连接上一章节,点击这里查看上一章节
在上一章节中,第一次的直接复制,第二次的函数调用,我们都只是完成了浅拷贝,只有第三次的函数实现了深拷贝
我们先来看看直接赋值的情况
var obj1 = {
age: 18,
position: ["北京", "广州", "上海"],
name: {
first: {
a: 1,
b: 2
},
last: "lucy"
}
}
var obj2 = obj1; //直接赋值
obj2.name = { first: "mark", last: "lucy" }
console.log(obj1.name) //{first: "mark", last: "lucy"}
console.log(obj2.name) //{first: "mark", last: "lucy"}
obj2.name = { first: "mark", last: "lucy" },这个操作的意思是,我们把obj2的name指向一个新的对象,这个对象是 { first: "mark", last: "lucy" }

由于是直接赋值,obj1和obj2指向的都是同一个对象,当你把obj1的name对象指向别的位置之后,由于两个对象共享name,因此obj2的name的指向也发生了变化
再来测试一下 ,这个是同理
obj2.position=["北京"]
console.log(obj1.position) //["北京"]
console.log(obj2.position) //["北京"]
可以看出来,只要其中一个变换了,另外一个也是跟着变化的。
再来看看第二个函数
function copy(obj) {
var res = {}
for (var i in obj) {
if (obj.hasOwnProperty(i)) {
res[i] = obj[i]
}
}
return res
}
var obj1 = {
age: 18,
position: ["北京", "广州", "上海"],
name: {
first: {
a: 1,
b: 2
},
last: "lucy"
}
}
var obj2 = copy(obj1)
var obj2 = copy(obj1)
obj2.name={ss:"333"}
console.log(obj1.name) //{first: Object, last: "lucy"}
console.log(obj2.name) // {ss: "333"}
在obj2中,将obj2.name={ss:"333"},打印出来可以看到 obj1.name 保持不变,obj2.name发生了变化,
在这个函数中,obj1.name和obj2.name是相等的,指向的是同一个位置.
console.log(obj1.name==obj2.name) //true

当我们操作 obj2.name={ss:"333"}时,把 obj2.name指向了别的地方,但是obj1.name的指向是没有发生变化的
还有与此类似的操作,如下面对数组的操作。
obj2.position=["北京"]
console.log(obj1.position) //["北京", "广州", "上海"]
console.log(obj2.position) //["北京"]
再测试一下,如下。
obj2.name.first={first:11}
console.log(obj1.name.first) // {first: 11}
console.log(obj2.name.first) // {first: 11}
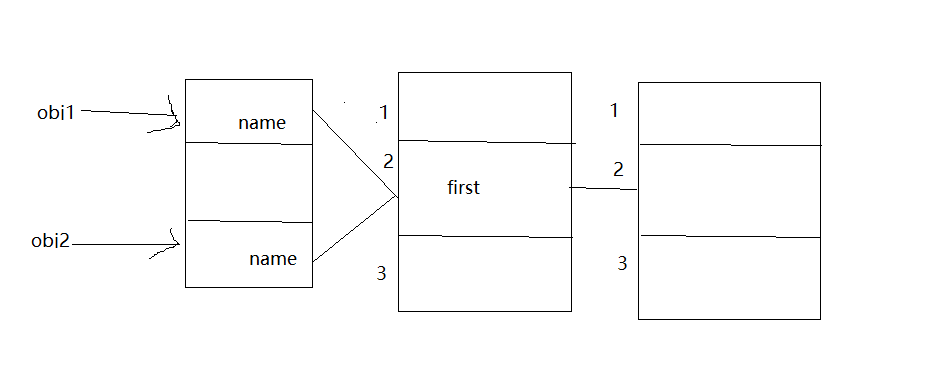
可以看出来,这个时候两个对象又同时发生变化了。从图片可知,当我们改变了 obj2.name.first的指向的时候,由于两个共享first指针,因此,obj2.name.first的指向也发生了变化。
obj2.position[0]="湖南" console.log(obj1.position) //["湖南", "广州", "上海"] console.log(obj2.position) //["湖南", "广州", "上海"]
注意区分这两种操作,这个是直接改变了指针所指向的对象的值,而上面的是改变了指针的指向