pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */ /* Global values */ pointer-events: inherit; pointer-events: initial; pointer-events: unset;

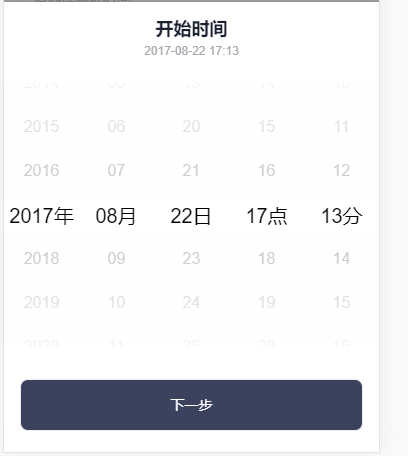
如图所示:在某个项目中我做了一个时间选择器,对未选中的时间上方做一个渐变的蒙版遮罩层,而又不能影响时间滑动,实现方法如下
.picker__mask { position: absolute; top: 0; left: 0; z-index: 2; 100%; height: 100%; background-image: -webkit-linear-gradient(top,hsla(0,0%,100%,.9),hsla(0,0%,100%,.4)),-webkit-linear-gradient(bottom,hsla(0,0%,100%,.9),hsla(0,0%,100%,.4)); background-image: linear-gradient(180deg,hsla(0,0%,100%,.9),hsla(0,0%,100%,.4)),linear-gradient(0deg,hsla(0,0%,100%,.9),hsla(0,0%,100%,.4)); background-repeat: no-repeat; background-position: top,bottom; -webkit-backface-visibility: hidden; backface-visibility: hidden; pointer-events: none; }
主要就是用pointer-events: none;属性,来穿透当前层,才能在蒙版在上方的基础上,又不影响蒙版下的操作