配置GitLab Push 自动触发Jenkins构建
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
本篇博客是对之前的笔记:https://www.cnblogs.com/yinzhengjie/p/9607406.html 的一个改进版本,我们可以利用这两篇博客的案例,来实现开发IDE开发数据手动推送到GitLab,然后GitLab和Jenkins联合起来实现自动部署的功能哟!Jenkins的功能还是很强大的!值得我们深一步研究!
一.安装GitLab插件
插件安装可以参考我之前的笔记:https://www.cnblogs.com/yinzhengjie/p/9589319.html。
二.配置GitLab认证
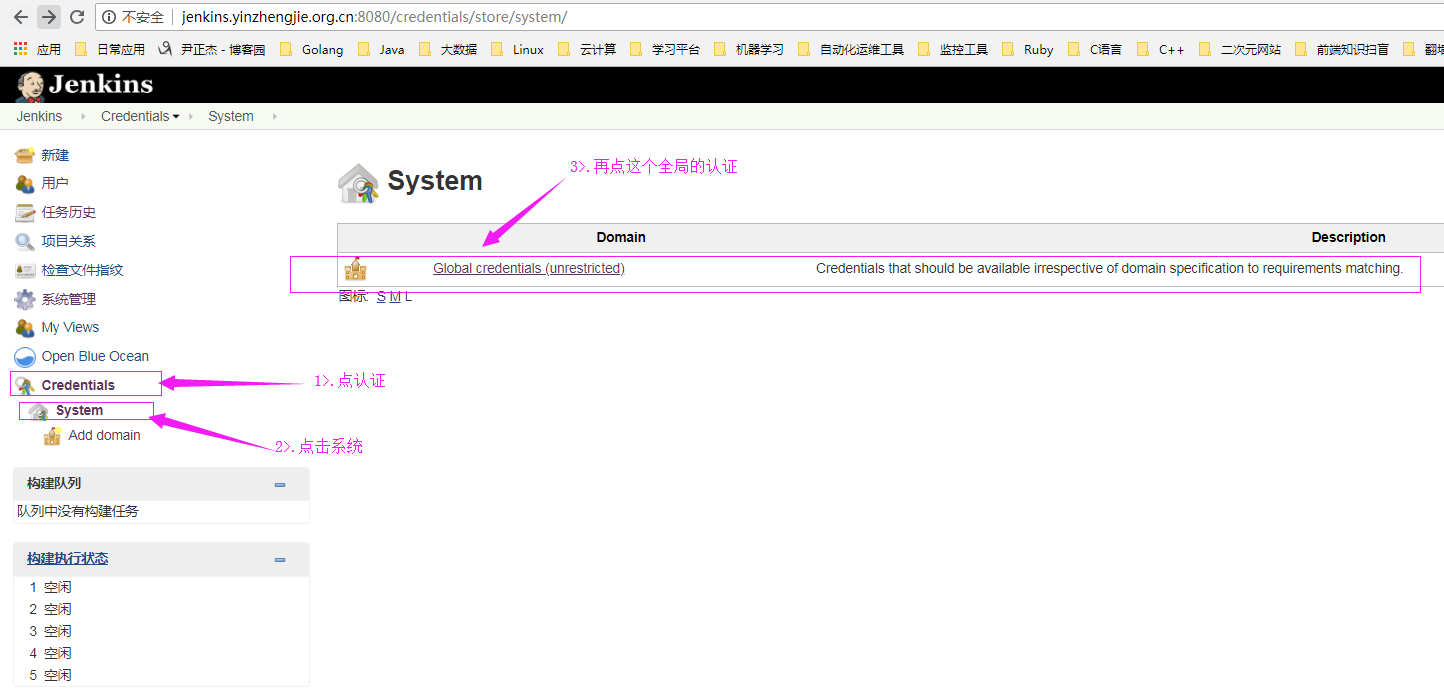
1>.点击Credentials

2>.点击认证
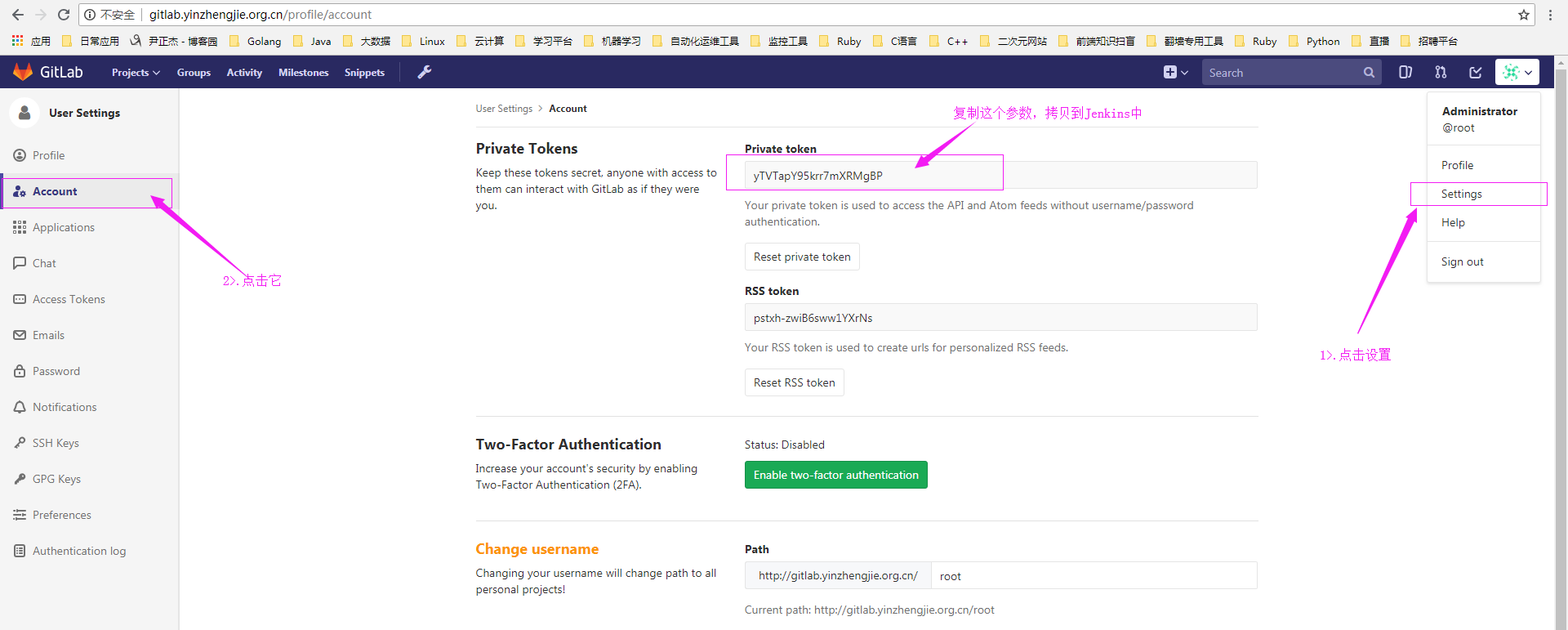
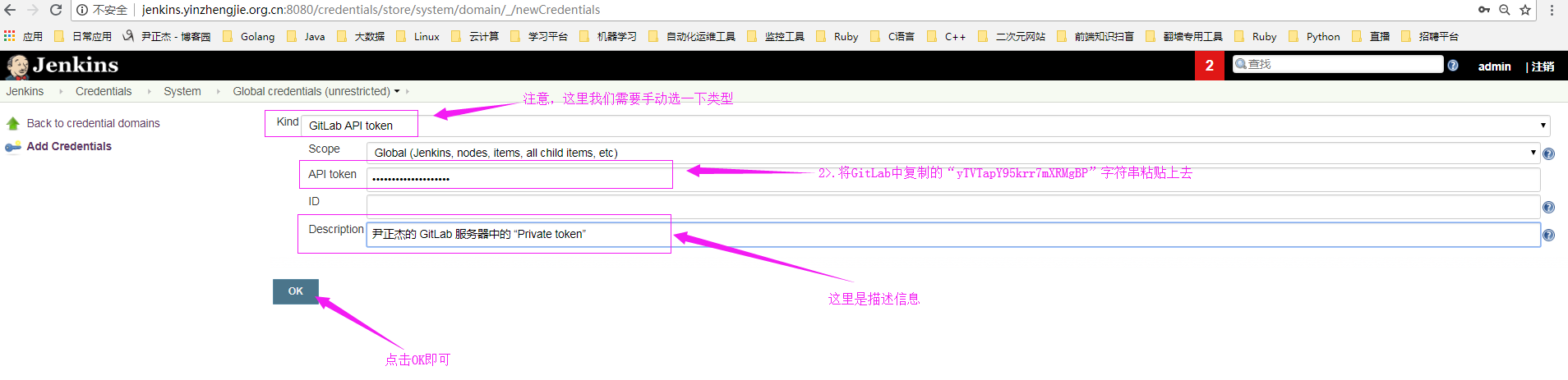
3>.在GitLab中复制“Private token”的值

