https://www.sohu.com/a/240362485_216476
Vue中组件分为两种:
1. 全局组件
2. 局部组件
接下来我们看看两种组件的区别:
一、使用范围:
全局组件使用范围:可以在页面中任何位置使用
局部组件使用范围:只能在定义它的el中使用,不能再其他位置使用,否则就无法生效
二、定义组件的方法:
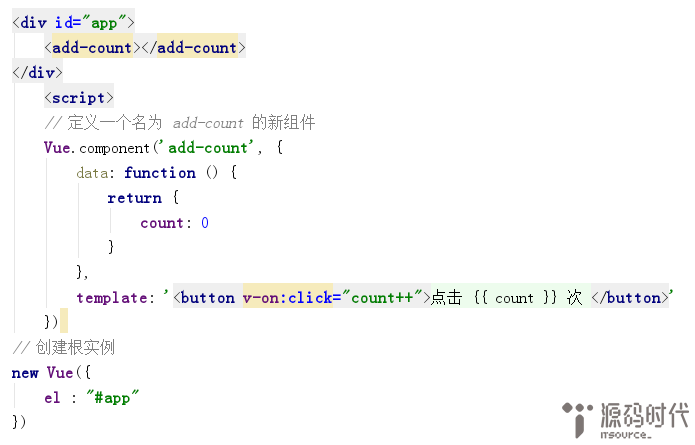
全局组件:可以使用Vue.component(tagName,options)定义全局组件

局部组件:可以通过Vue实例中component属性定义局部组件

Vue中的组件可以扩展HTML元素,用于封装可复用的代码,但是全局组件不需要挂载,但是不是很常用,尽量少在全局上使用组件,这样的话会影响浏览器的性能,而局部组件必须要手动挂载,不然会没有效果
在自定义组件时由于有些元素允许包含的元素有限制,所以大家在使用的时候要注意:例如<select>,在这种情况下,可以使用 is 特性进行了扩展的原生 HTML 元素

但是我们可以使用is属性来解决这个问题

也可以使用模板引擎
