position的五个值功能
absolute:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>position</title>
- <style>
- h2
- {
- position:absolute;
- left:100px;
- top:150px;
- }
- </style>
- </head>
- <body>
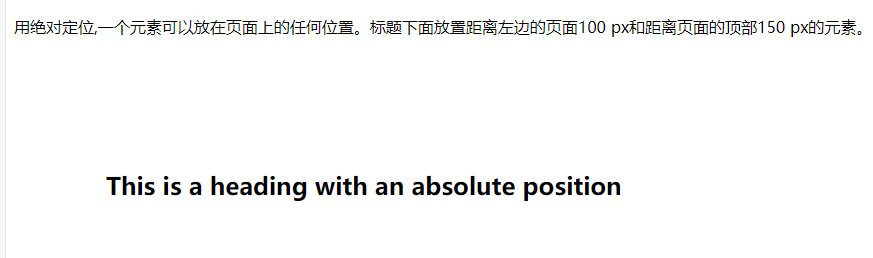
- <h2>This is a heading with an absolute position</h2>
- <p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。
- .</p>
- </body>
- </html>

relative:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
h2.pos_left
{
position:relative;
left:-10px;
}
h2.pos_right
{
position:relative;
left:100px;
}
</style>
</head>
<body>
<h2>This is a heading with no position</h2>
<h2 class="pos_left">This heading is moved left according to its normal position</h2>
<h2 class="pos_right">This heading is moved right according to its normal position</h2>
</body>
</html>
fixed:
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
static:
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:规定应该从父元素继承 position 属性的值。