4>将GitLab的“Private token”的值复制到Jenkins的API token中。

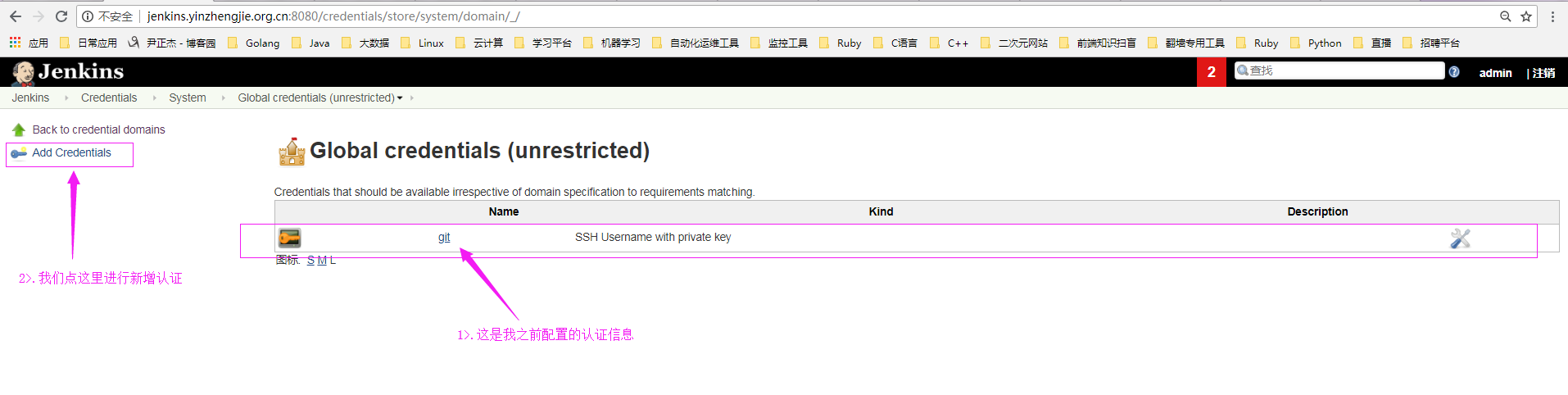
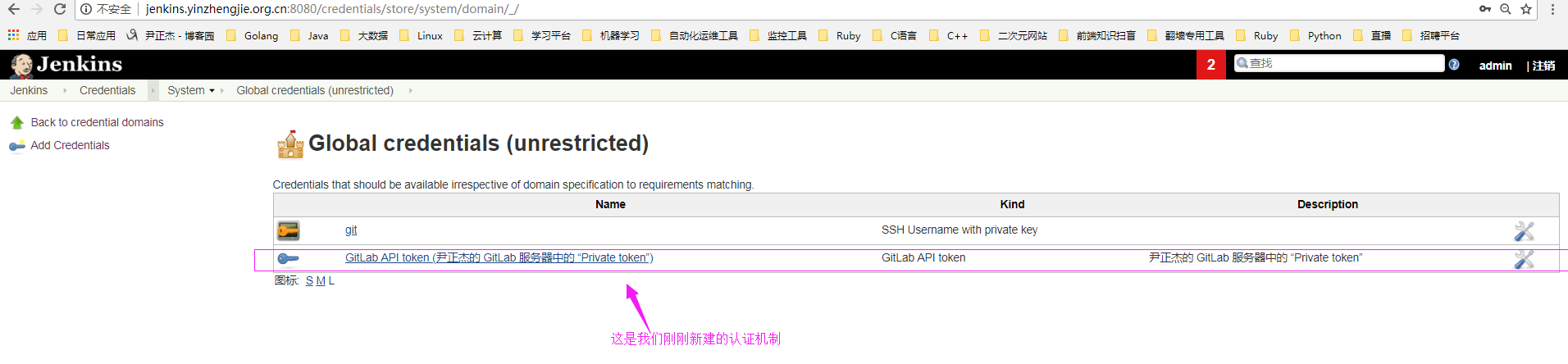
5>.认证添加成功的界面

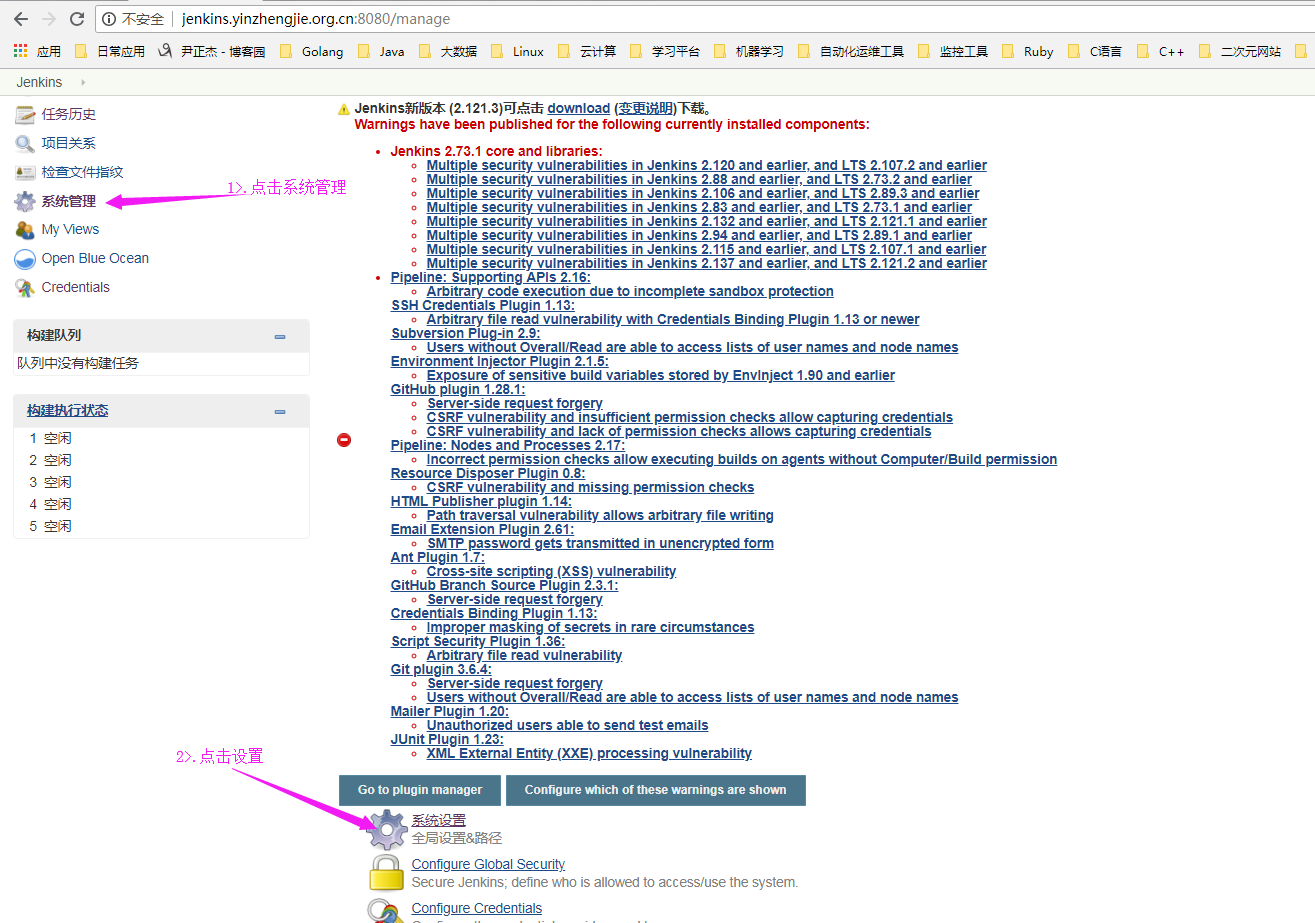
6>.进入系统设置界面

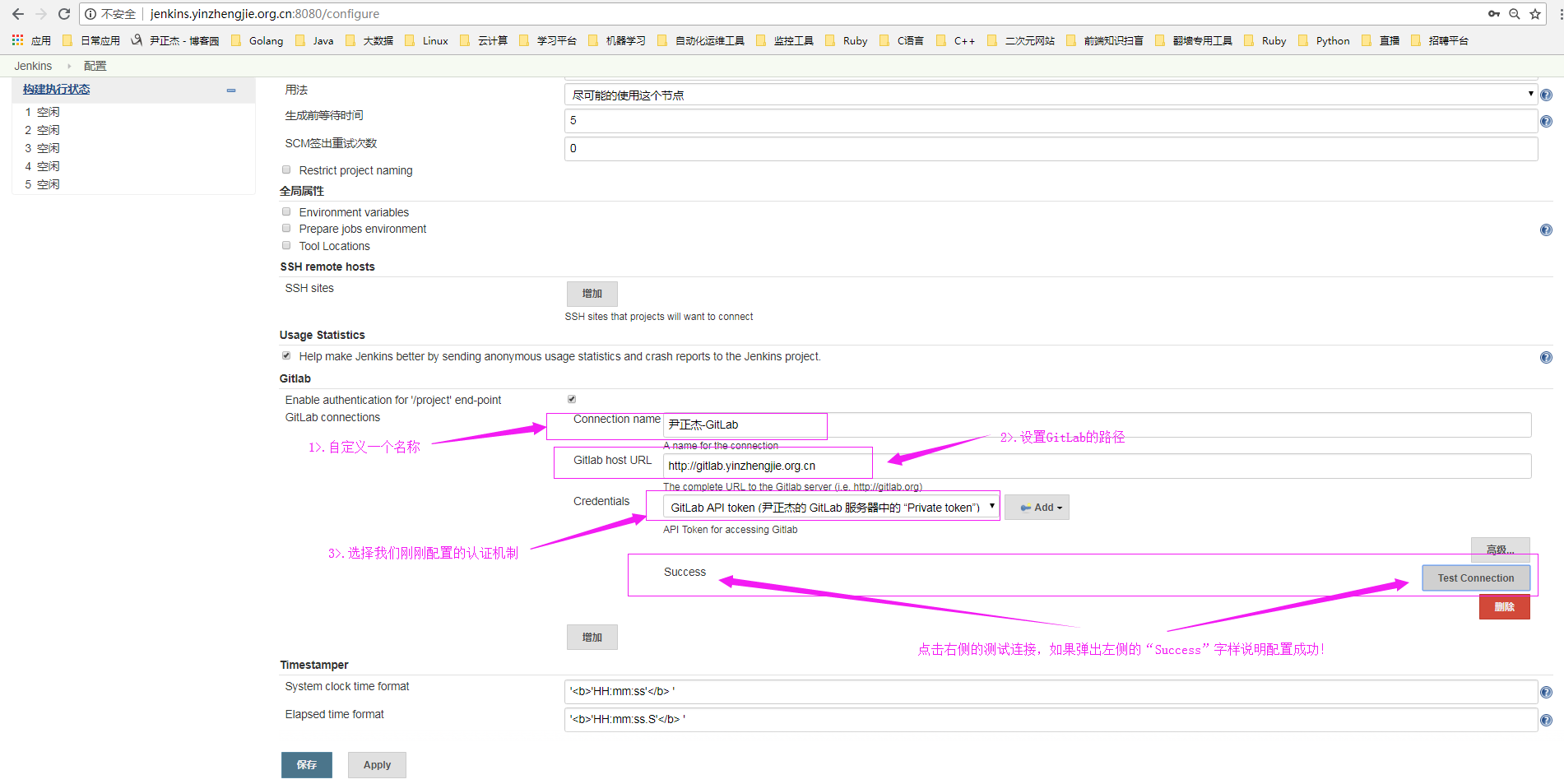
7>.测试连接(由于我们通过API认证的,所以必须得用http协议,测试成功后别忘记保存哟!)

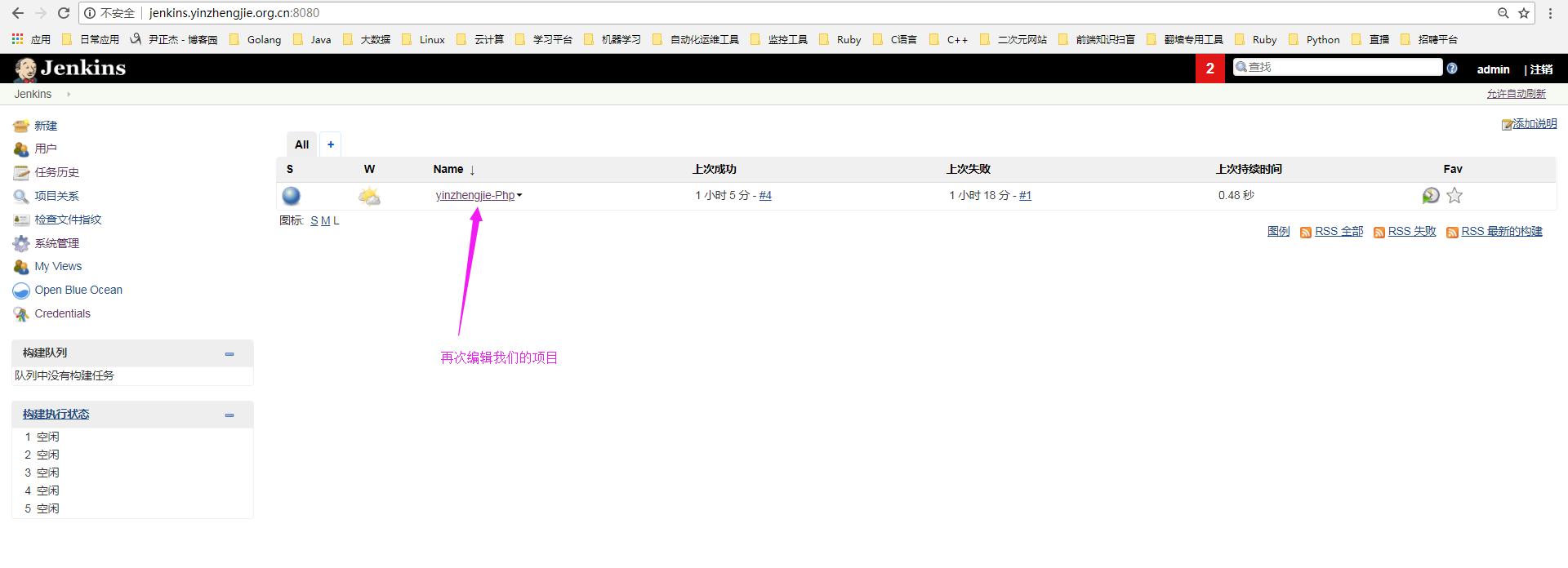
8>.如果上述配置成功,我们再次编辑我们之前的项目

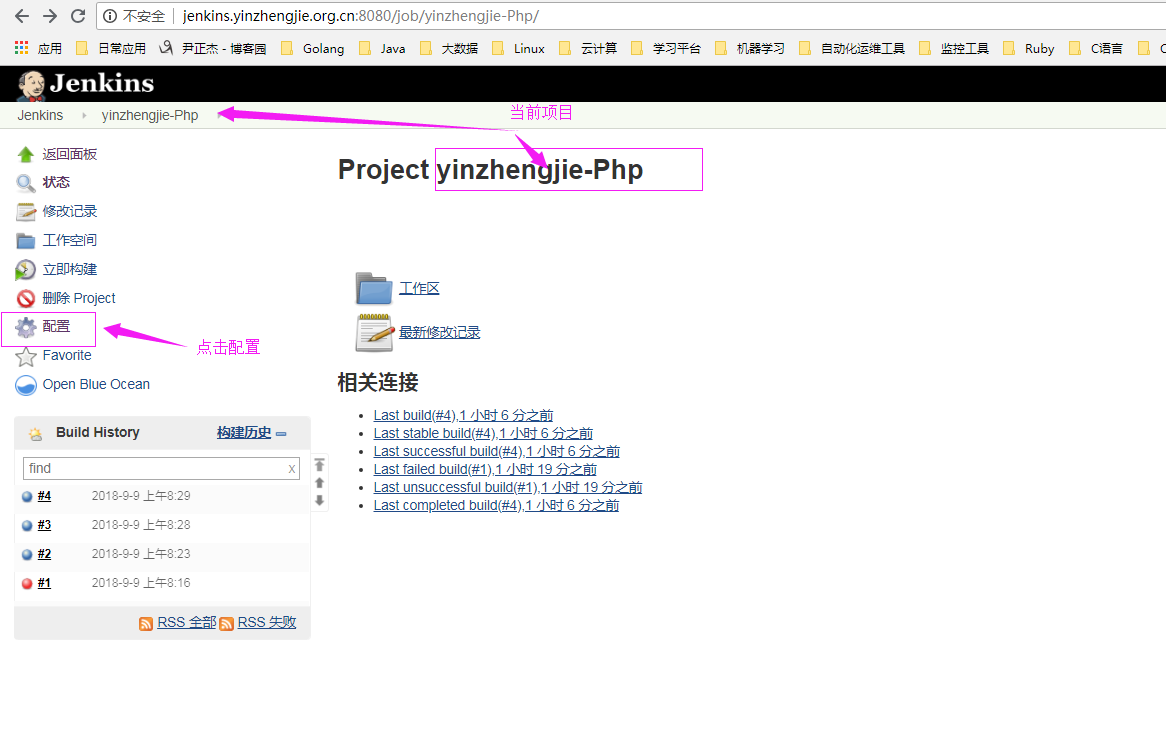
