JavaScript基础知识-this
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
后记:
其实有过其他编程经验(比如C++,Java,Python等)的小伙伴可能很容易理解这个this。
以Python为例,还记得为类定义各种普通方法(及未使用装饰器装饰的方法)吗,它们都会涉及一个动态绑定的第一参数self。其实JavaScript的原理和其类似。
一.JavaScript源代码
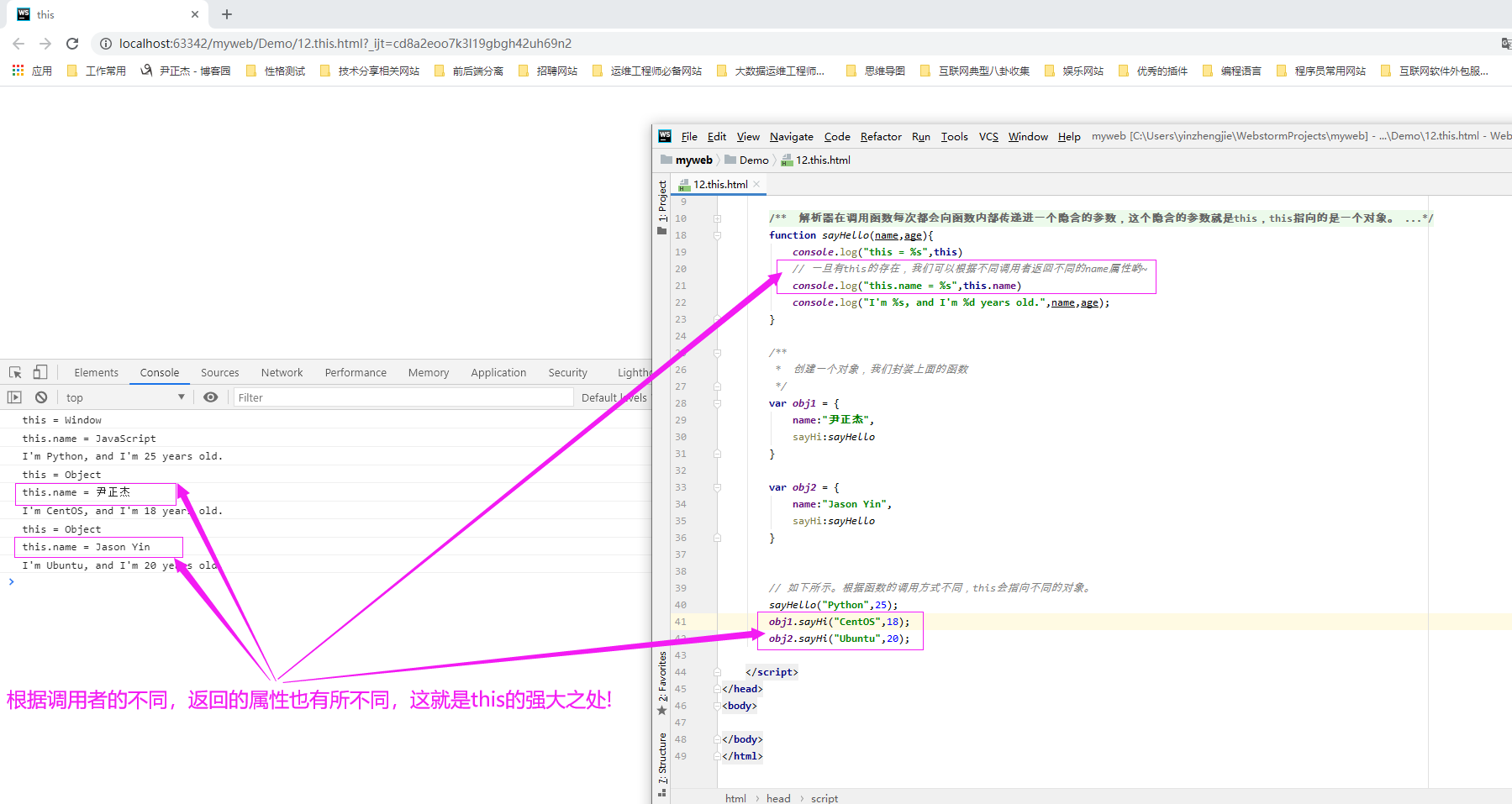
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>this</title> <script type="text/javascript"> var name = "JavaScript"; /** * 解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象。 * * this对象(浏览器在渲染代码时由浏览器隐式传参)我们称为函数执行的上下文对象,根据函数的调用方式的不同,this会指向不同的对象。 * (1)以函数的形式调用时,this永远都是window; * (2)以方法的形式调用时,this永远都是object; * */ function sayHello(name,age){ console.log("this = %s",this) // 一旦有this的存在,我们可以根据不同调用者返回不同的name属性哟~ console.log("this.name = %s",this.name) console.log("I'm %s, and I'm %d years old.",name,age); } /** * 创建一个对象,我们封装上面的函数 */ var obj1 = { name:"尹正杰", sayHi:sayHello } var obj2 = { name:"Jason Yin", sayHi:sayHello } // 如下所示。根据函数的调用方式不同,this会指向不同的对象。 sayHello("Python",25); obj1.sayHi("CentOS",18); obj2.sayHi("Ubuntu",20); </script> </head> <body> </body> </html>
二.浏览器打开以上代码渲染结果