原型链知识摘抄:
每个实例对象(object )都有一个私有属性(称之为 __proto__)指向它的原型对象(prototype)。该原型对象也有一个自己的原型对象 ,层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
事实上 JavaScript 所有数据都可以以对象的形式表现:由于函数是对象,我们可以用构造函数的方法使得 Number、Boolean、String变成对象。
下面以 Number 为例 (其他类型也一样)
可以用 var 基本类型 = new 对应基本类型的函数() 的方法创建一个新的函数
var n = new Number() 创建一个 Number 函数,其是一个对象
这里的 n 就是 Number 的实例,可以看到 n 里面有一个 __proto__ 指向 Number() 这个函数,Number() 即为 n 的原型对象(prototype) ;
而 Number() 函数有一个 __proto__ 指向 Object() 函数 ,Object() 即为 Number() 的原型对象,Number 是 Object 的实例;
Object() 函数里存在 hasOwnProrerty 证明其已经到达最后的属性层,再往后就是对象的最终原型对象 null。
以上一整个原型与原型层层相链接的过程即为原型链
看个例子

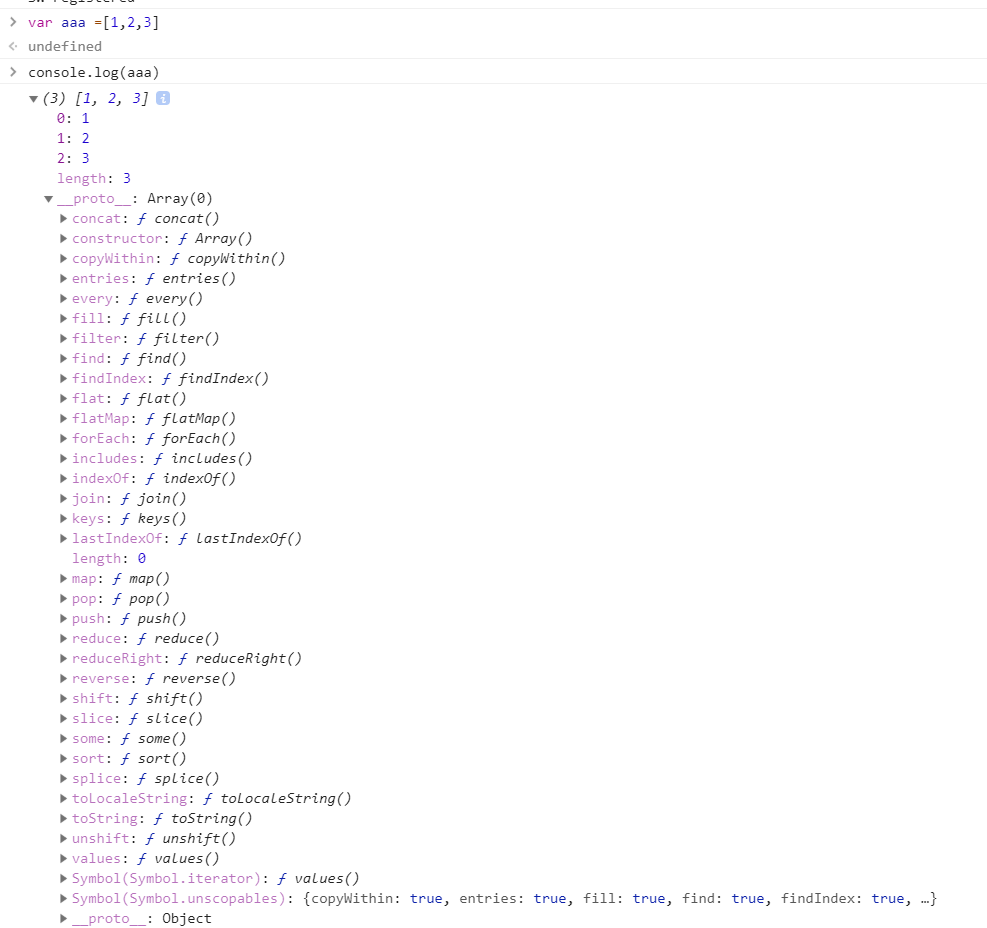
我这里定义了一个aaa,打印的时候他是一个数组,lenght数量都打印出来了,看到里面还有一个_proto_指向了这个数组,最下面还有一个指向Object,他再往上没有别的值了,查找就结束了
他的层级关系 aaa》》》Array》》》》Object》》》null
这就是一整套的原型链
自己理解:
原型链实际上就是在一个点往上一层一层去查找,找到最后没有东西为止
什么情况下,使用原型链:
在调用对象的属性和方法的时候。
注意:
在原型对象上定义的属性和方法能够被所有实例共享,减少占用内存的空间。需要注意的一点是,如果通过实例对公共属性赋值时,会在实例上增加这个属性,从而屏蔽掉原型对象上的属性,只有删除这个属性之后才会重新使用原型对象上的属性。此处还应注意公共属性是否是复合类型,如对象数组等。
举例:
定义一个ul的color为红色,li继承了ul的color,但你改变了这一个li的颜色,这个li的颜色会发生改变,其他的不变,当你删除li上的这个颜色,他又会继承ul上的color