9>.点击之前的项目

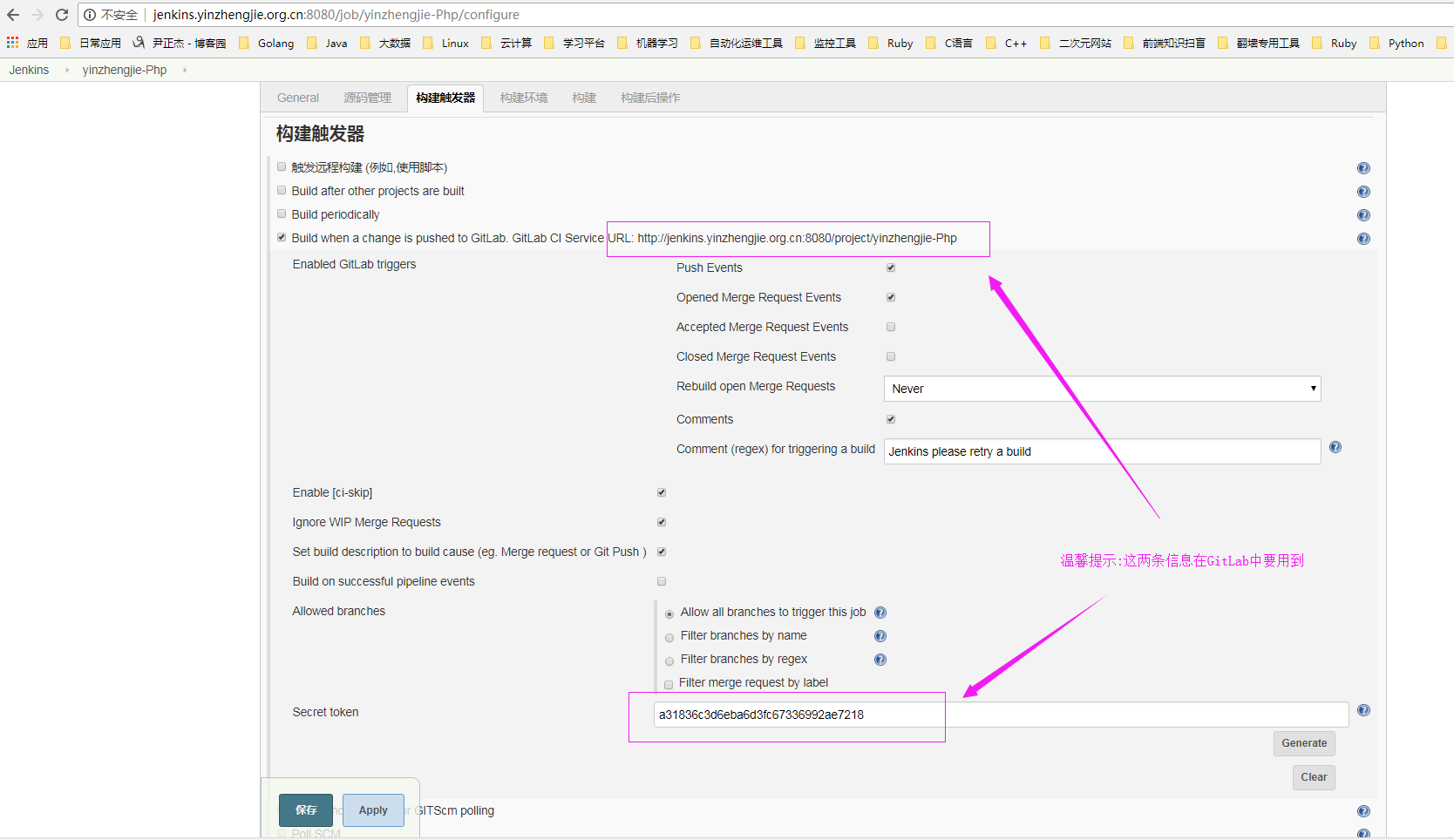
10>.点击构建触发器

11>.拷贝Jenkins生成的随机字符串(在完成第十三步后回来保存它!)

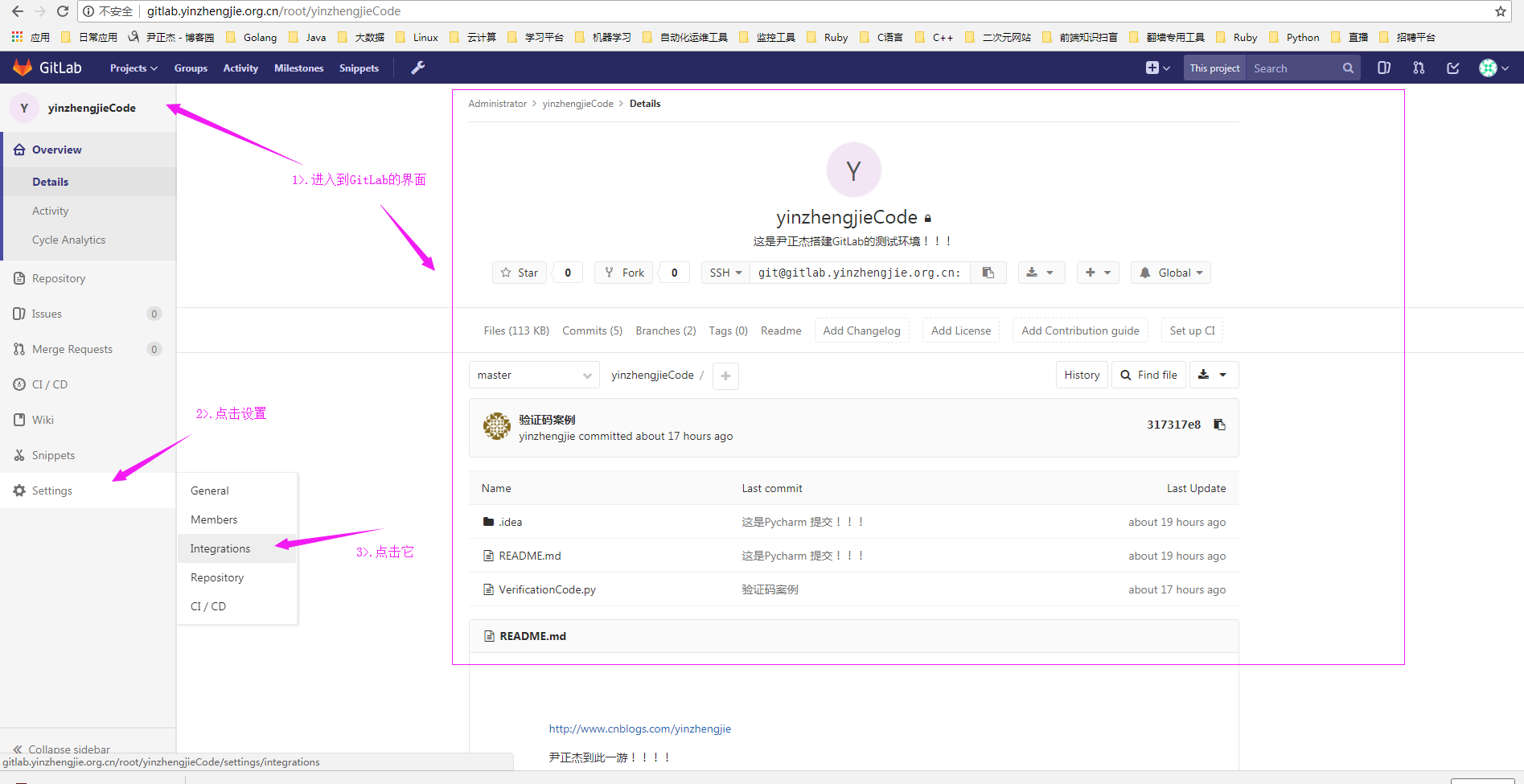
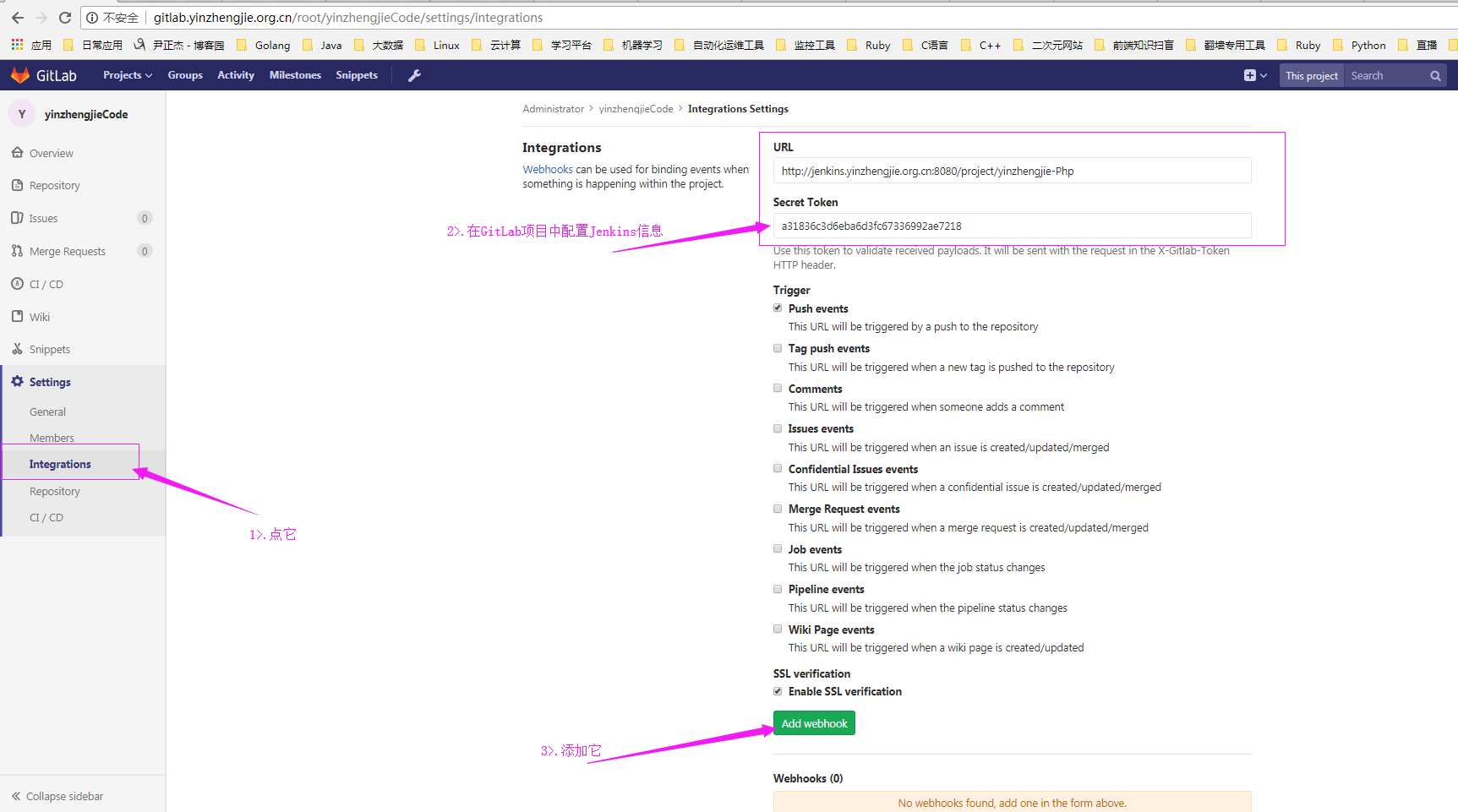
12>.进入到GitLab中的“Integrations Settings”

