JavaScript基础知识-逻辑运算符
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>逻辑运算符</title>
<script type="text/javascript">
/**
* Js中我们提供了三种逻辑运算符:
* 非("!"):
* 可以用来对一个值进行非运算,所谓非运算就是对一个布尔值进行取反操作,如true取反变false,false取反变true;
* 如果对一个值进行两次取反,它不会变化,可以为一个任意数据去两次反,来将其转换为布尔值,原理和Boolean()函数一样;
* 如果对非布尔值进行运算,则会将其转换为布尔值,然后再取反,所以我们可以利用该特点,来将一个其它的数据类型转换为布尔值;
*
* 与("&&"):
* 可以对符号两侧的值进行与运算并返回结果,两个值只要有一个值为false就会返回false,只有两个值都为true时才会返回true;
* JS中的与运算属于"短路与",即第一个值为false就不会检查第二个值;
*
* 或("||"):
* 可以对符号两侧的值进行或运算并返回结果,两个值只要有一个值为true就会返回true,如果两个值都为false才会返回false;
* JS中的或运算属于"短路或",即第一个值为true就不会检查第二个值;
*/
var a = true;
a = !a;
var b = "yinzhengjie";
b = !!b;
console.log("a = " + a);
console.log("b = " + b);
var c = true && true;
var d = true && false;
console.log("c = " + c);
console.log("d = " + d);
/**
* 非布尔值的与或运算:
* 会先将其转换为布尔值,然后再运算,并且返回原值,由于JS中与是短路与,因此与运算规则如下:
* 如果第一个值为true,则必然返回第二个值;
* 如果第一个值为false,则必然返回第一个值;
*
* 同理,由于JS中与是短路或,因此或运算规则如下:
* 如果第一个值为true,则直接返回第一个值;
* 如果第一个值为false,则返回第二个值;
*
*/
var e = 10 && 20; //true && true,两个值都为true,则返回后面的一个;
var f = 0 && 10; //false && true,两个值中有false,则返回靠前的false;
var g = NaN && 0; //
console.log("e = " + e);
console.log("f = " + f);
console.log("g = " + g);
var h = 30 || 50; //true || true,两个值都为true,则直接返回第一个值
var i = -1 || "2019" //true || true
console.log("h = " + h);
console.log("i = " + i);
</script>
</head>
<body>
</body>
</html>
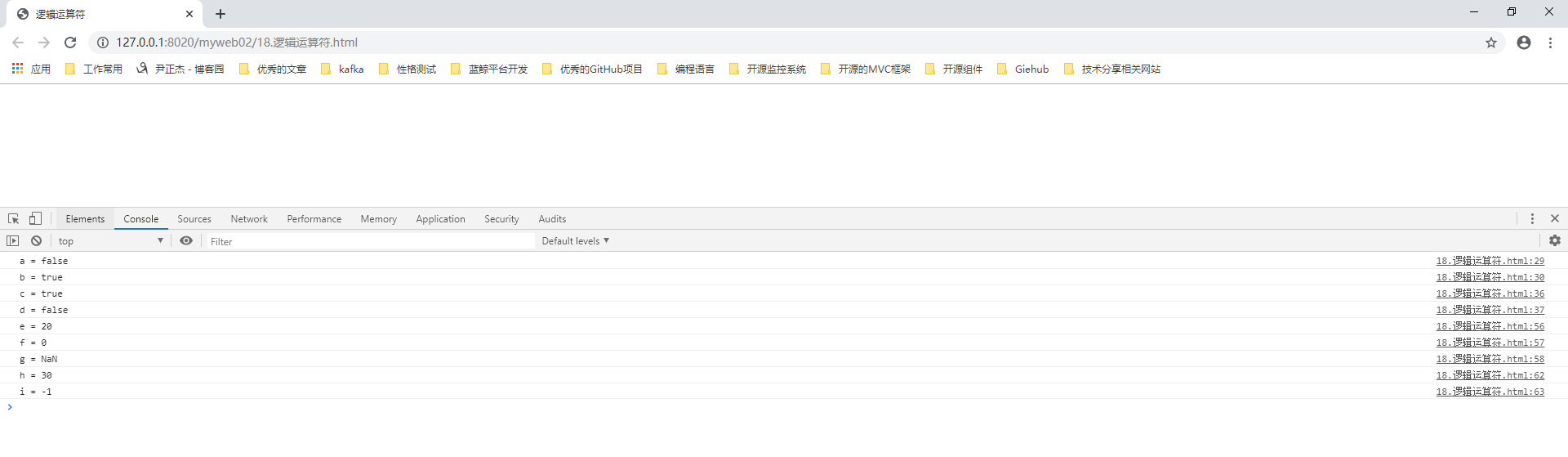
二.浏览器打开以上代码渲染结果