HTML&CSS基础-前端免费开发工具Hbuilder介绍
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
工欲善其事必先利其器,想要干好活得有一个好的工具。
一.文本编辑工具
在windows中我们只需要使用最简单的记事本就可以完成所有的网页的开发,但是一般我们会使用一些具体提示功能的纯文本编辑器,比如常见的Notepad++(免费),Sublime(收费),当然还有很多其它的工具。
二.IDE
IDE拥有比纯文本编辑器更加强大的提示功能,也是我们开发中用的比较多的工具。比如DreamWeaver(比较占用系统资源,收费),WebStorm(收费),Hbuilder(中国人开发,免费使用),当然其它IDE。
我们在生产环境中要使用工具,但是我们不能依赖工具,如果在某些特定的场景下你不能离开IDE就啥代码也不会写就尴尬了。
三.Hbuilder的安装步骤详解
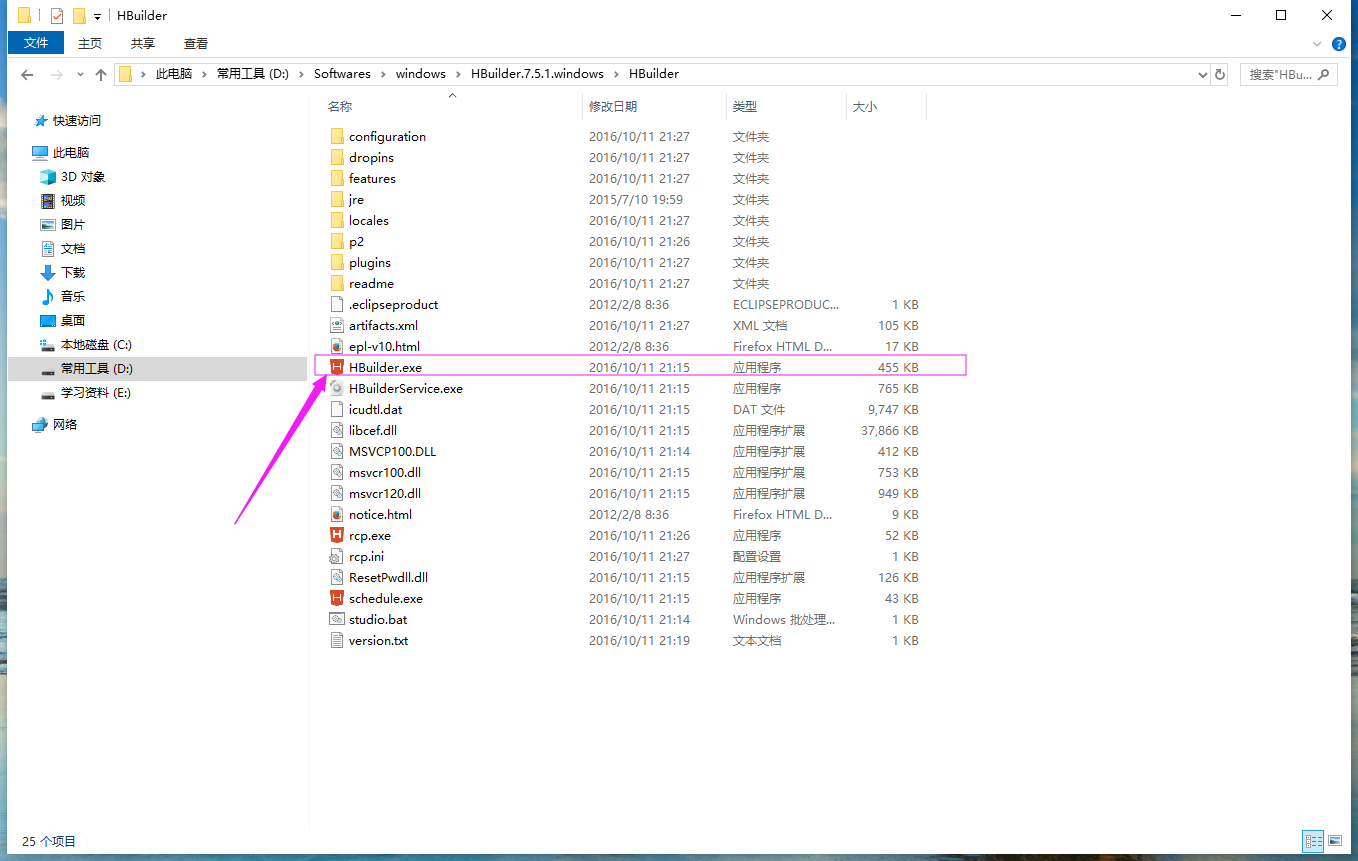
1>.下载Hbuilder解压该文件并进入到解压目录,双击"HBuilder.exe"