13>.添加GitLab的“System hook”(注意图中的URL和Token信息均来第11步骤)

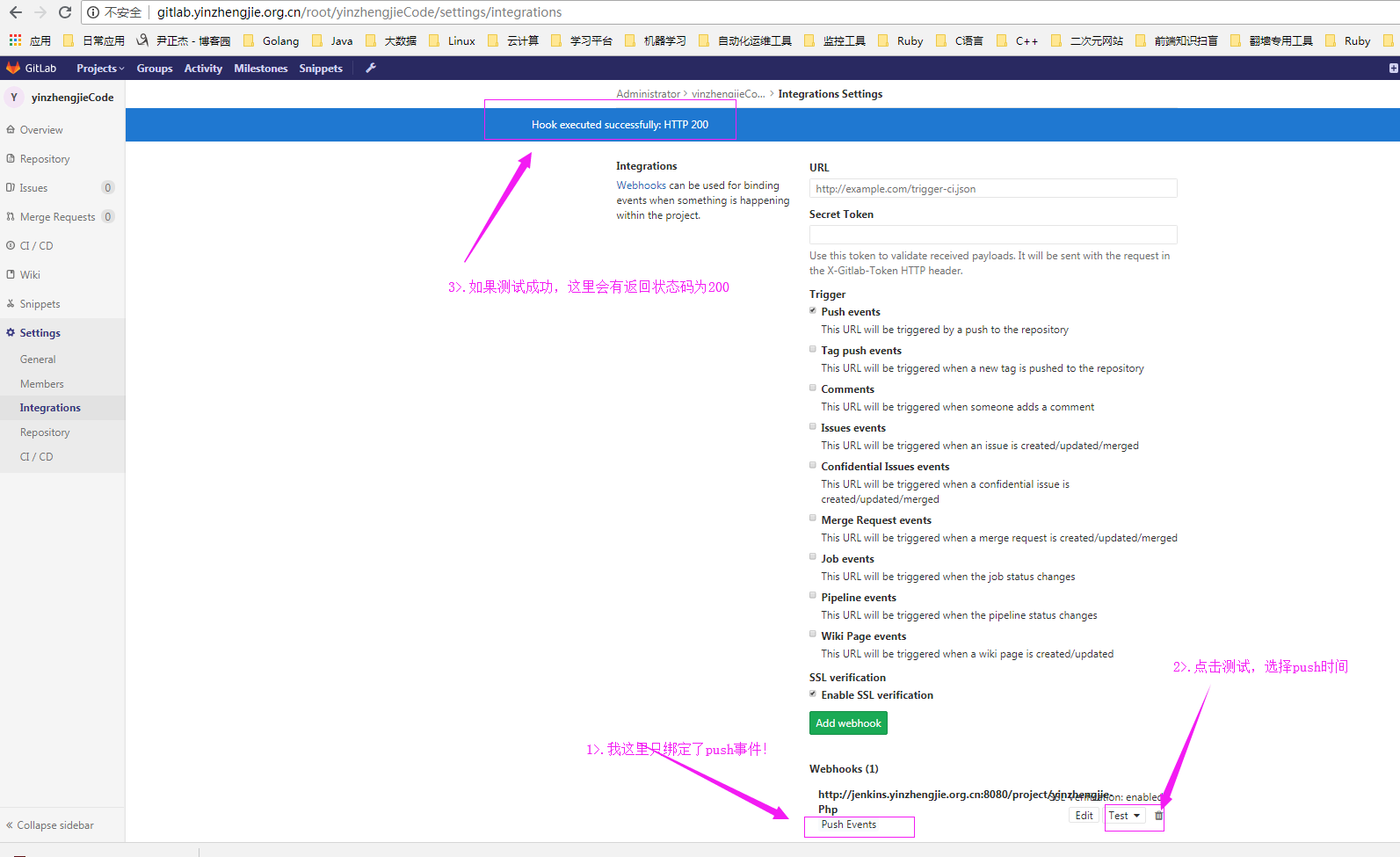
14>测试添加的webhook

三.修改GitLab的数据,简称服务器端是否有文件生成
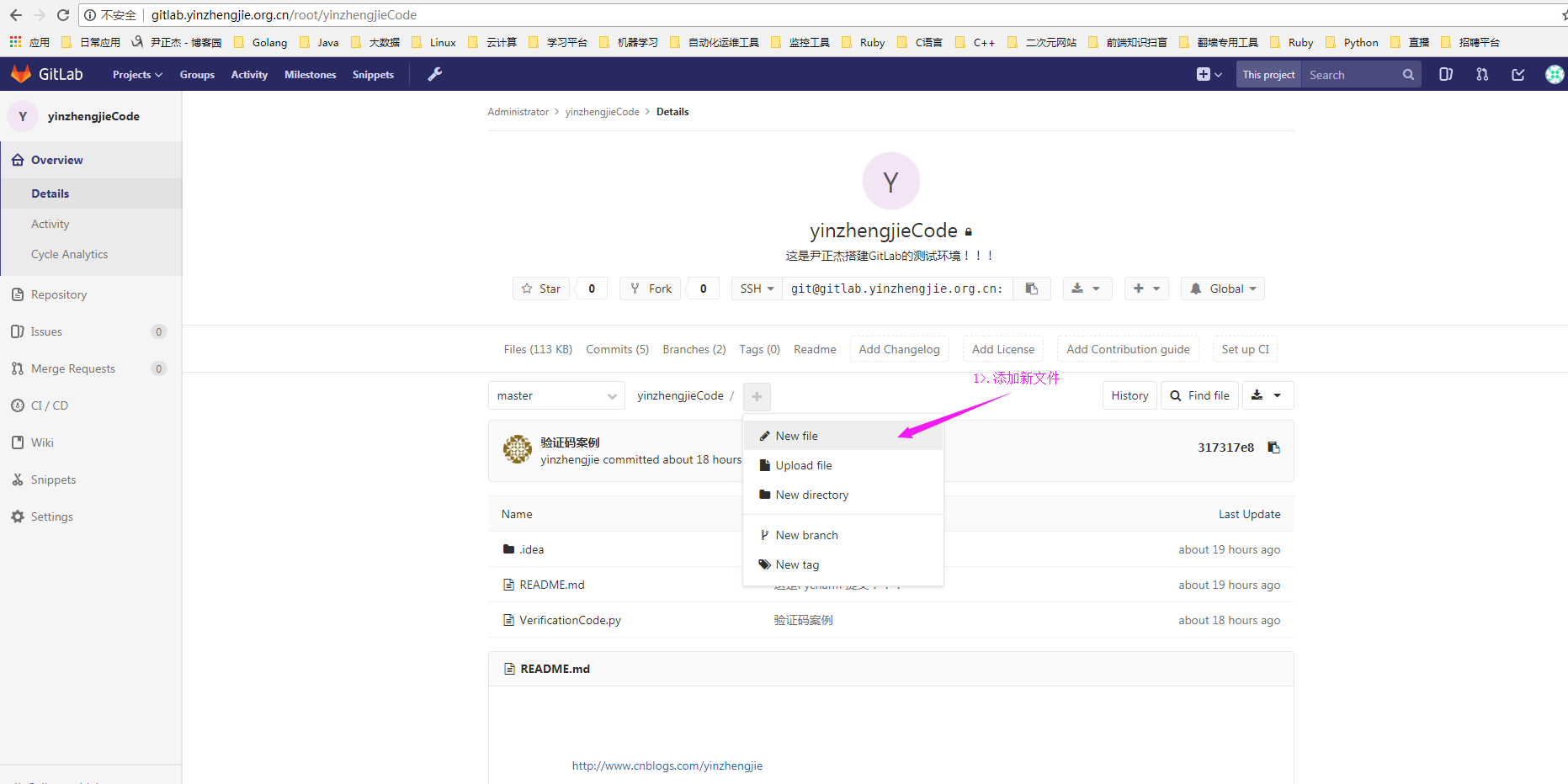
1>.在GitLab的webUI界面中我们添加新的文件

