上文介绍了利用$函数筛选页面上的元素和替代onload事件。$函数还有一个作用,当它的参数是一个HTML片段的时候,它返回的是包含这个HTML元素的包装集。例如:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Wrapper</title> <script type="text/javascript" src="jquery-1.3.2.js"></script> <script type="text/javascript"> $(function() { $("<p>I am a red line.</p>").css("color", "Red").appendTo("#foo"); }); </script> </head> <body> <div id="foo"> </div> </body> </html>
$创造了一个p元素的包装元素,这个包装元素和用上文提到的选择符选到的元素是一样的。同样也可以调用jQuery的一些方法,最后用appendTo(以后介绍)把这个元素移动到div里。最终结果是:
下面介绍对包装集操作的函数。
1. html(),html(text). 第一个函数返回包装集第一个元素内部的html,第二个函数将包装集中的所有元素的内部html设置为text。
2.size()。返回包装集包含的元素。
3.get(),get(n)。第一个函数将包装集合内的HTML元素以javascript数组的形式返回,第二个元素返回第n个HTML元素。
4.index(elem). 返回传入的HTML元素elem在包装集中的位置。如果不在包装集中,则返回-1。
5.add(s),add(elem),add(array). add函数用于向包装集中添加元素。如果是选择器,则添加所有被选中的元素,如果是HTML片段,则根据此片段创建HTML元素并添加此元素;如果是HTML元素或者HTML元素的数组,则直接添加。
6. not(expression),filter(expression). 这两个函数是用来筛选包装集的元素的。expression可以是一个字符串(选择符),或者是html元素或者元素数组。not函数除去符合选择符的元素或者包含在数组中的元素。filter则相反,留下符合选择符的元素或者包含在数组中的元素。
7.slice(begin,end) 这个函数返回的是一个新建的包装集,内容是原包装集从第begin到第end个元素。end省略则表示最大长度。
先来看几个例子。
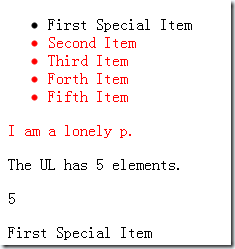
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Wrapper</title> <script type="text/javascript" src="jquery-1.3.2.js"></script> <script type="text/javascript"> $(function() { $('span').html($('li').size()); $('li').not('li:first').add('p:first').css('color', 'Red'); $('li').get(0).innerHTML = "First Special Item"; $('p:last').html($('li').html()); }); </script> </head> <body> <ul> <li>First Item</li> <li>Second Item</li> <li>Third Item</li> <li>Forth Item</li> <li>Fifth Item</li> </ul> <p>I am a lonely p.</p> <p>The UL has <span></span> elements.</p> <span>Hello jQuery.</span> <p></p> </body> </html>
第一行演示了html和size的用法。按上面的介绍,两个span中的内容都应该会变成5. 第二行演示了not和add的一个用法。最终后四个li和第一个p会变成红色。第三行演示了get的用法,一旦调用get之后,返回值就不是包装元素而是HTML元素,因此可以使用HTML DOM提供的方法设置innerHTML。最后一行还是演示html()的用法,要注意html()返回的是第一个元素的内部内容,但是html(text)会把所有元素的内容都设置成text。 最终的结果如下:
9. 这是一大类非常有用的函数,可以根据位置关系筛选元素。
| children() | 返回包装集内元素的子元素(儿子元素,往下多层的不算) |
| contents() | 返回包装集的内容的包装集,可能有文本节点(这个包装集有些特殊,下面介绍) |
| next() | 包装集元素中不重复的下一个元素。 |
| nextAll() | 包装集元素中所有的下一个元素。 |
| parent() | 包装集中元素不重复的父元素的包装集 |
| parents() | 同上,但是一直向上追溯到文档根元素(不包括根元素) |
| prev() | 类似next(),所有不重复的前一个元素 |
| prevAll() | 类型nextAll(),所有前一个元素 |
| siblings() | 包装集中所有不重复的兄弟元素。 |
