1.安装好 vscode 和 node.js 安装node.js是为了用npm(管理项目依赖)
2.调出终端 crtl +~ ,
3.终端全局安装 vue-cli 安装整个脚手架,能快速给我们构建vue项目
安装命令:npm install -g vue-cli
4。终端安装webpack包,用来打包js工具.
安装命令:npm install -g webpack
5.安装完后可以创建一个vue项目,首先建立一个文件夹,然后用vscode打开文件夹,然后终端到该文件夹,如我的是vscodeProject
创建项目命令:vue init webpack 项目名
如:vue init webpack learn01
然后会出现一些配置,回车就好,为yes,最后就会构建成功
6. cd learn01
7. npm run dev
8.访问http://localhost:8080 看到vue的视图,就项目构建成功了
二、
1.假如你在learn01项目下,再构建另一个项目在vscodeProject文件夹下 ,终端 然后 cd..就会回退到上一个文件夹

三、vscode 中一些操作
1.如果安装了 eslint :它的语法很严格,当多打空格啥的都会报错,
如: Expected space or tab after '//' in comment
故:关闭 方式如下
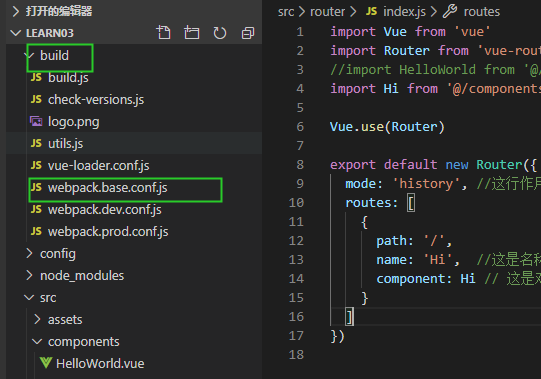
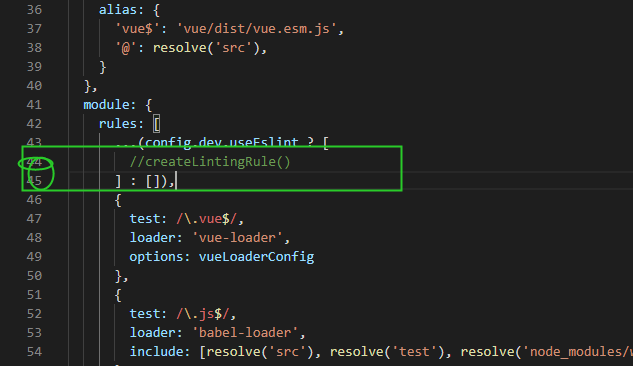
修改buildwebpack.base.conf.js文件


四、
1.shift +crtl+n可以打开多个项目
2.终端中crtl+c 就可以终止项目运行