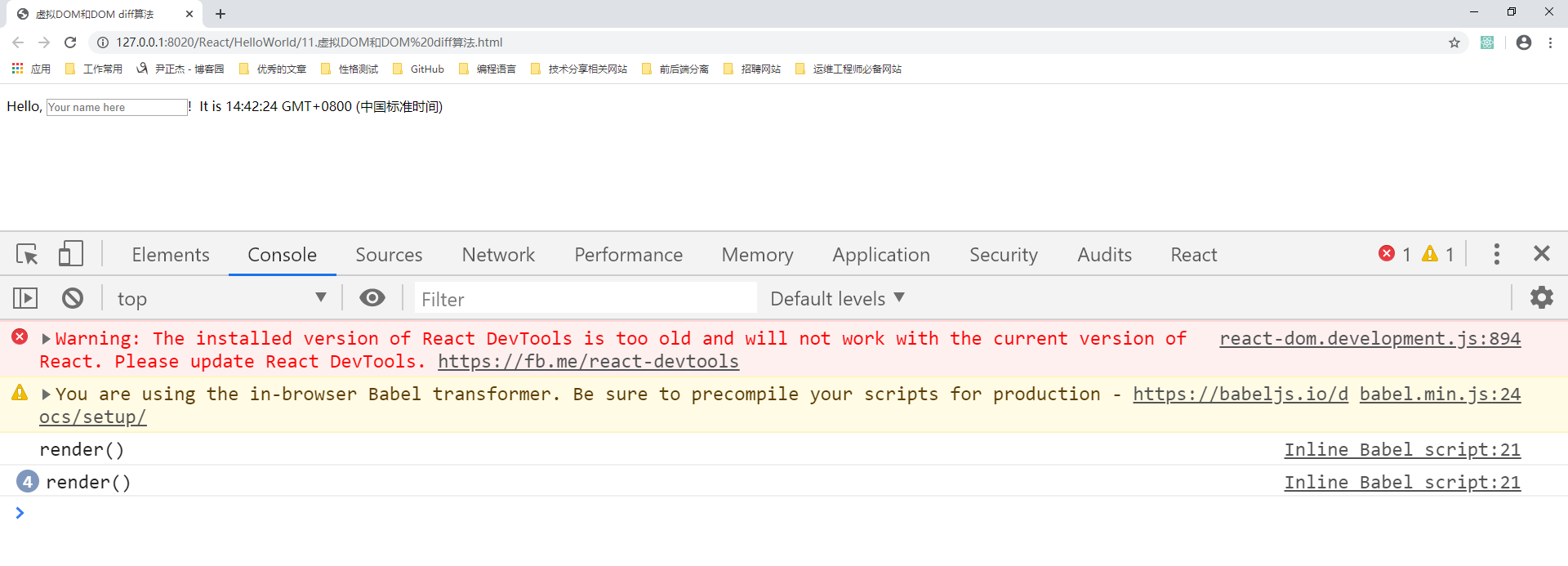
2>.浏览器打开以上代码渲染结果