小程序开发之弹出框
小程序开发过程中,很多地方为了便利我们多采用小程序自带弹出框来实现交互效果。这也够大多数开发使用,下面我给大家详细介绍下小程序弹出框

-
wx.showToast()
-
title:显示的提示信息,在没有图标的情况下,文本内容可显示两行
-
icon: 显示的图标
-
success:成功图标
-
loading:加载图标
-
none:没有图标
-
image:自定义显示的图标,优先级高于icon
-
duration:延迟的时间,弹出框弹出后的显示时间
-
mask:true/false是否显示遮罩层
-
success:接口调用成功的回调函数
-
fail:接口调用失败的回调函数
-
complete:不管成功还是失败都会执行的函数
注:一般在点击事件中调用,可结合使用wx.hideTotast来使用,

-
wx.showLoading()
-
title:加载的提示信息eg:玩命加载中...
-
mask:是否现思遮罩层
-
success:接口调用成功的回调函数
-
fail:接口调用失败的回调函数
-
complete:无论成功还是失败都会执行的函数
注:一般需要结合使用wx.hideLoading();来使用可分别在onLoad和onReady中使用,数据渲染完成后关闭

-
wx.showModal()
-
title:提示信息的标题
-
content:提示信息的内容
-
showCancel:true/false是否显示取消按钮
-
cancelText:取消按钮的文本内容,不得超过四个字符
-
cancelColor:取消按钮的文本颜色,默认#000000
-
confirmText:确认按钮的文本内容,不得超过四个字符
-
confirmColor:却惹按钮的文本颜色,默认#000000
-
success:接口成功的回调
-
fail:接口失败的回调
-
complete:无论成功或失败都会嗲用
注:一般带年纪确认或取消,我们需要在success中进行事件的判断处理
|
1
2
3
4
5
6
7
8
9
10
11
|
wx.showModal({title: '提示',content: '这是一个模态弹窗',success: function(res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}}) |

-
wx.showActionSheet()
-
itemList: 底部弹出的信息元素为数组。
-
success:成功的回调
-
fail:失败的回调
|
1
2
3
4
5
6
7
8
9
|
wx.showActionSheet({ itemList: ['A', 'B', 'C'], success: function(res) { console.log(res.tapIndex) }, fail: function(res) { console.log(res.errMsg) }}) |
注:bug是当数组中的元素较多时,弹出框的高度会很高,且不能上下滑动,因此,大家可以看我总结的小程序开发之组件的简单使用,这篇中我有总结弹出框组件的封装。

这里的话需要用到小程序自带的picker组件,picker一共分为三类
-
普通选择器:mode = selector
-
range:下拉列表的数据,为一个obj或array。只有当mode=selector或者 mode= multiSelector时有效。
-
range-key:当range为对象时,range-key用来指定显示对象的哪一个属性上的属性值
-
value:下拉项的下标,可通过改变该属性来实现确定后数据的对应渲染。
-
bindchange:value改变时触发
-
bindcancel:取消或者点击遮罩层的时候触发
-
disabled:true/false是否禁用
|
1
2
3
4
5
|
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view></picker> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Page({ /** *array:普通选择器下拉的数据 *index:默认显示的时下标为0的数据 */ data: { array: ['美国', '中国', '巴西', '日本'], index: 0, }, bindPickerChange: function (e) { console.log('picker下拉项发生变化后,下标为:', e.detail.value) this.setData({ index: e.detail.value }) },}) |