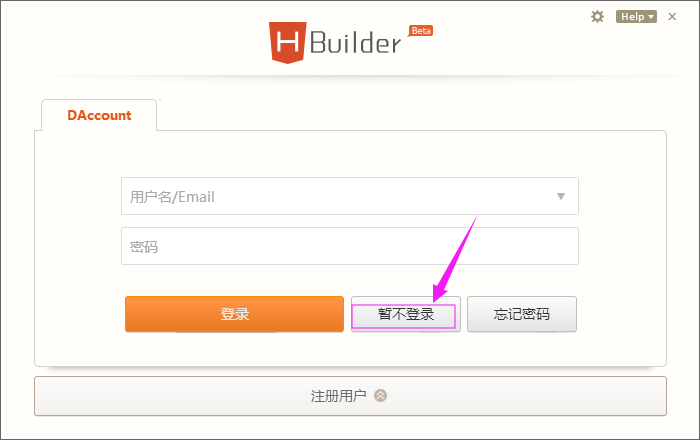
2>.运行"HBuilder.exe"后会弹出如下所示的一个对话框,点击"暂不登录"

3>.如下图所示,选择你能看得清除的条形图,如果你连最后一点都看不清楚说明你有轻度近视了哟~(小哥哥小姐姐们,保护好眼睛吧),或者直接关闭也可以

4>.安装成功

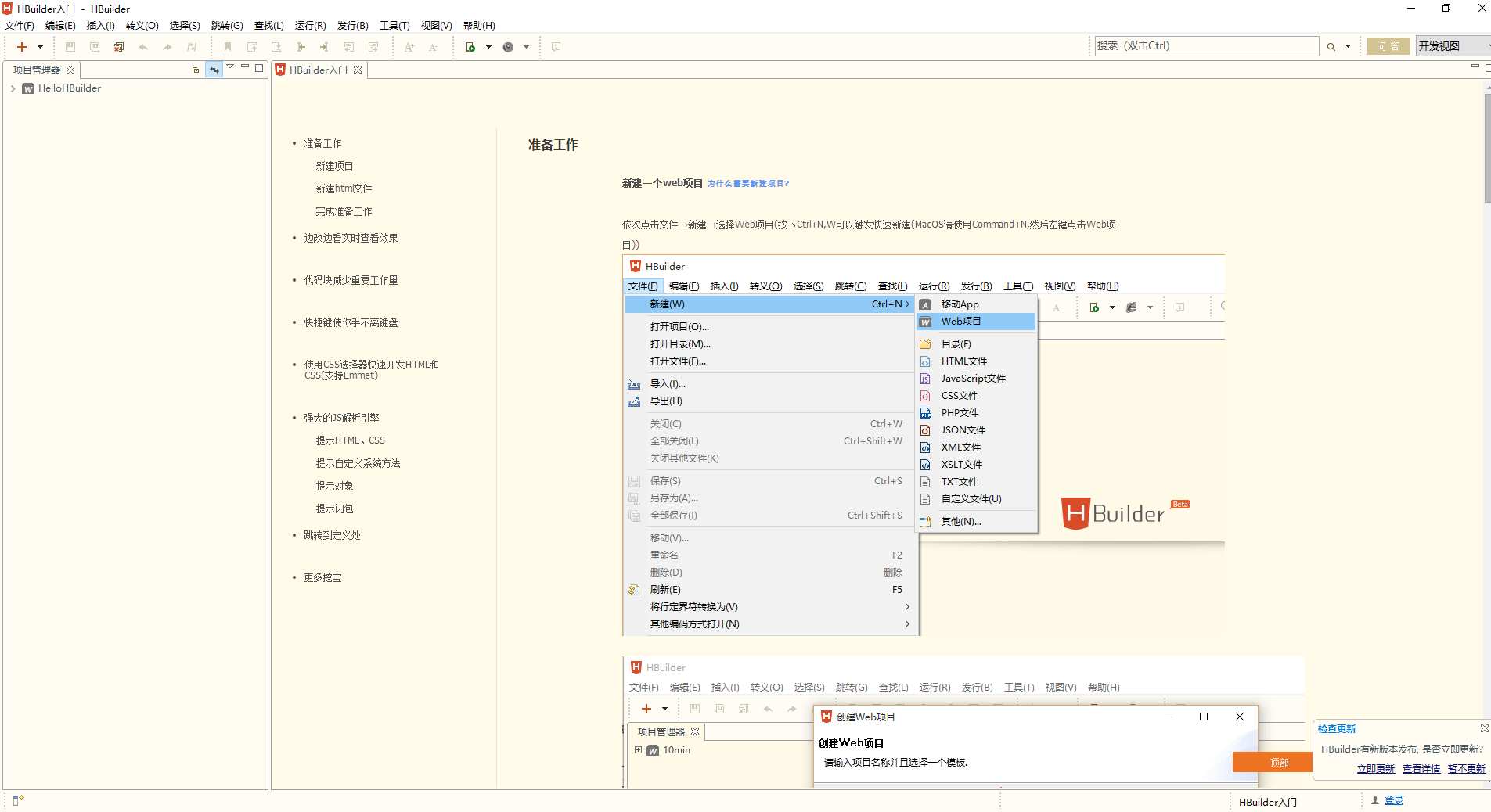
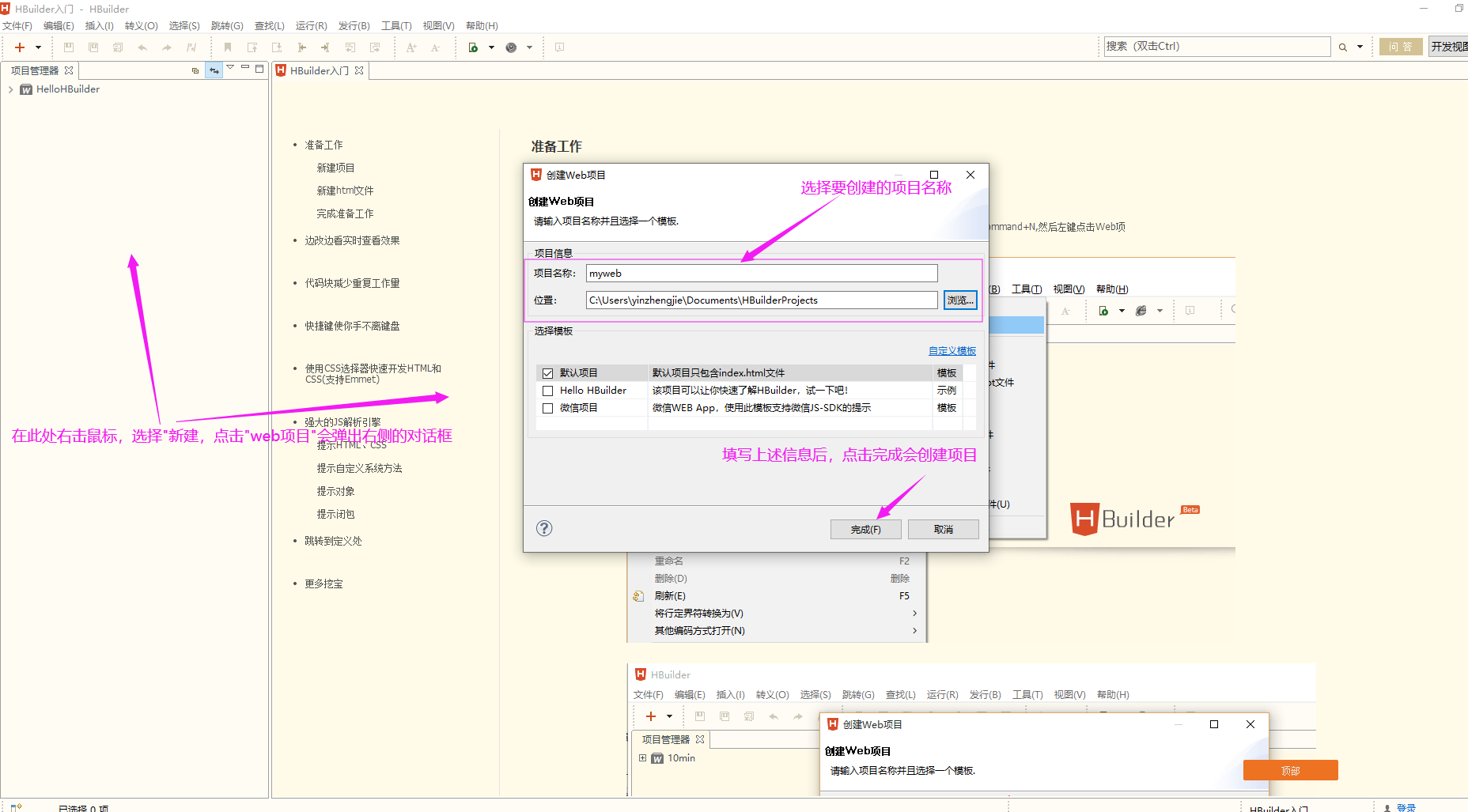
5>.创建web项目

