HTML&CSS基础-内边框
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内边距</title> <style type="text/css"> .box1{ width: 300px; height: 300px; background-color: red; /** * 设置边框 */ border: 10px yellow solid; /** * 设置内边距(padding),指的是盒子的内容区与盒子边框之间的距离 * 一共有四个方向的内边距,如下所示: * padding-top * padding-bottom * padding-left * padding-right * 内边距会影响到盒子的可见框的大小,元素的背景会延伸到内边距 * * 盒子的大小由内容区,内边距,和边框共同决定 * 盒子可见框的宽度= "border-left-width" + "padding-left" + "width" + "border-right-width" + "padding-right" * 盒子可见框的高度 = "border-top-width" + "padding-top" + "height" + "border-bottom-width" + "padding-bottom" * */ /*padding-top: 10px; padding-bottom: 20px; padding-left: 40px; padding-right: 80px;*/ /** * 使用padding可以同时设置四个边框的样式,规则和border-width一致 */ padding: 10px 20px 40px 80px; } .box2{ width: 100%; height: 100%; background-color: deeppink; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
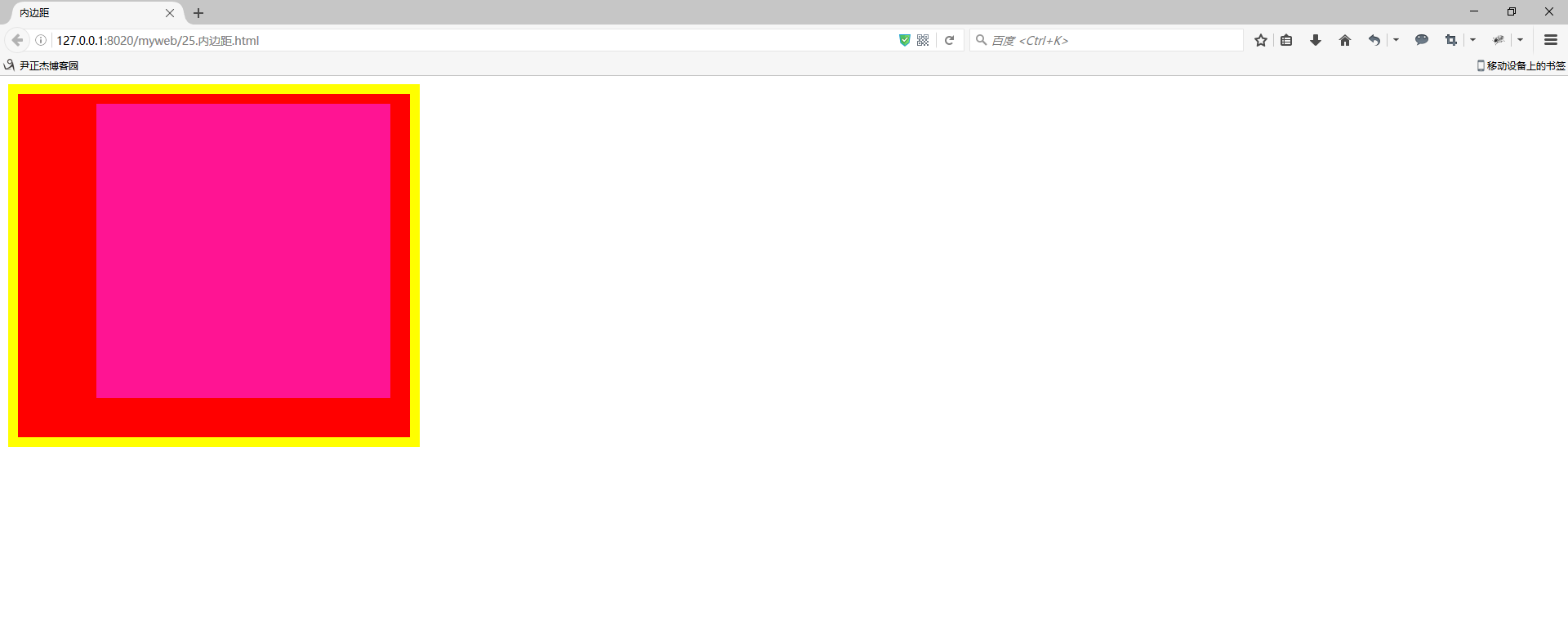
二.浏览器打开以上代码渲染结果