-
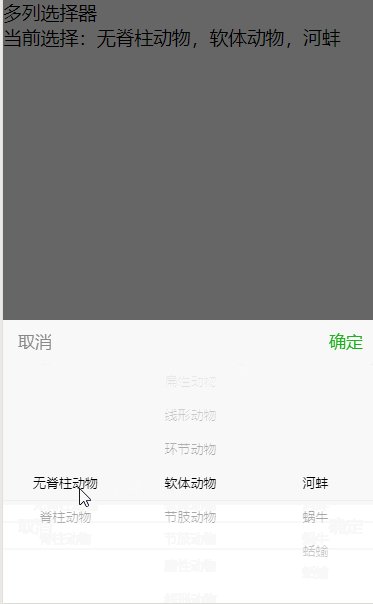
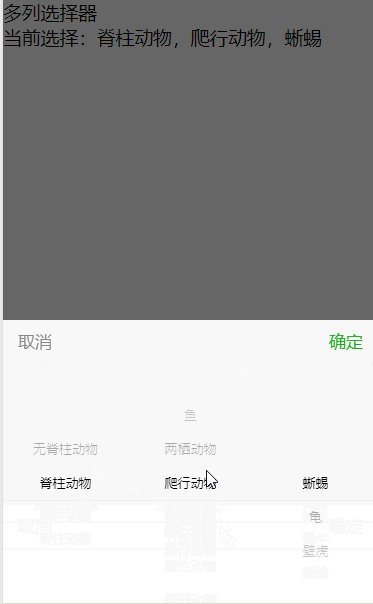
多列选择器:mode = multiSelector
-
range:下拉列表的数据,通过二位三位数组来表示对应列的数据。只有当mode=selector或者 mode= multiSelector时有效。
-
range-key: 当 range是一个 二维Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容
-
value:是一个数组,依次对应每一列的下标。从0开始
-
bindchange:点击确定后触发的事件,返回当前的所有列的行元素所在的下标
-
bindcolumnchange:value改变时触发,返回的值为第几列第几行下标发生变化。
-
bindcancel:取消选择或点击遮罩层时触发
|
1
2
3
4
5
6
7
8
|
<view class="section"> <view class="section__title">多列选择器</view> <picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"> <view class="picker">当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view> </picker></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
Page({ /** *multiArray:多列选择的二位数组 *multiIndex:默认显示的每列的下标 */ data: { multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']], multiIndex: [0, 0, 0], }, bindMultiPickerChange: function (e) { this.setData({ multiIndex: e.detail.value }) }, bindMultiPickerColumnChange: function (e) { console.log(e); var data = { multiArray: this.data.multiArray, multiIndex: this.data.multiIndex }; data.multiIndex[e.detail.column] = e.detail.value; switch (e.detail.column) { case 0: switch (data.multiIndex[0]) { case 0: data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物']; data.multiArray[2] = ['猪肉绦虫', '吸血虫']; break; case 1: data.multiArray[1] = ['鱼', '两栖动物', '爬行动物']; data.multiArray[2] = ['鲫鱼', '带鱼']; break; } data.multiIndex[1] = 0; data.multiIndex[2] = 0; break; case 1: switch (data.multiIndex[0]) { case 0: switch (data.multiIndex[1]) { case 0: data.multiArray[2] = ['猪肉绦虫', '吸血虫']; break; case 1: data.multiArray[2] = ['蛔虫']; break; case 2: data.multiArray[2] = ['蚂蚁', '蚂蟥']; break; case 3: data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓']; break; case 4: data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物']; break; } break; case 1: switch (data.multiIndex[1]) { case 0: data.multiArray[2] = ['鲫鱼', '带鱼']; break; case 1: data.multiArray[2] = ['青蛙', '娃娃鱼']; break; case 2: data.multiArray[2] = ['蜥蜴', '龟', '壁虎']; break; } break; } data.multiIndex[2] = 0; // console.log(data.multiIndex); break; } this.setData(data); },}) |

