let和const这两个都是声明一个变量或函数的方法与var差不太多的效果
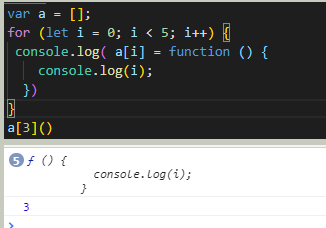
let的声明在for循环中,当你定义的是多少,最后你的值就是多少开始的,它只进行一次循环,不会像var那样去一遍一遍的去遍历它

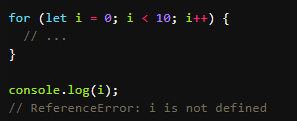
并且let在for循环中它只有在for里面才能运行,在外部获取的情况就会出错

let的特殊情况,最好不要这样定义,容易把自己玩进去,看下面的这段代码,有两个let,可以看成父子,当这样定义的话,console的值就是它的最近的上一级,父子之间不会出现互相影响的情况

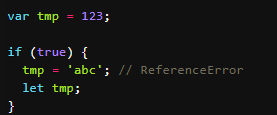
let的使用也不像var那样使用那么随意,es6中明确的规定了如果在区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始形成了封闭作用域,凡是在声明前使用这些变量,就会报错俗称“暂时性死区”。let特别大男子主义,谁在我前面用我的值就是不行,全给你们干掉,叫你们用。(同区域内在let前使用它的值,全都会报错)所以为了良好的编程习惯,大家都用把变量声明完后在使用。出错的话就要自己慢慢找bug了

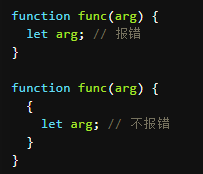
let不能在同作用域内重复声明这个值,并且不能在函数内部重新去声明这个参数

const命令
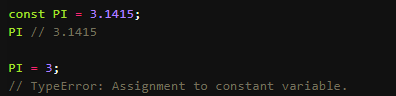
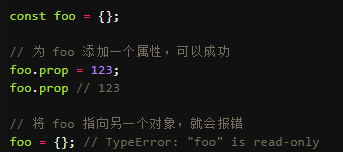
const声明一个只读的常量,一旦声明,这个常量就不能改变,只要改变就会出错

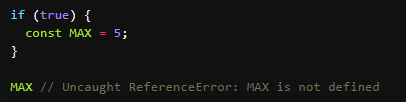
coust命令也是在块级作用域内有效

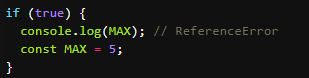
一样常量不能提升,存在暂时性死区

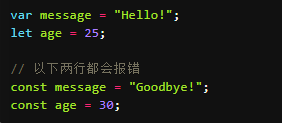
一样存在不能重复声明

const保证的不是变量不能改动,而是指不能改变变量的指向,从下面的例子就能看出,变量值能够随意的改变,但是一旦把他的指向发生变化,那就报错了。

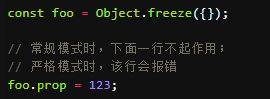
如果定义完后不想让他改变里面的值的时候,这就需要把他的值给冻结一下才行,用下面的代码

let和const有很多的相同点总结下
1.在块级作用域下才能使用
2.常量不能提升,存在暂时性死区
3.一样不能重复声明
不同点:
1.const声明出来的是只读属性,不能随便改动,只能改变指向里面的值,let声明的值在同作用域下能够进行改动
2.const不存在父子属性,let能够在父子属性中存活
3.const不存在for循环着种操作