6>.HBuilder有相应的提示信息

四.使用HBuilder创建一个文件并打开
1>.右击"myweb",新建一个新的html文件

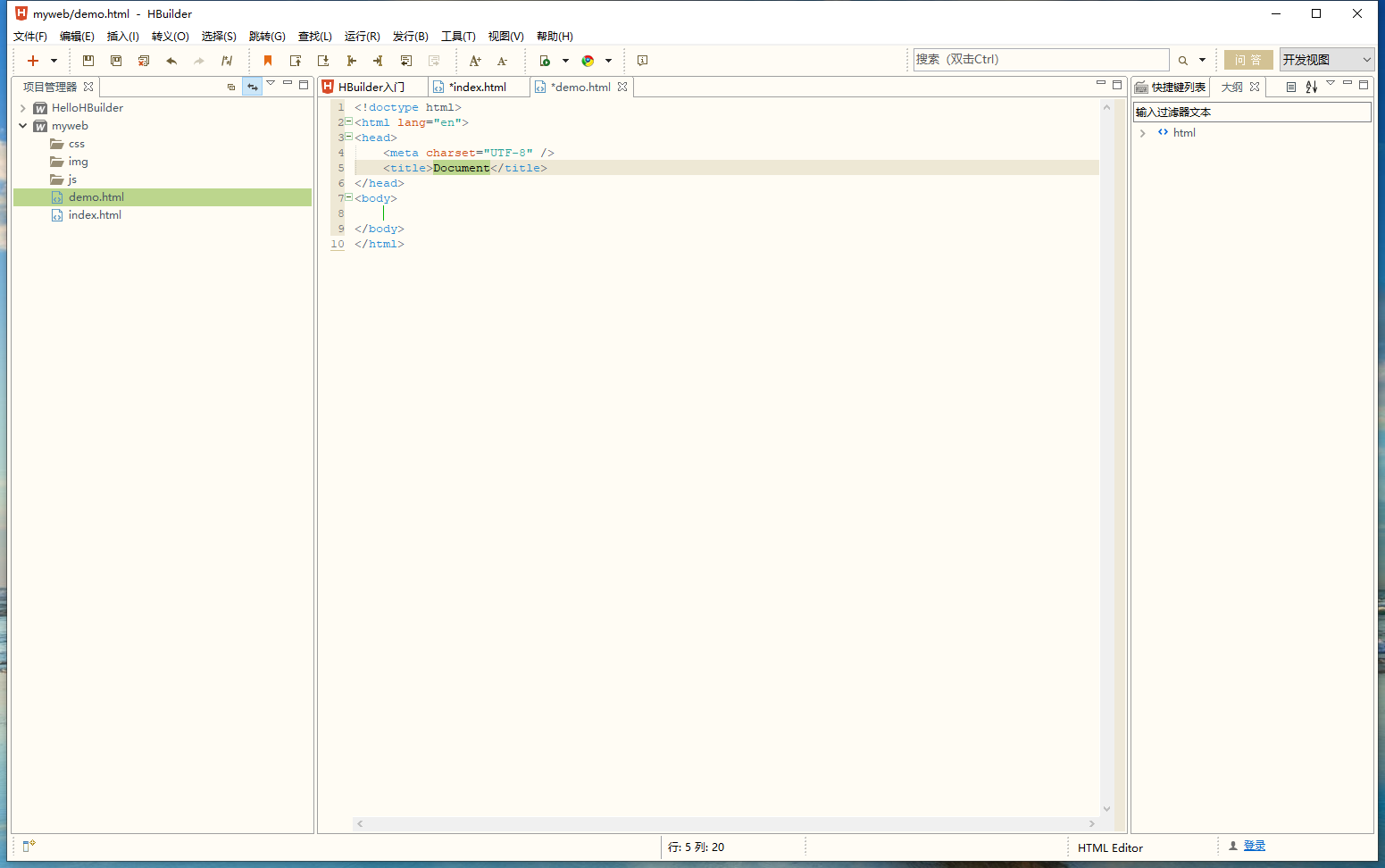
2>.创建文件成功后,会自动创建html的文件代码格式,如果没有如下图所示的提示,可以在第一行输入"!",然后按一下"tab"键就会自动补齐如下图所示的信息哟~

