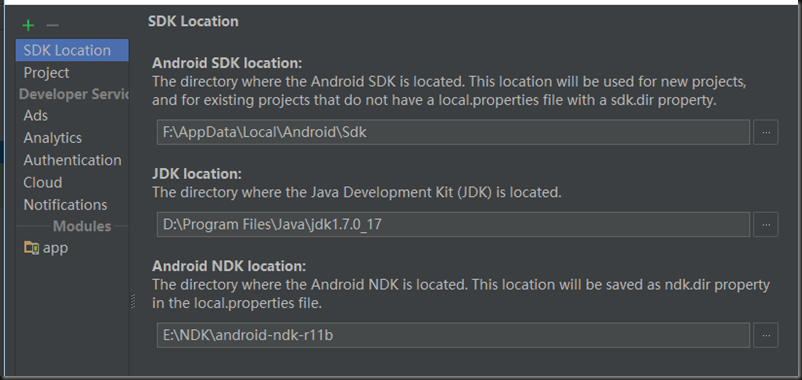
第一步:NDK环境搭建,点击下图红色框区域查看NDK下载和环境配置
安照正常情况是很慢的或者无法下载成功的,这个时候可以去下载NDK压缩包进行解压。下面给出两个下载地址
(1)官网:http://wear.techbrood.com/tools/sdk/ndk/
(2)社区:http://tools.android-studio.org/
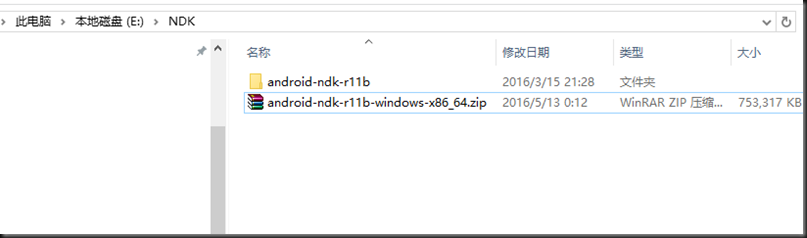
下载完成解压:如下图
第二步:新建测试JNI示例 HelloJni 显示C文件里面的字符串
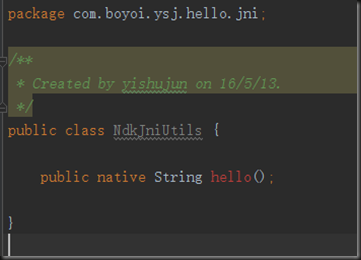
新建JAVA文件NdkJniUtils并定义本地接口
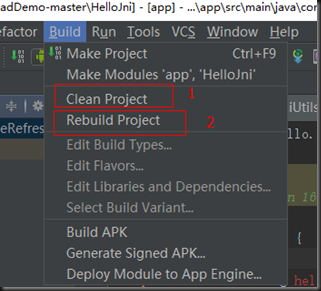
然后clean project 再rebuild project 生成class文件,
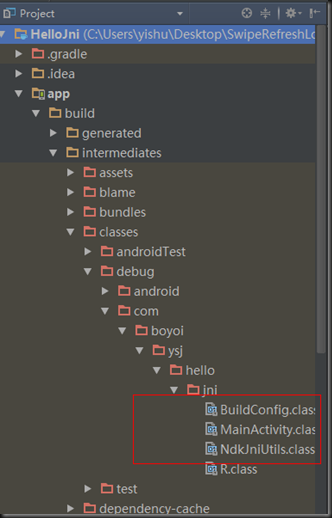
这时候打开如下图的文件夹看是否生成了classes文件夹,没有生成请重新来过。
头文件生成
再打开Terminal输入指令进入debug文件夹下
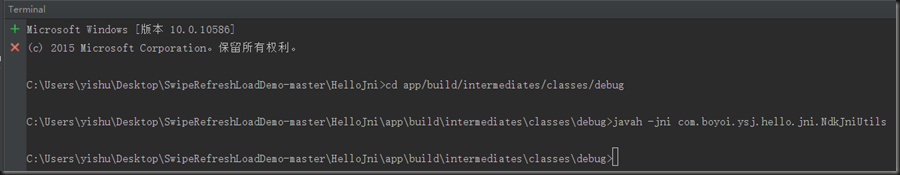
cd app/build/intermediates/classes/debug
然后再输入指令生成头文件,这里javah -jni后面跟的是NdkJniUtils类的全路径
javah -jni com.boyoi.ysj.hello.jni.NdkJniUtils如果没有报错就说明生成头文件成功,如果报错请检查环境是否配置错误。
这时候打开classes/debug下面的文件发现多了一个文件
com_boyoi_ysj_hello_jni_NdkJniUtils.h
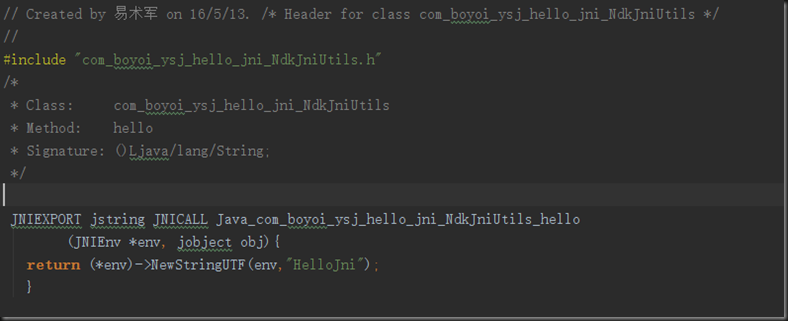
然后在src/main下新建文件夹jni,把生成的.h文件复制或者剪切到jni文件夹下面去,新建一个c类随便取一个名字,添加代码如下
配置文件
(1)在gradle.properties文件末尾添加android.useDeprecatedNdk=true
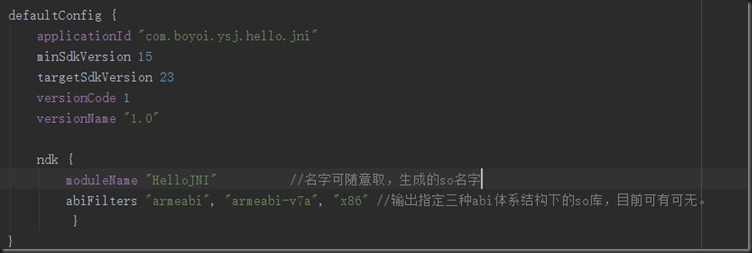
(2)在app文件下得build.gradle ->defaultConfig括号内添加如下代码
ndk {
moduleName "NdkJniDemo" //生成的so名字
abiFilters "armeabi", "armeabi-v7a", "x86" //输出指定三种abi体系结构下的so库,目前可有可无。
}
重新build项目,发现已经没有变红了。接下来就是运用了,在JniUtils类里面添加如下代码
static {
System.loadLibrary("HelloJNI");//之前在build.gradle里面设置的so名字,必须一致
}
测试是否成功
在 activity_main:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
在 MainActivity:
public class MainActivity extends AppCompatActivity {
private TextView mTextView;
NdkJniUtils jni = new NdkJniUtils();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) this.findViewById(R.id.test);
NdkJniUtils jni = new NdkJniUtils();
mTextView.setText(jni.hello());
}
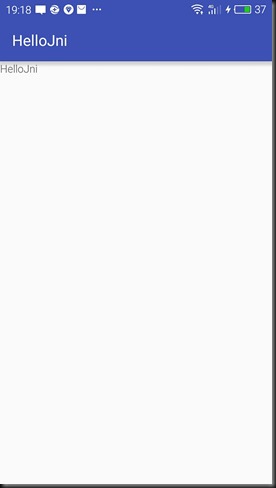
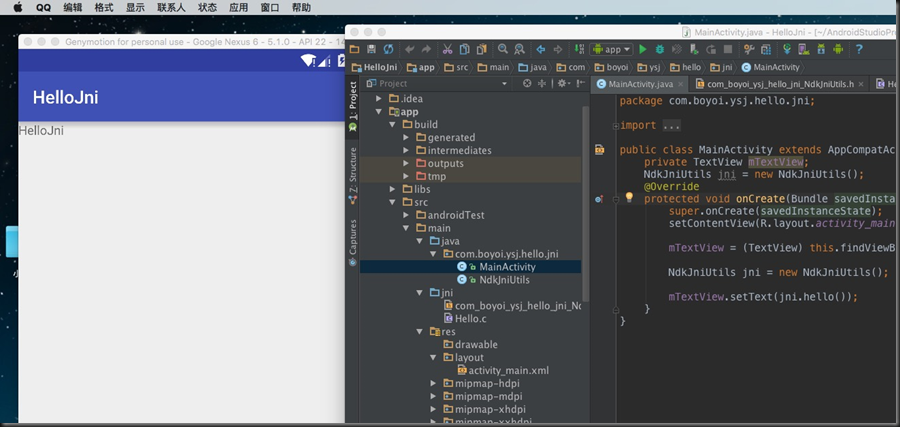
运行结果:
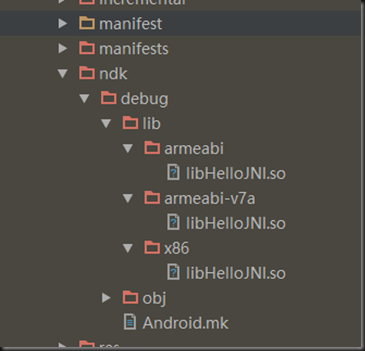
另外:打开app->intermediates-ndk-debug发现生成了三个文件夹,并且对应了之前我们在build.gradle配置的abiFilters
注意:我也在mac下android studio 通过重复如上步凑也是成功的,下图为证
![(YQRBG7{FC_D`8[04]}P@QR (YQRBG7{FC_D`8[04]}P@QR](https://images2015.cnblogs.com/blog/606814/201605/606814-20160513152023093-2058137613.png)

![(5OLEVKM6V$R%3GTO]@(4O5 (5OLEVKM6V$R%3GTO]@(4O5](https://images2015.cnblogs.com/blog/606814/201605/606814-20160513152101327-786482834.png)