-
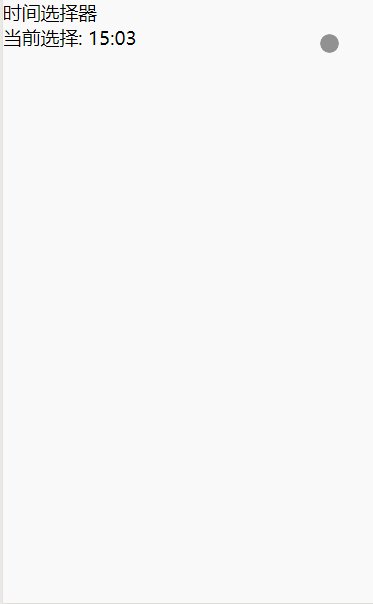
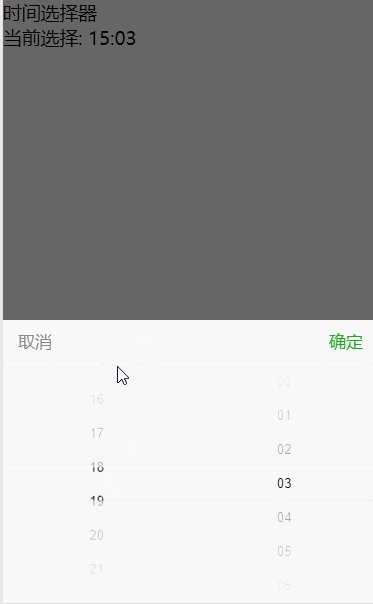
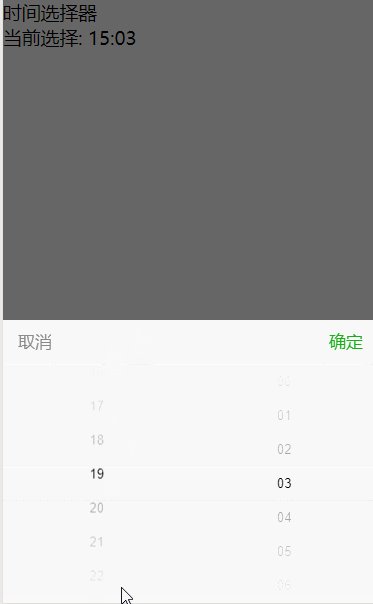
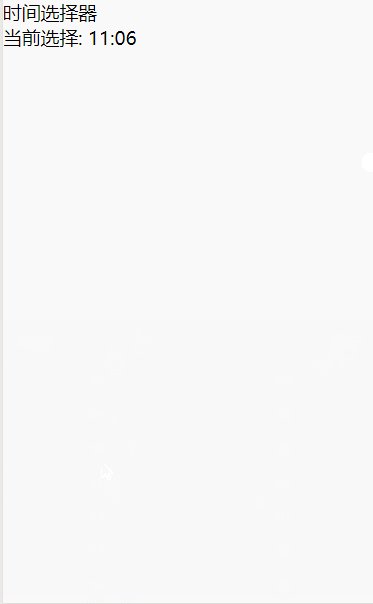
时间选择器:mode = time
-
value:表示选中的时间,时间格式为 hh:mm
-
start:表示时间的开始点,格式为hh:mm
-
end:表示时间的街书店,格式为hh:mm
-
bindchange:点击确定的时候触发,返回value值,返回的是选中的时间,
-
bindcancel:点击取消时或点击遮罩层时触发
-
disabled:true/false是否禁用
|
1
2
3
4
5
6
7
8
|
<view class="section"><view class="section__title">时间选择器</view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange" bindcancel="cancel"> <view class="picker">当前选择: {{time}} </view> </picker></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
Page({ /** *time:选择的时间 */ data: { time: '12:01', }, bindTimeChange: function (e) { // console.log('picker发送选择改变,携带值为', e.detail.value) console.error(e); this.setData({ time: e.detail.value }) },}) |

-
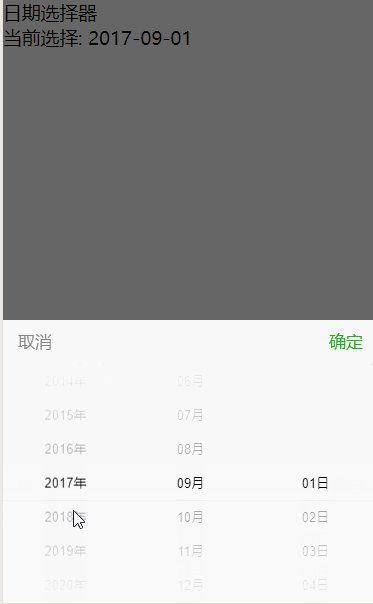
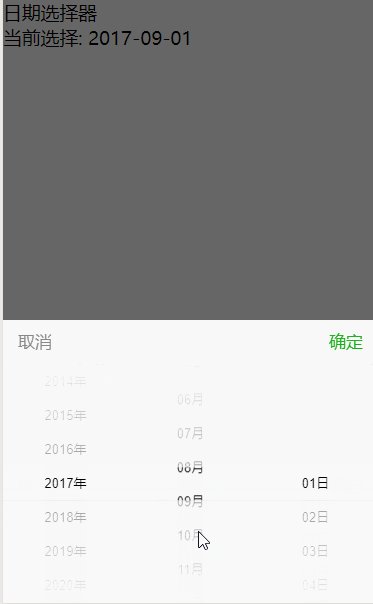
日期选择器:mode = data
-
value: 表示选中的日期,格式为"YYYY-MM-DD"
-
start: 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD"
-
end: 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD"
-
fields:参数(year,month,day)表示日期的粒度,为year时,下拉下标只显示年份选择,为month时会显示year,month,为day时会显示year,month,day
-
bindchange:点击确定的时候触发,返回的值为选择的时间
-
bindcancel:点击取消时或点击遮罩层时触发
-
disabled:true/false是否禁用
|
1
2
3
4
5
6
7
8
|
<view class="section"><view class="section__title">日期选择器</view> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker">当前选择: {{date}} </view> </picker></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
Page({ /** *data:选择的日期 */ data: { date: '2016-09-01', }, bindDateChange: function (e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ date: e.detail.value }) },}) |