3>.编辑html文件

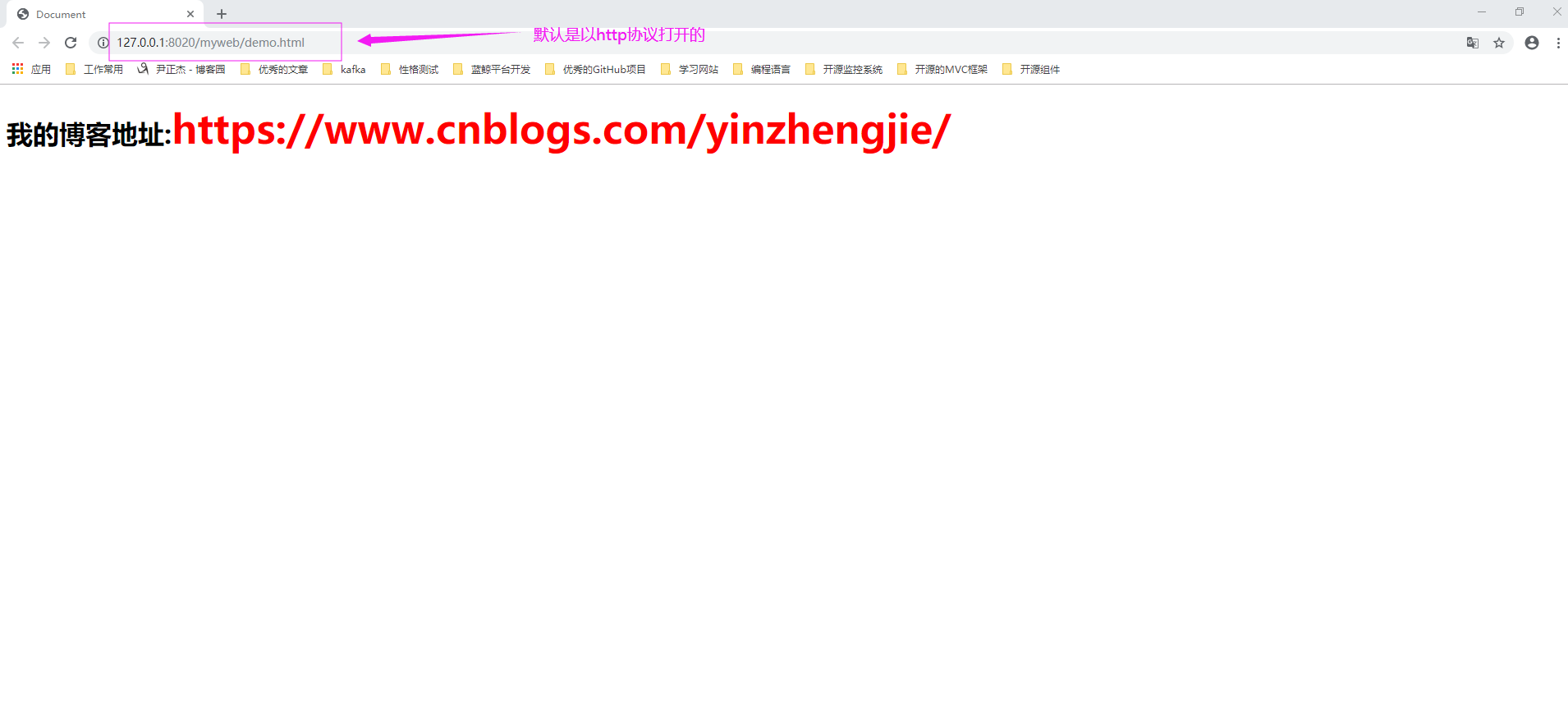
4>.使用HBuilder的IDE打开浏览器

5>.HBuilder会启动一个web服务器并