大家都是成年人了,要学会思考,学会钻研,就和玩游戏一样,除了知道游戏规则,也需要有自己的意识,该有自己判断。
一、提出问题
如果之前的副本任务没有打开第一扇门,登录失败,后面发送邮件的任务根本就执行不了,该怎么办?
二、问题分析
登录成功,在这里自然就会涉及到一个页面跳转的问题,那么我们便可以将问题转化为只要判断页面跳转了指定页面,那么就是登录成功了。
三、解决方法
再进行页面跳转的操作后,通过判定当前页面是否存在 原本页面跳转之后才存在的元素(如文本或图片等),来确认页面是否跳转。
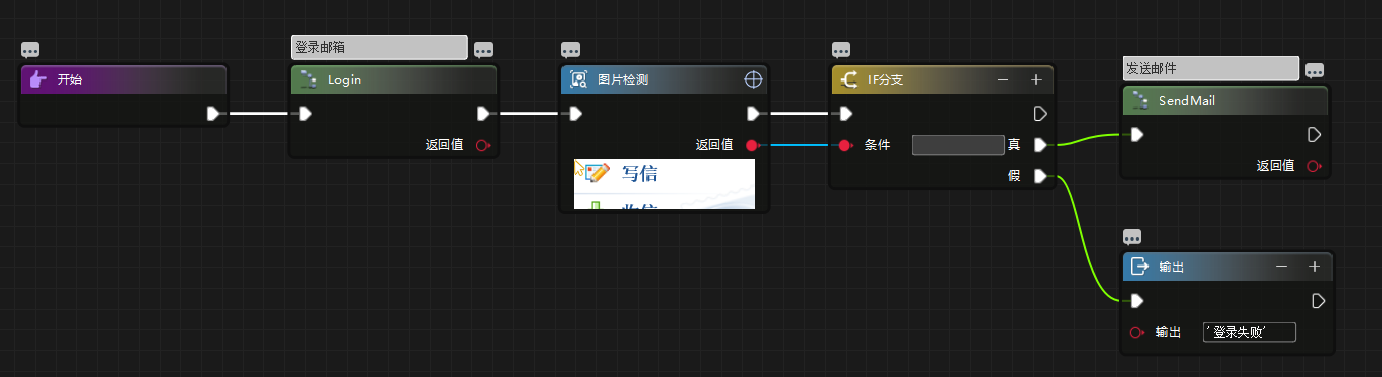
方法一:【图片检测】
首先介绍【图片检测】组件的功能,它是通过截取窗口界面中的图片,在运行过程中匹配该窗口界面中是否有截取的图片,如果检测匹配到图片,则返回值为 True,如没有匹配到截取的图片则返回值为 False。
例如,通过拾取截取登录后才特有的写信、收信图标,匹配页面是否存在该图片来判断是否登陆:

如果返回为 True,就是检测到了图片,即登录成功,这个时候执行“发送邮件”的流程步骤;否则为 False,登录失败,输出提示“登录失败”。

这里要注意,“开启模糊匹配”参数是用以增强【图片检测】容错性,默认勾选,以 100% 去匹配查找图片,若检测不到图片,会通过 OpenCV 查找;不勾选便不会通过 OpenCV 查找。
而“模糊匹配相似度”参数,便是针对 OpenCV 查找,默认 0.85(85%),值越大,图片检测越难,准确率越高;值越小,图片检测越易,准确率越低。
所以【图片检测】存在一定的偏差,会受图片像素大小、背景色等影响,需谨慎使用。
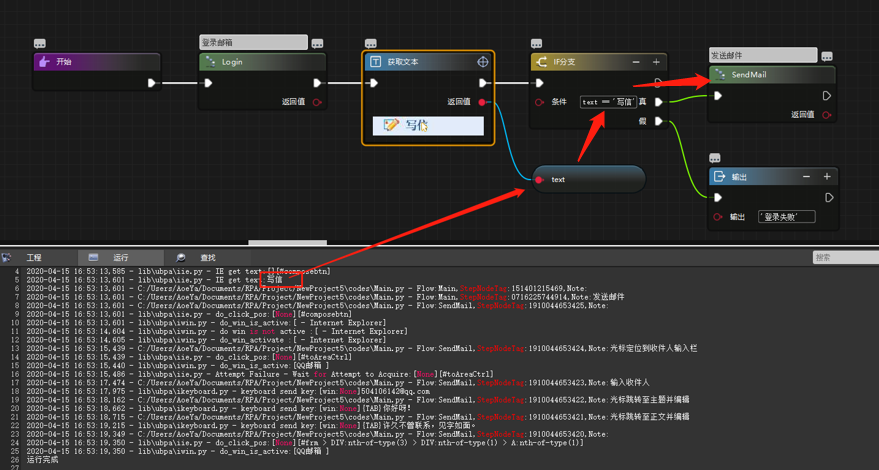
方法二:【获取文本】
【拾取文本】组件是针对于可拾取的界面元素,获取出元素中的文本并返回。而这个组件神奇之处在于没有找到这个元素,返回的就是一个空文本而不会抛出异常。
所以同样可以通过判断能否获取到页面跳转之后所特有的元素文本,来判断页面是否跳转: