JavaScript基础知识-js编写位置
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码

alert("我是外部JS文件")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS编写位置</title>
<!--
可以将JS代码编写到外部js文件中,然后通过script标签引入。
温馨提示:
将JS代码写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制,这是咱们推荐的方式;
script标签一旦引入了外部文件就不能在该标签继续编写JS代码了,及时编写了浏览器也会忽略,如需要在页面内部继续编写JS代码则可以再创建一个新的script标签用于编写内部代码;
-->
<script type="text/javascript" src="js/script.js" ></script>
<!--
可以将JS代码编写到script标签中。
-->
<script type="text/javascript">
alert("我是内部的JS代码")
</script>
</head>
<body>
<!--
如下所示,虽然JS代码可以写在标签的属性中,但是他们属于结构与行为耦合,不方便维护,因此不推荐使用。
-->
<!--
可以将JS代码编写到标签的onclick属性中,当我们点击按钮时,js代码才会被执行
-->
<button onclick="alert('你好坏哟~点人家干嘛呀~非礼呀~~~~~')">你点我呀</button>
<!--
可以将JS代码编写在超链接的href属性中,这样当点击超链接时,会执行JS代码。
-->
<a href="javascript:alert('让你点你就点你我呀!!!');">不要停,请点我</a>
<a href="javascript:;">你就算点我我也不搭理你</a>
</body>
</html>
二.浏览器打开以上代码渲染结果
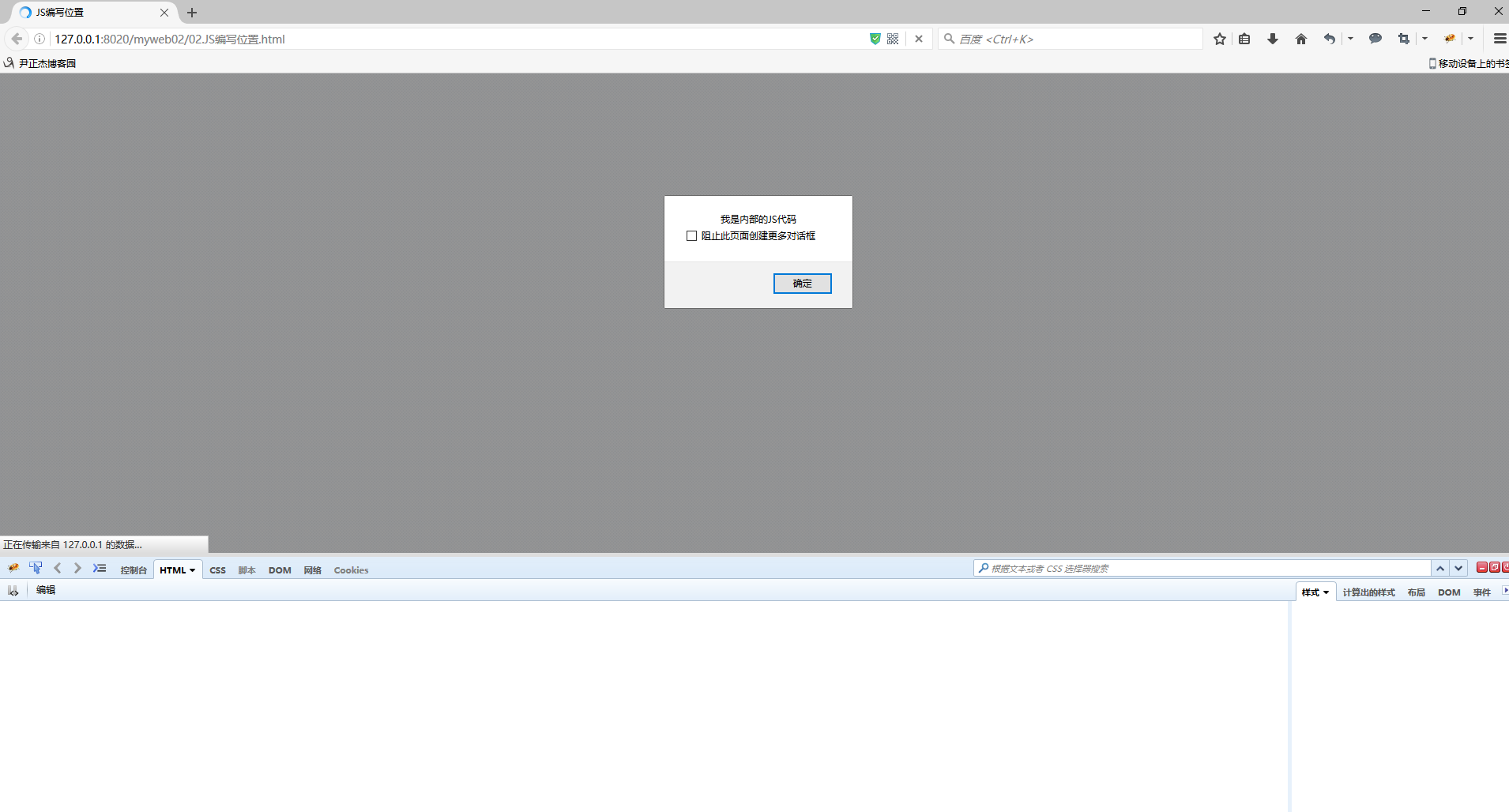
1>.打开浏览器,会优先执行导写在最上面的JS代码