打开我们编辑的文件,很真切的模拟生产环境

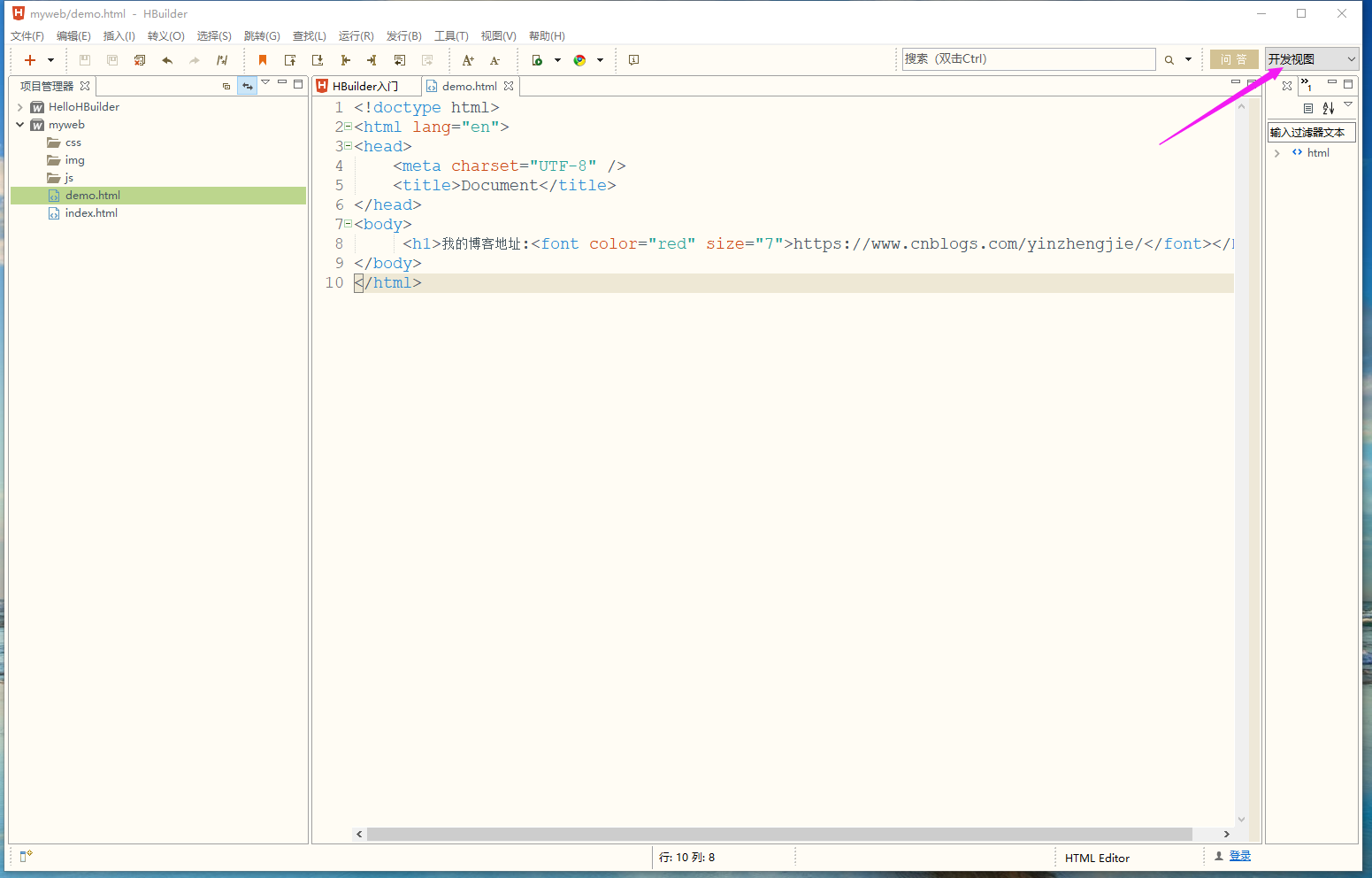
五.修改HBuilder的默认模式
1>.如下图所示,默认是"开发模式"

