HTML&CSS基础-垂直外边距的重叠/折叠
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>垂直外边距的重叠</title> <style type="text/css"> /** * 垂直外边距的重叠 * 在网页中相邻且垂直方向的外边距会发生外边距的重叠; * 所谓的外边距重叠指的是元素之间相邻边距会取最大值而不是取和; * 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素 */ .box1{ width: 100px; height: 100px; background-color: red; /** * 为上边距的元素设置一个下外边距 */ margin-bottom: 100px; } .box2{ width: 100px; height: 100px; background-color: royalblue; /** * 为下边的元素设置一个上外边距 */ margin-top: 100px; } .box3{ width: 200px; height: 100px; background-color:deeppink; padding-top: 100px; } .box4{ width: 100px; height: 100px; background-color:coral; /** * 为子元素设置一个上边距,使得子元素唯一下移 */ /*margin-top: 100px;*/ } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"> <div class="box4"></div> </div> </body> </html>
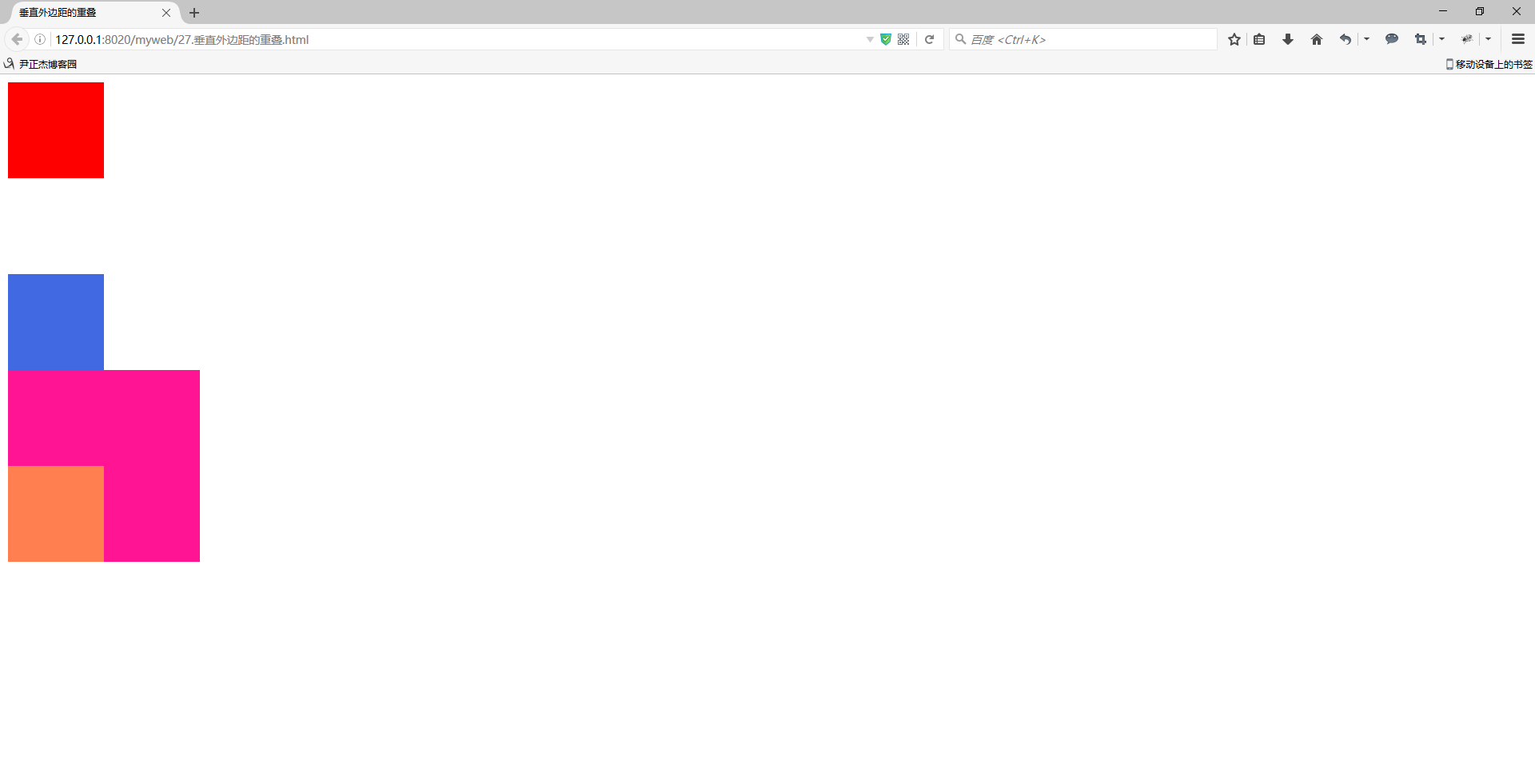
二.浏览器打开以上代码渲染结果