

代码分析:
package com.mecury.spinnertest;
import java.util.ArrayList;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends ActionBarActivity {
private Spinner spinnerButton;
private Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinnerButton = (Spinner) findViewById(R.id.spinnerButton);
spinner = (Spinner) findViewById(R.id.spinner2);
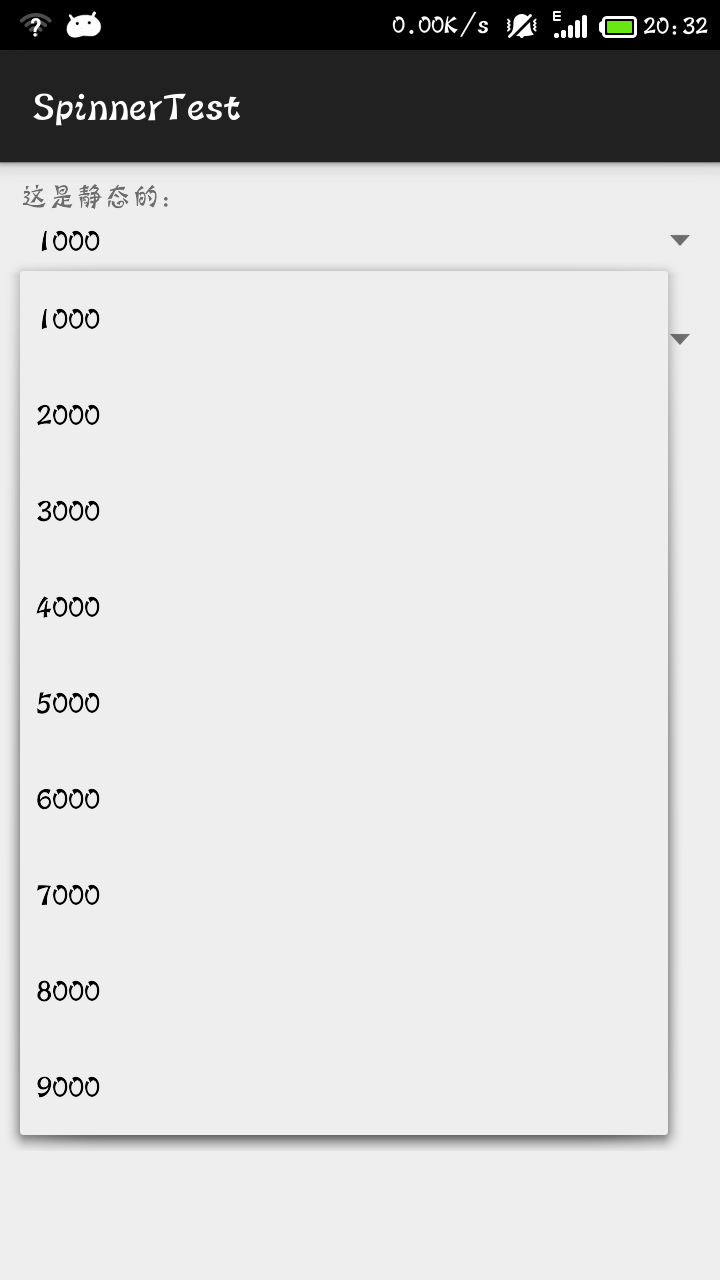
/*静态的显示下来出来的菜单选项,显示的数组元素提前已经设置好了
* 第二个参数:已经编写好的数组
* 第三个数据:默认的样式
*/
ArrayAdapter<CharSequence> adapter =
ArrayAdapter.createFromResource(this, R.array.number_array, android.R.layout.simple_spinner_item);
//设置spinner中每个条目的样式,同样是引用android提供的布局文件
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinnerButton.setAdapter(adapter);
spinnerButton.setPrompt("测试");
spinnerButton.setOnItemSelectedListener(new spinnerListener());
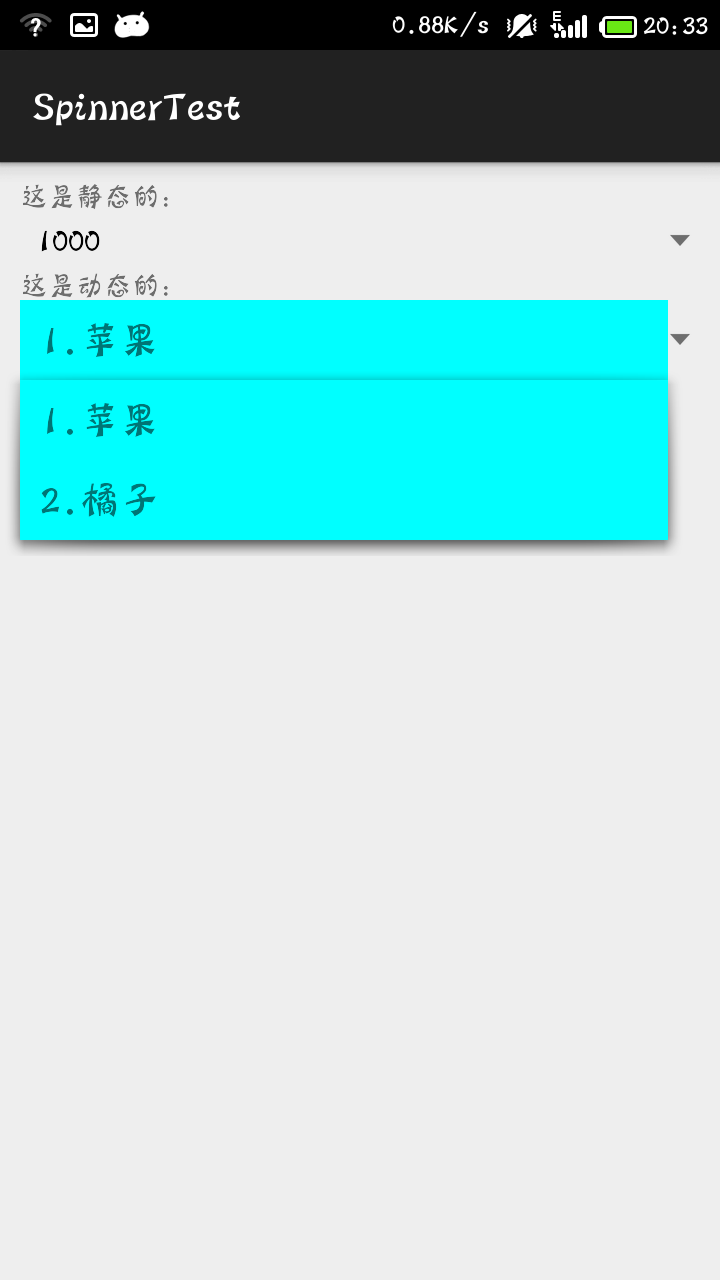
/*
* 动态添显示下来菜单的选项,可以动态添加元素
*/
ArrayList<String> list = new ArrayList<String>();
list.add("1.苹果");
list.add("2.橘子");
/*
* 第二个参数是显示的布局
* 第三个参数是在布局显示的位置id
* 第四个参数是将要显示的数据
*/
ArrayAdapter adapter2 = new ArrayAdapter(this, R.layout.item, R.id.textview,list);
spinner.setAdapter(adapter2);
spinner.setOnItemSelectedListener(new spinner2Listener());
}
class spinnerListener implements android.widget.AdapterView.OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
//将选择的元素显示出来
String selected = parent.getItemAtPosition(position).toString();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
System.out.println("nothingSelect");
}
}
class spinner2Listener implements android.widget.AdapterView.OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String selected = parent.getItemAtPosition(position).toString();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
System.out.println("nothingSelect");
}
}
}
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context="com.mecury.spinnertest.MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是静态的:"/>
<Spinner
android:id="@+id/spinnerButton"
android:layout_width="match_parent"
android:layout_height="30dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是动态的:"/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
静态String。xml
<string-array name="number_array">
<item>1000</item>
<item>2000</item>
<item>3000</item>
<item>4000</item>
<item>5000</item>
<item>6000</item>
<item>7000</item>
<item>8000</item>
<item>9000</item>
</string-array>
动态item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffff"
android:padding="10dp"
android:orientation="vertical" >
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>