2>.修改HBuilder的模式

3>.开发时HBuilder会有相应的提示信息

六.查看HBuilder的快捷键使用
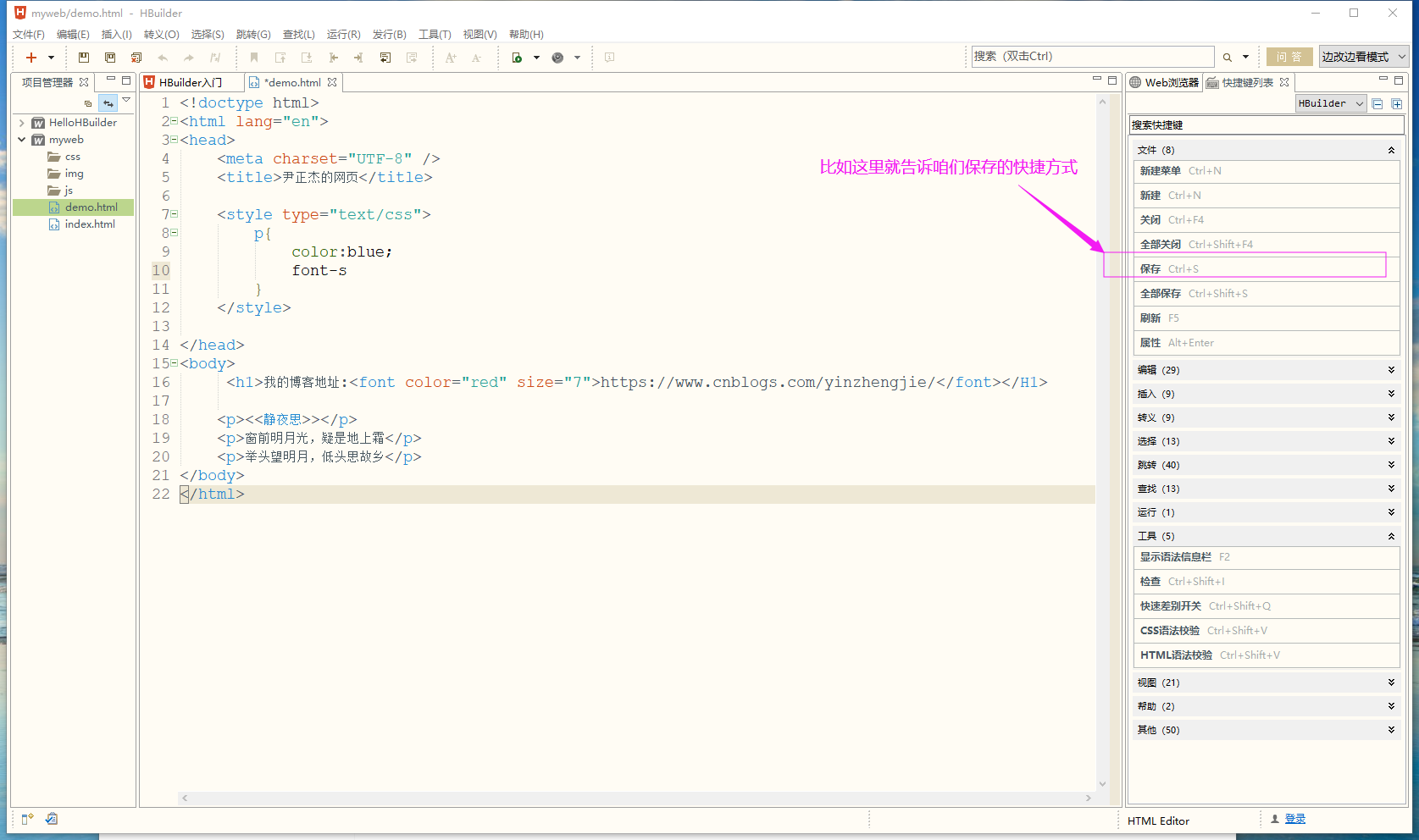
1>.点击"帮助",选择"快捷键列表",会弹出如下图所示的右侧的对话框

2>.查看你要使用的快捷键