HTML&CSS基础-边框简写属性
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 200px; height: 200px; background-color: red; /** * 设置边框 * 大部分的浏览器中,边框的宽度都是有默认值,而边框的样式默认值都是none */ /*border- 10px; border-color: yellow; border-style: solid;*/ /** * border: * 边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色,而且没有任何的顺序要求 * border一指定就是四个边不能分别指定每个边的样式,宽度,颜色。 * * border-top,border-bottom,border-left,border-right可以单独设置四个边框的样式,规则和boder一样,只不过它只对一个边生效 * */ border: 10px solid yellow ; border-right: none; } </style> </head> <body> <div class="box"></div> </body> </html>
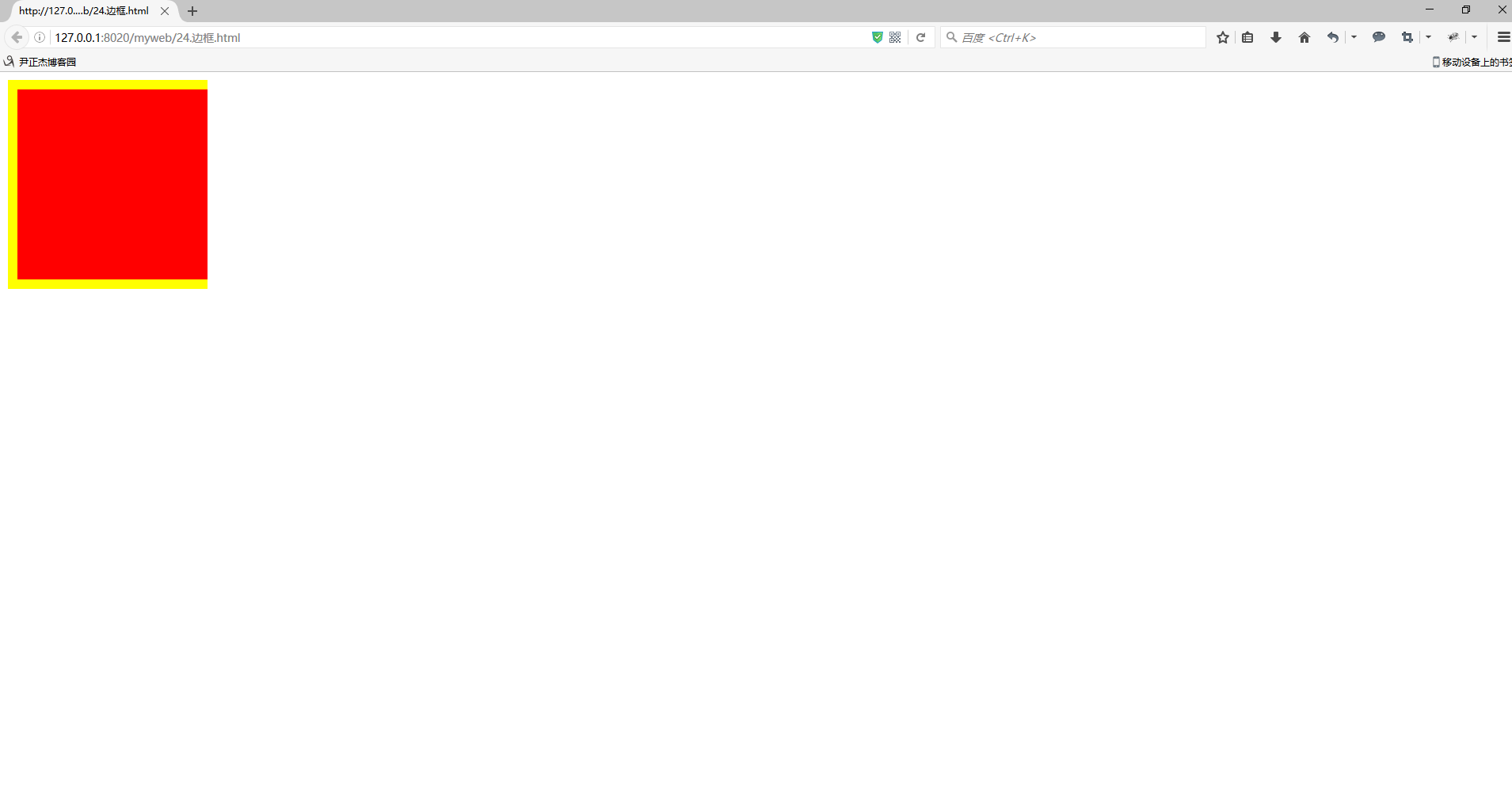
二.浏览器打开以上代码渲染结果