-
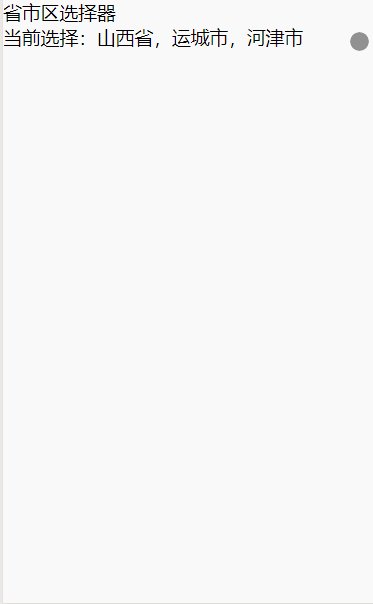
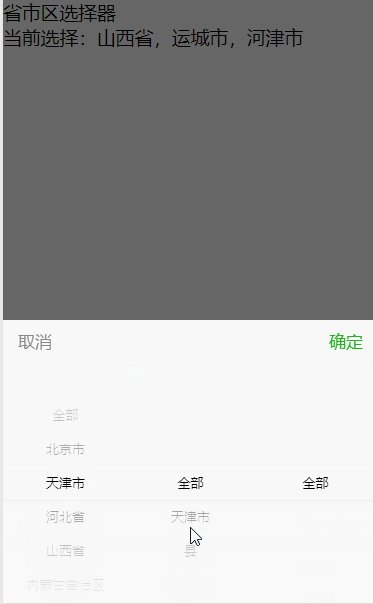
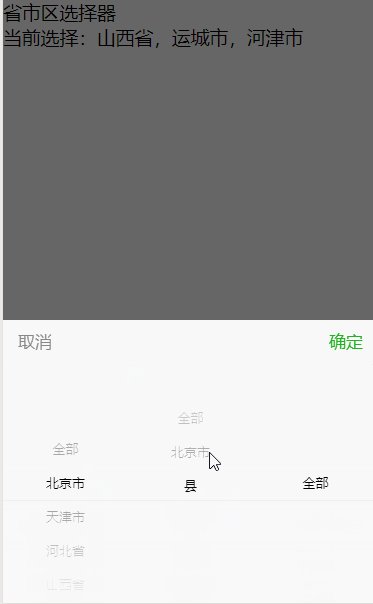
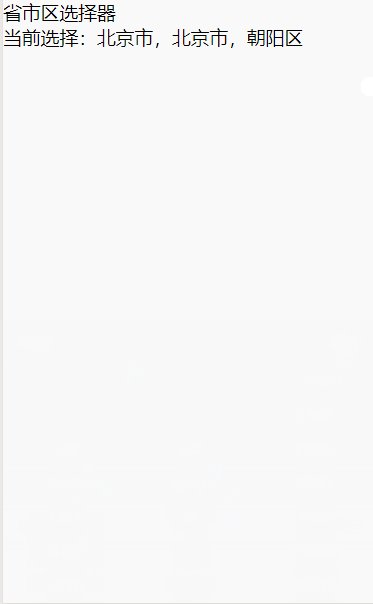
省市区选择器:mode = region
-
value: 表示选中的省市区,默认选中每一列的第一个值
-
custom-item: 可为每一列的顶部添加一个自定义的项
-
start: 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD"
-
end: 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD"
-
fields:参数(year,month,day)表示日期的粒度,为year时,下拉下标只显示年份选择,为month时会显示year,month,为day时会显示year,month,day
-
bindchange:点击确定的时候触发, value 改变时触发 change 事件,event.detail = {value: value, code: code, postcode: postcode},其中字段code是统计用区划代码,postcode是邮政编码
-
bindcancel:点击取消时或点击遮罩层时触发
-
disabled:true/false是否禁用
|
1
2
3
4
5
6
7
8
|
<view class="section"><view class="section__title">省市区选择器</view> <picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}"> <view class="picker">当前选择:{{region[0]}},{{region[1]}},{{region[2]}} </view> </picker></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
Page({ /** *time:选择的时间 */ data: { region: ['广东省', '广州市', '海珠区'], customItem: "全部" }, bindRegionChange: function (e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ region: e.detail.value }) }}) |
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!