本文较为完整的介绍现代浏览器支持的CSS选择符(IE7+,FF 3+,Chrome 2+,Opera 9+),除特别说明的,也适用于IE6。
1.元素选择符
这是最简单也是最常用的选择符之一。它可以选择一类html元素标签,它的选择子就是元素名称。例如:
h1{color:red;}
也可以对多个元素使用同样的规则:
h1,h2{color:red;}
例如(为节省空间,仅保留style和body部分):
<style type="text/css">
h1,h2{color:red;}
</style>
<body>
<h1>This is H1</h1>
<h2>This is H2</h2>
<h3>This is H3</h3>
</body>
效果为:
2 类选择符和ID选择符
类选择符同样常用和基本。它可以选择具有相同class的元素。它的选择子是点号.加上类名。ID选择符可以选择具有某个ID的元素,其选择子是#加上ID. 类选择器前面有个点,使得它可以和其他选择符区分开来,从而可以和其他选择符混合使用,例如和元素选择符:
<style type="text/css">
.warning {font-style:italic;}
p.warning {color:red}
</style>
<body>
<p class="warning">Real Warning!</p>
<span class="warning">Common Worning</span>
</body>
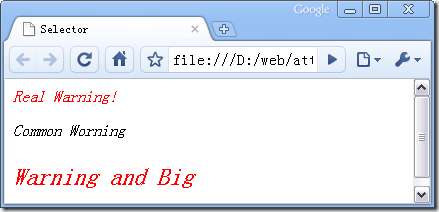
第一条规则使得所有具有warning的class的元素都变成斜体。第二条规则使得具有class的p元素的颜色变成红色的。结果如下:
注意,第二条规则的选择符中间不能有空格:p .warning,这样的选择符具有其他含义,下面将会介绍。类选择符也能和类选择符一同使用,构成多类选择符,例如:
<style type="text/css">
.warning {font-style:italic;}
p.warning{color:red;}
p.warning.big{font-size:x-large;}
</style>
<body>
<p class="warning">Real Warning!</p>
<span class="warning">Common Worning</span>
<p class="big warning ">Warning and Big</p>
</body>

多类选择器要在IE7以上版本才能正确工作。
3 属性选择符
属性选择符可以根据元素的某一属性的值来选择元素。ID选择符和类选择符可以看作是特殊的属性选择符,其作用的属性分别是id和class.属性选择符在IE7以上版本能正确工作。
3.1 简单属性选择器
第一类属性选择符不在意某个属性的值是多少,只要具有某个属性就可以被选择。例如:
<style type="text/css">
*[id]{color:red;}
p[class]{color:blue;}
p[class][id]{font-size:x-large;}
</style>
<body>
<div id="title">I am title</div>
<p class="warning">Real Warning!</p>
<p id="idp1" class="myclass" >P with an ID and class</p>
<p>The last line.</p>
<p id="idp1">P with an ID</p>
</body>
第一条规则的含义是任何含有id属性的标签的颜色都是红的,第二个是有class属性的p标签的颜色是蓝的,第三条是既有class属性又有id属性的p的字体是放大的。从而,该页面的效果是:
3.2 根据属性值选择
根据属性值选择一共有以下几类形式:
[attr=”value”] 某个属性值等于value
[attr^=”value”] 某个属性值以value开头
[attr$=”value”] 某个属性值以value结尾
[attr*=”value”] 某个属性包含value
[attr~=”value”] 某个属性中有多个分开的单词组成,其中有一个是value
[attr|=”value”] 这个比较特殊,也不很常用,它匹配以value-开始或者等于value的属性值。常用于匹配语言。
看一个例子:
<style type="text/css">
div[title="title"]{font-weight:bold;}
div[title^="title"]{color:red;}
div[title$="World"]{color:blue;}
div[title~="Hello"]{font-size:x-large;}
div[title*="Hello"]{font-style:italic;}
div[title|="Hello"]{background-color:silver;}
</style>
<body>
<div title="title" >I am title</div>
<div title="title2">I am title2</div>
<div title="Hello World">Hello World</div>
<div title="HelloWorld">HelloWorld</div>
<div title="Hello-World">Hello-World</div>
</body>
第一条规则匹配第1个div,第二条规则匹配第1,2个div,第三条规则匹配第3,4,5个div,第四条规则匹配第3个div,第4条规则匹配3,4,5个div,第5条规则匹配第5个div,最终结果如下图:
4 结构选择符
结构选择符可以利用HTML文档树的结构来进行匹配。有以下几类
4.1 后代选择符
后代选择符很常用,它的基本形式是 选择符1 选择符2{css规则集},它能匹配满足选择符2,且包含在满足选择符1的元素中的元素。当然,这样的选择符连接可以不止两个。例如:
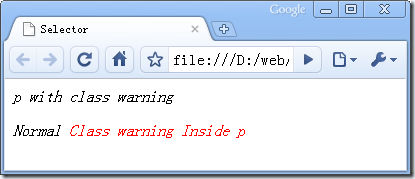
div p ul li a{…}表示一个div中的p中的ul中的li中的a。~~~^_^~~~ 选择符之间的空格是至关重要的。例如上文提到过的p.warning表示的是具有class为warning的p,而p .warning 表示的是p中的class为warning的元素。下面的例子明显的展示了他们的区别:
<style type="text/css">
p.warning {font-style:italic;}
p .warning{color:red;}
</style>
<body>
<p class="warning">p with class warning</p>
<p class="warning"><span>Normal </span>
<span class="warning">Class warning inside p</span></p>
</body>
下面继续介绍的内容需要IE7以上方能正常工作。
4.2 子元素选择符
子元素选择符仅仅能选择某个元素的直接子元素(嵌套多层的后代不能被选择),其基本形式是 选择符1>选择符2.
例如:
<style type="text/css">
p.warning {font-style:italic;}
p .warning{color:red;}
body > .warning {border:1px solid;}
</style>
<body>
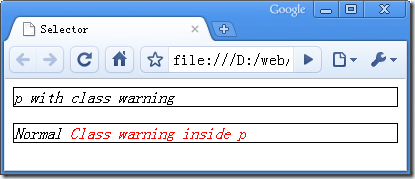
<p class="warning">p with class warning</p>
<p class="warning"><span>Normal </span>
<span class="warning">Class warning inside p</span></p>
</body>
效果如下:
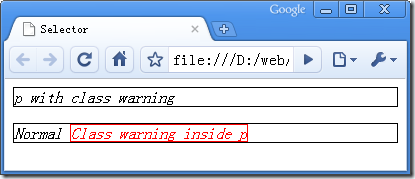
如果把第三条规则改成:
body .warning {border:1px solid;},则效果如下:
4.3 相邻元素选择符
相邻元素选择符顾名思义就是选择相邻的元素。其一般形式为 选择符1+选择符2. 例如:
<style type="text/css">
*{margin:0;padding:0;}
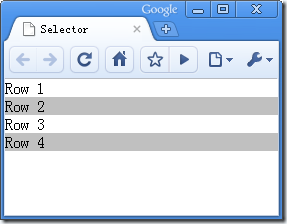
p+p{background-color:silver;}
</style>
<body>
<p>Row 1</p>
<p>Row 2</p>
<span></span>
<p>Row 3</p>
<p>Row 4</p>
</body>
效果为: