HTML&CSS基础-固定定位
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>固定定位</title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: red; } .box2{ width: 200px; height: 200px; background-color: yellow; /** * 定位: * 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素 * 通过 position属性设置元素定位,常用有以下可选值: * static: * 默认值,元素没有开启定位 * relative: * 开启元素的相对定位 * absolute: * 开启元素的绝对定位 * fixed: * 开启元素的固定定位(也是绝对定位的一种) * * */ /** * 当position属性设置为 fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,它的大部分特点都是和绝对定位一样。 * * 固定定位不同的是: * 固定定位永远都是相对于浏览器窗口进行定位,当body的高度过大时,固定定位会固定在浏览器窗口某个定位,不会随滚动条滚动; * * 温馨提示: * IE6不支持固定定位 * */ position: fixed; left: 100px; top: 10px; } .box3{ width: 300px; height: 300px; background-color: deeppink; } .box4{ width: 300px; height: 1300px; background-color: coral; } span{ /** * 为内联标签设置固定定位,发现该标签也拥有了块标签的性值啦 */ position: fixed; width: 500px; height: 100px; background-color: greenyellow; } </style> </head> <body> <div class="box1"></div> <span>我是一个span标签</span> <div class="box4"> <div class="box2"></div> </div> <div class="box3"></div> </body> </html>
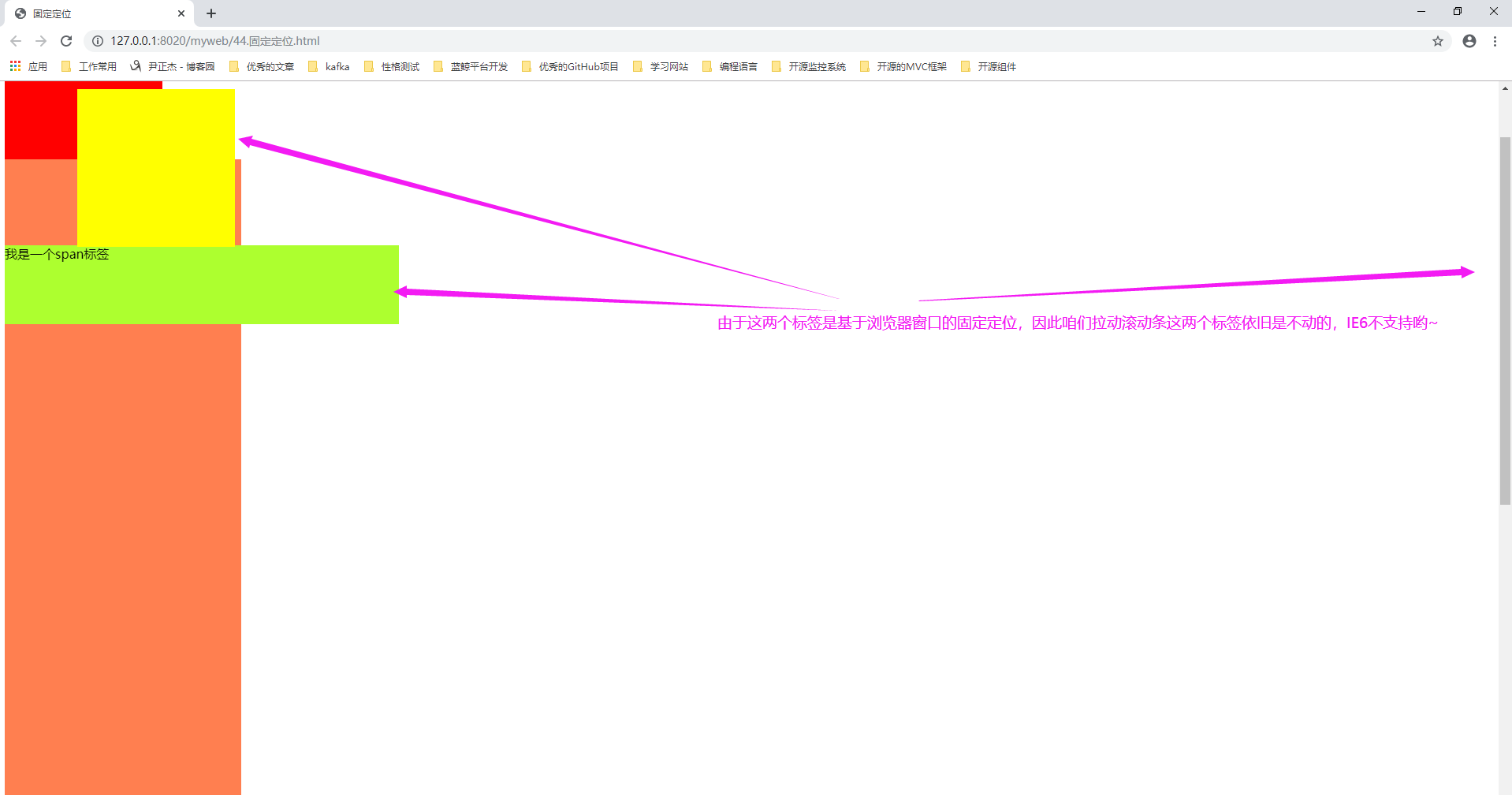
二.浏览器打开以上代码渲染结果