浏览器的事件模型已经在前面的一篇文章中介绍过。浏览器的差异性导致了要正确使用javascript事件成为一件富有挑战性的事,然而jQuery弥补了浏览器中的差异性,提供了一种统一的事件模型,相对来说简单了许多。要添加一个事件处理程序,使用bind(eventType,data,listener)方法。其中eventType是事件的名称,data会被作为event对象的data属性附加到event对象,传给事件响应函数listener。data可以省略,如果省略,第二个参数就是listener。这个函数还是比较简单的。jQuery还提供了几种变形,对于常用的事件,可以采用eventTypeName(listener)的函数来绑定,例如 $(‘#somediv’).click(somefunction),这样就绑定了click事件的响应函数为somefunction。one(listener)方法绑定一个事件处理函数,一旦此函数被执行过一次,就删除它。用bind命令绑定的事件处理程序被调用时,Event对象总是作为处理程序的第一个参数被传入的,这样也弥补了不同浏览器对于Event的处理。下面看一个简单的例子:
<head> <title>JQuery Event</title> <script type="text/javascript" src="jquery-1.3.2.js"></script> <script type="text/javascript"> function display(event) { $('#console').append('<p>' + event.target.id + '</p>'); } $(function() { $('#outer').click(display); $('#inner').click(display); }); </script> </head> <body> <div id="outer"> <div ID="inner"> </div> </div> <div id="console"> </div> </body>
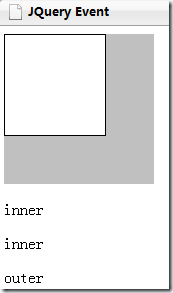
省略了CSS代码。此段代码为两个div绑定了同一个事件处理函数,当点击div的时候,会向页面输出事件源的id。先点击内部的div,再点击外部的div,执行结果如下:
由此可以看出,jQuery支持事件的浮升,内部的div的click事件发生后,也会触发外层的div的响应事件。要阻止事件浮升,可以采用stopPropagation()方法。例如:
function display(event) { $('#console').append('<p>' + event.target.id + '</p>'); event.stopPropagation(); }
此时如果再点击内部的div,则只会出现一个inner。使用preventDefault()方法可以阻止默认的事件发生,例如点击超链接或者提交表单按钮。
jQuery还提供了一个方便的切换响应程序的方法,toggle(listenerOdd,listenerEven)。当奇数次点击对象的时候,listenerOdd方法执行,偶数次点击的时候,listenerEven执行。
jQuery还提供了使用代码触发事件的方法,trigger(eventName),或者是eventName()。