
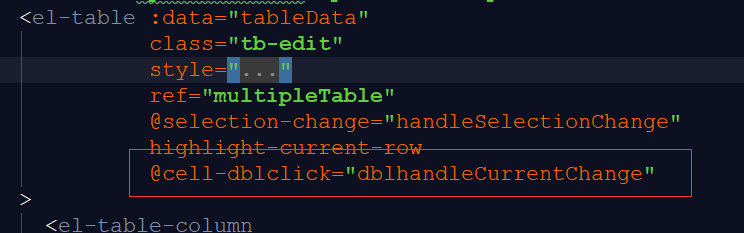
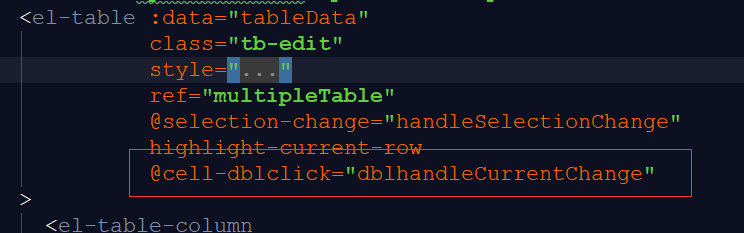
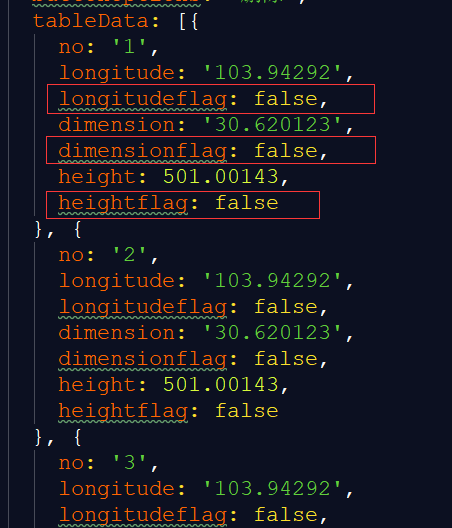
<el-table :data="tableData"
class="tb-edit"
style=" 100%"
ref="multipleTable"
@selection-change="handleSelectionChange"
highlight-current-row
@cell-dblclick="dblhandleCurrentChange"
>
dblhandleCurrentChange(row, column, cell, event) {
switch (column.label) {
case "经度(°)":
row.longitudeflag = true;
break;
case "纬度(°)":
row.dimensionflag = true;
break;
case "距离(m)":
row.heightflag = true;
break;
}
},


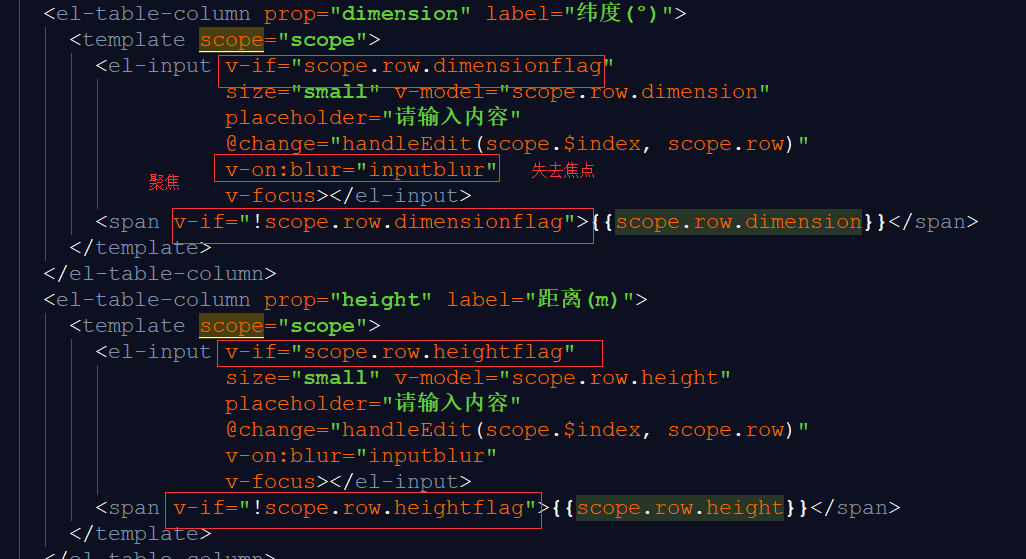
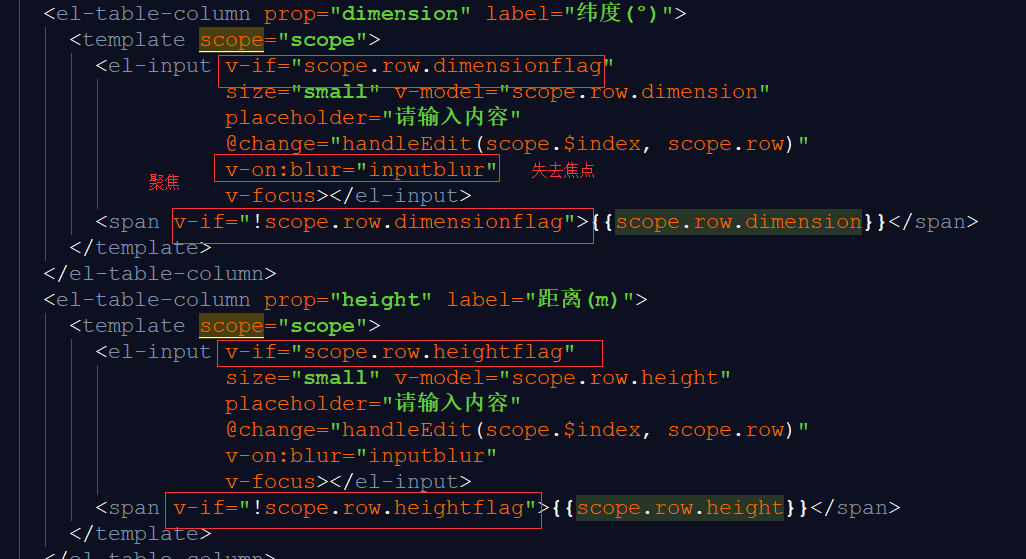
聚焦需要加如下代码在公用js里面:
Vue.directive('focus', function (el, option) {
var defClass = 'el-input', defTag = 'input';
var value = option.value || true;
if (typeof value === 'boolean')
value = { cls: defClass, tag: defTag, foc: value };
else
value = { cls: value.cls || defClass, tag: value.tag || defTag, foc: value.foc || false };
if (el.classList.contains(value.cls) && value.foc)
el.getElementsByTagName(value.tag)[0].focus();
});
失去焦点方法:
inputblur(row, event, column) {
let tableD = this.tableData;
tableD.forEach(function (item) {
item.longitudeflag = false;
item.dimensionflag = false;
item.heightflag = false;
});
},