题目:谈谈你对CSS盒模型的认识

(盒模型基本概念以及标准模型+IE模型分别来说)
标准模型和IE模型的区别:计算高度和宽度的不同。
css如何设置这两种模型:
box-sizing:content-box;
box-sizing:border-box;
js如何设置获取盒模型对应的宽和高:
(1)dom.style.width/height(只能取内联样式的宽和高,无法取在head中css和link外联样式的css中的宽和高,而样式一般不会以内联方式写,所以这种方式不适用现在大多数的开发)
<div id="test" style="100px"> </div> <script> var test = document.getElementById("test"); console.log(test.style.width) </script>
(2)dom.currentStyle.width/height(这种方式只适用于IE浏览器的旧版本中,可以head、内联和link,浏览器渲染完成之后得到的宽高,比较准确)
(3)window.getComputedStyle(dom).width/height(和(2)原理相似,但兼容性更好,但不兼容ie6-8)
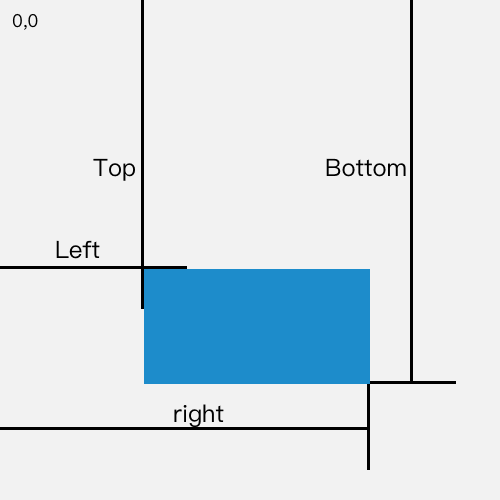
(4)dom.getBoundingClientRect().width/height
DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。低版本的IE也有兼容性问题

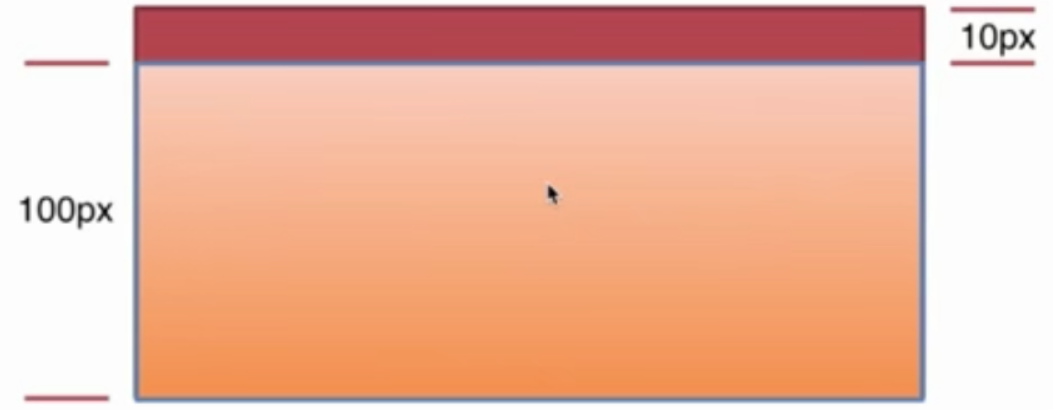
实例题(根据盒模型解释边距重叠)

子盒子100px高,上边距10px,问父盒子多高?
引申到BFC(见下一节)
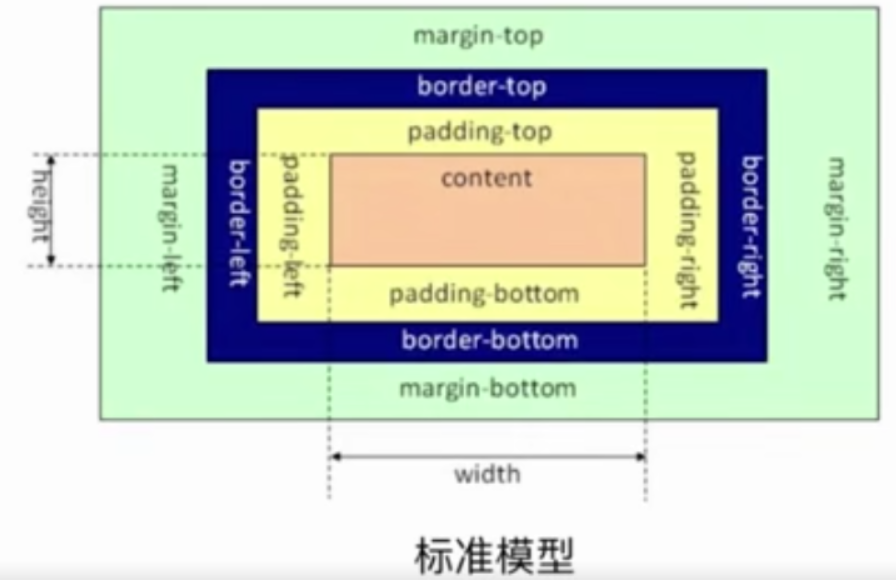
在使用CSS进行网页布局时,我们一定离不开的一个东西————盒子模型。盒子模型,顾名思义,盒子就是用来装东西的,它装的东西就是HTML元素的内容。或者说,每一个可见的 HTML 元素都是一个盒子,下面所说的盒子都等同于 HTML 元素。这里盒子与 中的盒子又有点不同,这里的盒子是二维的。
盒子的组成
一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。会发现margin、border、padding是CSS属性,因此可以通过这三个属性来控制盒子的这三个部分。而content则是HTML元素的内容。
盒子的大小
盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距 盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
为了显得专业一点,我们还可以用带属性的公式表示:
盒子的宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right 盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
上面说到的是 默认 情况下的计算方法,另外一种情况下,width和height属性设置的就是盒子的宽度和高度。盒子的宽度和高度的计算方式由box-sizing属性控制。
box-sizing属性值 content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。 border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度。 inherit:规定应从父元素继承box-sizing属性的值
当box-sizing:content-box时,这种盒子模型成为标准盒子模型,当box-sizing: border-box时,这种盒子模型称为IE盒子模型。