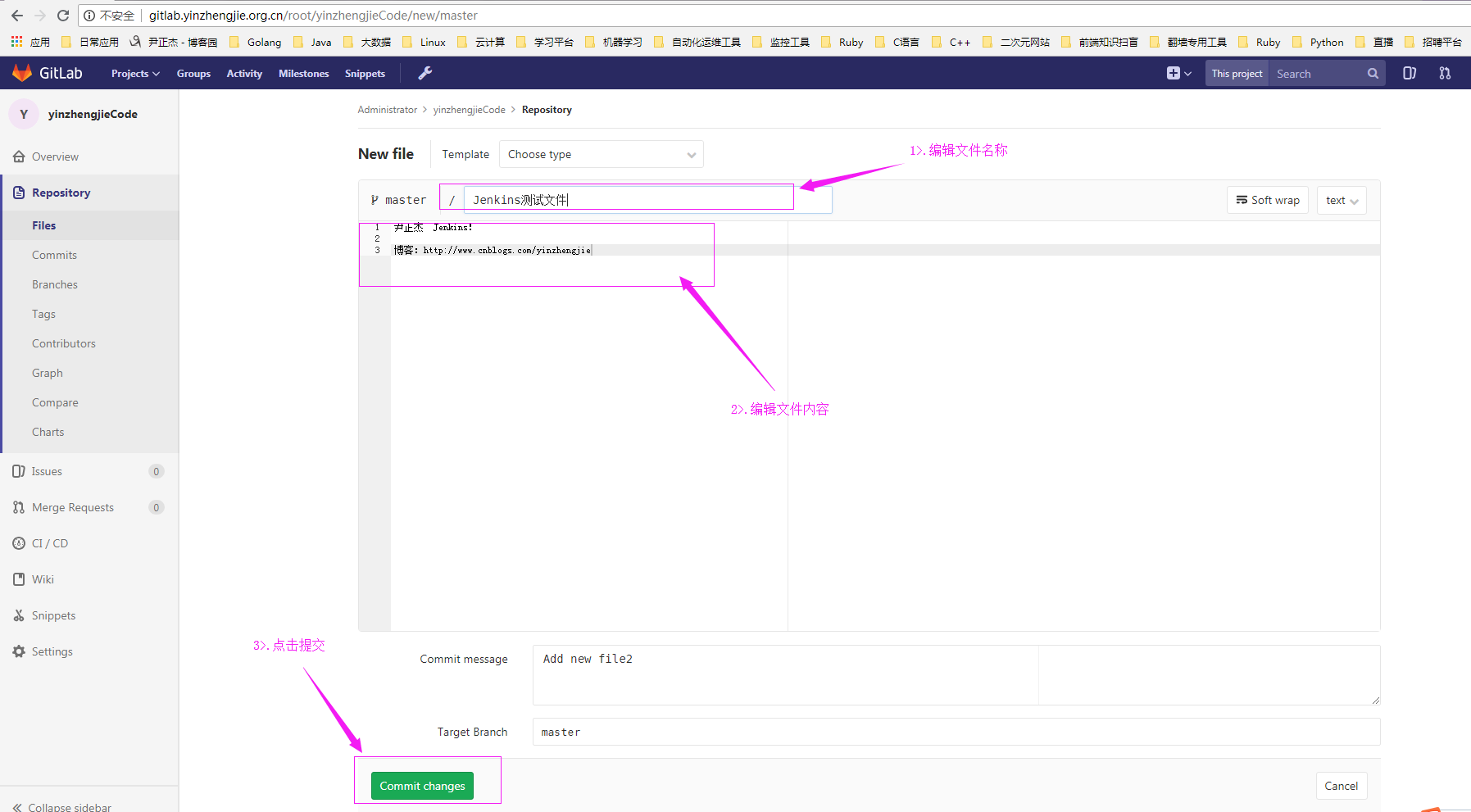
2>.编辑文件内容并提交

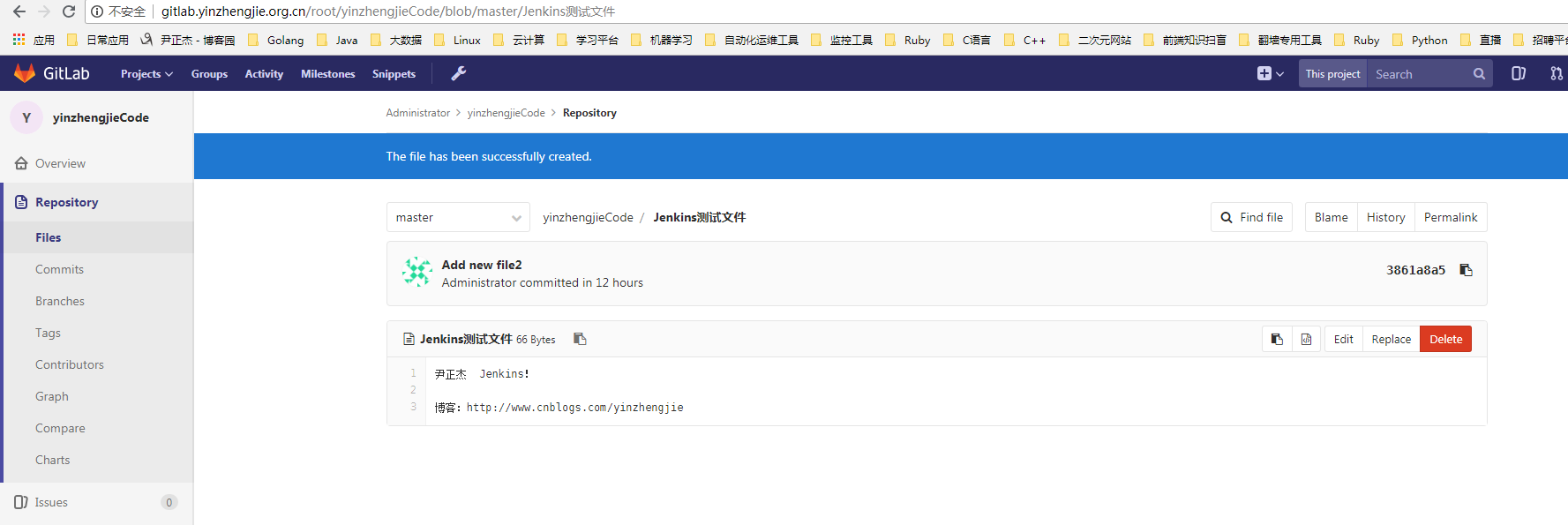
3>.提交成功界面如下
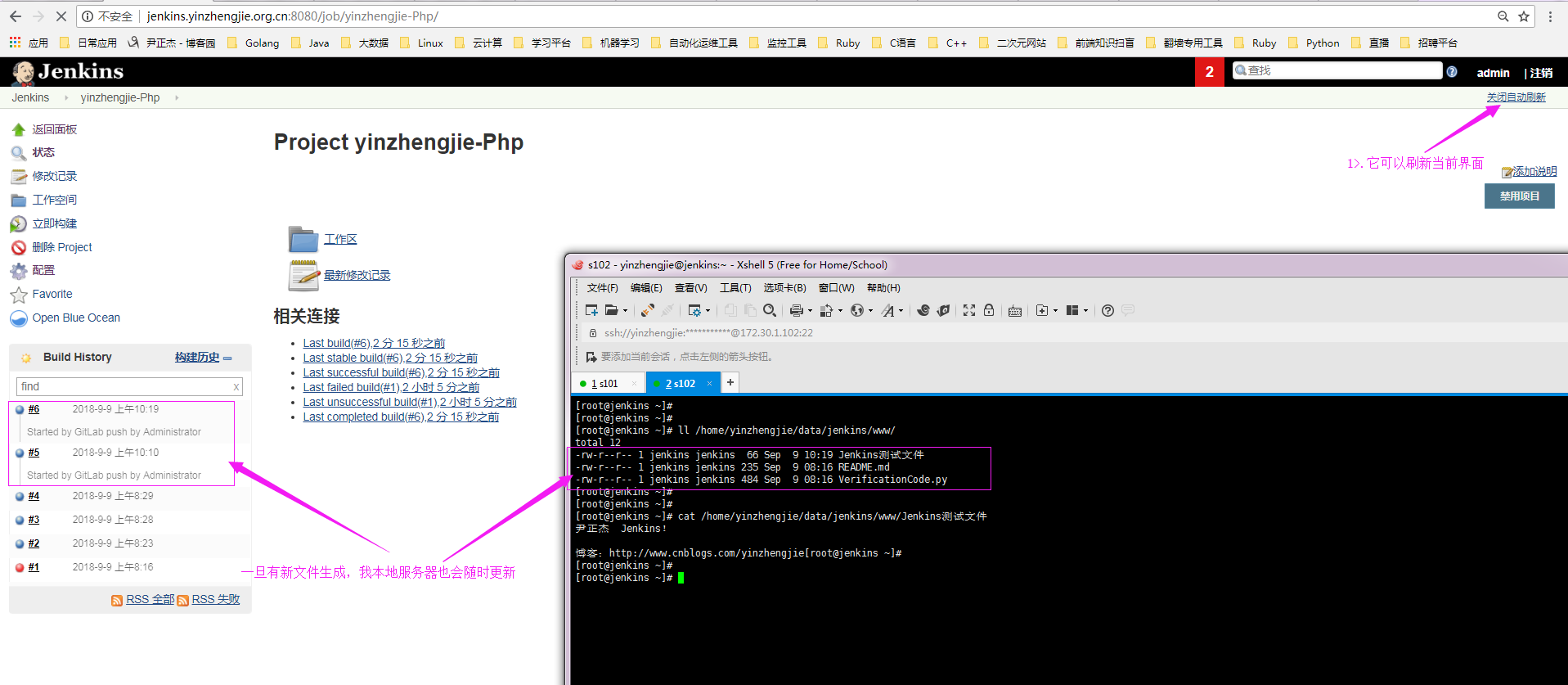
4>.观察Jenkins是否持续有任务运行

5>.服务器端指定目录是否有文件生成