2>.执行第一个JS代码后,会陆续执行第二个

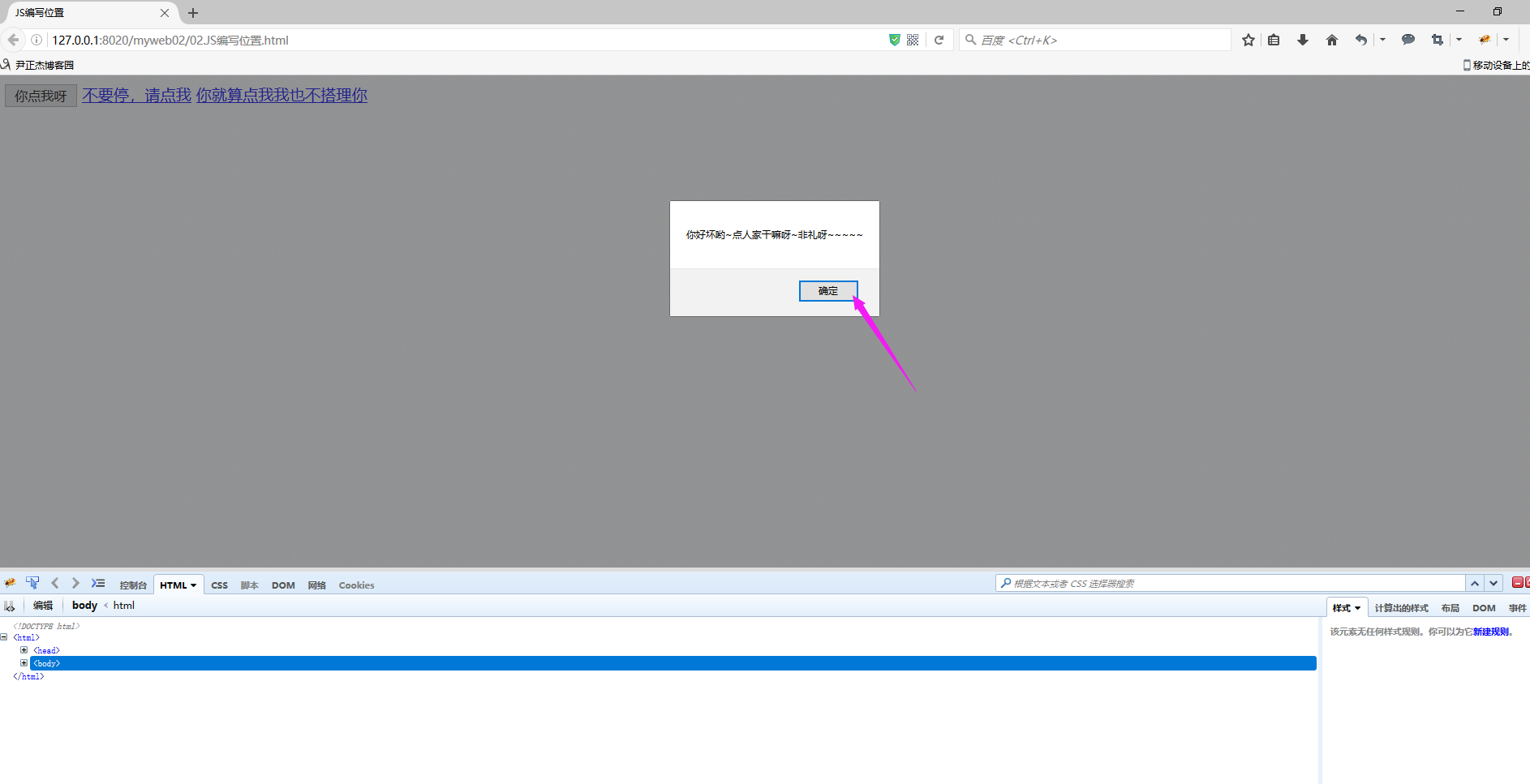
3>.当<head>标签中所有的JS代码执行完毕后,会显示<body>标签的内容

4>.点击按钮会触发JS代码

5>.点击第一个超链接也会触发JS代码,但是点击第二个超链接则不会有任何反应