先看前两个函数的区别,HTML代码还是用上一个例子的,js脚本如下:
$(function() { var ul = $('ul:first'); $('p span').html(ul.children().size()); var content = ul.contents(); alert(content.size()); });
children()返回的包装集的数量是6,说明最后一个嵌套的<ul>仅算作一个元素。但是contents()返回的包装集的数量多达13。利用调试器查看一下它的内容:
它和children的区别就是包含了大量的Text节点,包括仅仅是一个空行的文本节点。
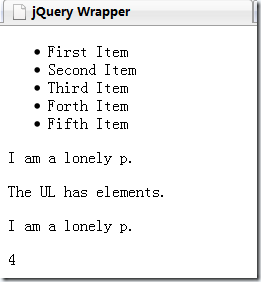
再看next和nextAll方法,仍然使用上面的HTML的代码,js脚步如下:
$(function() { $('span:last').html($('ul').next().html()); $('p:last').html($('ul').nextAll().size()); });
ul的下个元素应该是I am a lonely p.所有 下个元素共有4个。故结果为:
其他函数使用类似,不再举例。
10.find
find方法和filter方法很容易混淆,同样也是传入一个选择符筛选包装集中的元素。不过find筛选的是包装集内元素的子元素,filter是筛选的包装集内的元素。下面会举一个例子。
11 clone
clone方法返回一个包装集的副本。
例子:
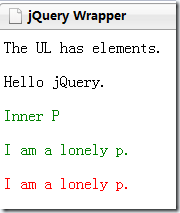
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Wrapper</title> <script type="text/javascript" src="jquery-1.3.2.js"></script> <script type="text/javascript"> $(function() { $('body').children().filter('p:first').css('color', 'Red').appendTo('#container'); $('body').children().find('p').css('color', 'Green').appendTo('#container'); $('p:last').clone().css('color', 'Red').appendTo('body'); }); </script> </head> <body> <p>I am a lonely p.</p> <div>The UL has <p>Inner P</p> elements.</div> <p>Hello jQuery.</p> <div id='container'></div> </body> </html>
这是一个比较有意思的例子。第一行筛选出第一个p并且设为红色,再移动到最后的一个div中。第二行筛选出包含在包装集中的p,设为绿色,移动到最后一个div中,注意这里,此时这句筛选到的p有两个,一个是Inner P,还有一个是被第一句移动到最后的div中的 I am a lonely p.再把这两个元素添加到最后的div中,由于InnerP本身就在这个div中,所以相当于没有移动。最后,把最后一个p复制一份,设置为红色,添加到body最后。因此,最终的页面和色彩如下:
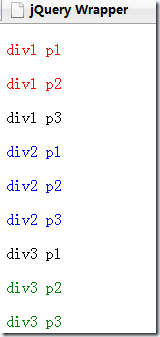
最后介绍连缀链的管理。所谓连缀链,上面的例子也有体现,就是每调用一个jQuery方法它都返回一个包装集,这个包装集作为下一个方法的调用者,构成一个链。在这个过程中有可能会产生新的包装集(比如调用clone())方法。在一个连缀链中,如果调用end方法,则返回上一个包装集,如果调用andSelf方法则把当前和上一个包装集合并成一个包装集并返回。可以想到,jQuery内部把这些连缀的包装集存在一个堆栈中。下面的简单例子展示上述原理:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Wrapper</title> <script type="text/javascript" src="jquery-1.3.2.js"></script> <script type="text/javascript"> $(function() { $('div:eq(0)').find('p:lt(2)').css('color', 'red'); $('div:eq(1)').find('p:lt(2)').end().css('color', 'blue'); $('div:eq(2)').find('p:last').prev().andSelf().css('color', 'Green'); }); </script> </head> <body> <div> <p>div1 p1</p> <p>div1 p2</p> <p>div1 p3</p> </div> <div> <p>div2 p1</p> <p>div2 p2</p> <p>div2 p3</p> </div> <div> <p>div3 p1</p> <p>div3 p2</p> <p>div3 p3</p> </div> </body> </html>