HTML&CSS基础-内联元素的盒模型
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内联元素的盒模型</title> <style type="text/css"> span{ background-color: red; } .box1{ width: 300px; height: 300px; background-color: yellow; } .s1{ /** * 内容区: * 内联元素不能设置,因为计时设置了也没有任何的效果 */ width: 200px; height: 300px; /** * 水平内边距: * 内联元素是可以设置水平方向的内边距 */ padding-left: 100px; padding-right: 100px; /** * 垂直内边距: * 内联元素可以设置垂直方向内边距,但是不会影响页面的布局,只不过显示效果会有所不同而已(它可以把它垂直方向的元素区域给覆盖而不会挤压)。 */ padding-top: 50px; padding-bottom: 50px; /** * 边框设置: * 内联元素可以设置边框,虽然水平方向是可以影响到页面布局,但是垂直方向依旧是不会影响页面的布局哟~ */ border: 50px blue solid; /** * 水平外边距: * 内联元素支持水平方向的外边距 */ margin-left: 30px; margin-right: 100px; /** * 垂直外边距: * 内联元素不支持垂直外边距 */ margin-top: 200px; margin-bottom: 200px; } .s2{ /** * 为右边的元素设置一个左外边距: * 水平方向的外边距不会重叠,而是求和。 */ margin-left: 100px; } </style> </head> <body> <span class="s1">我是一个span标签</span> <span class="s2">我是一个span标签</span> <span >我是一个span标签</span> <span >我是一个span标签</span> <div class="box1"></div> </body> </html>
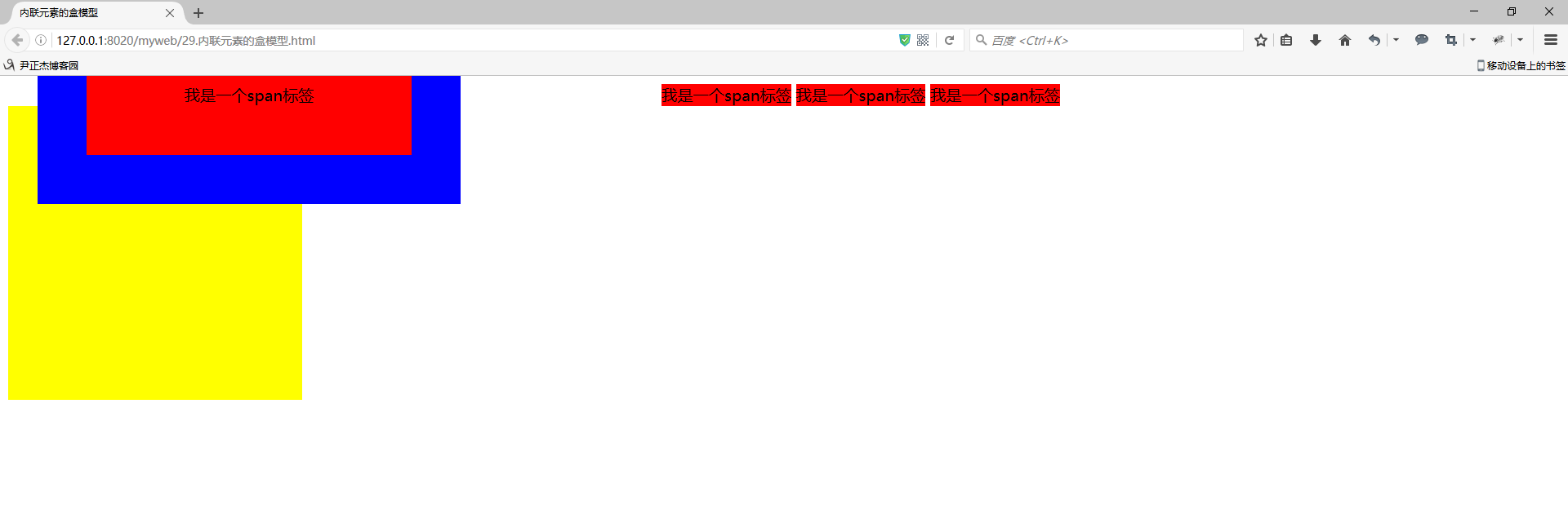
二.浏览器打开以上代码渲染结果