v-html:以html的形式解析
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <h2 v-html='url'></h2> </div> <script src="vue.js" type="text/javascript"></script> <script> app=new Vue({ el:"#app", data:{ url:'<a href="http://www.baidu.com">baidu</a>'
}, }) </script> </body> </html>
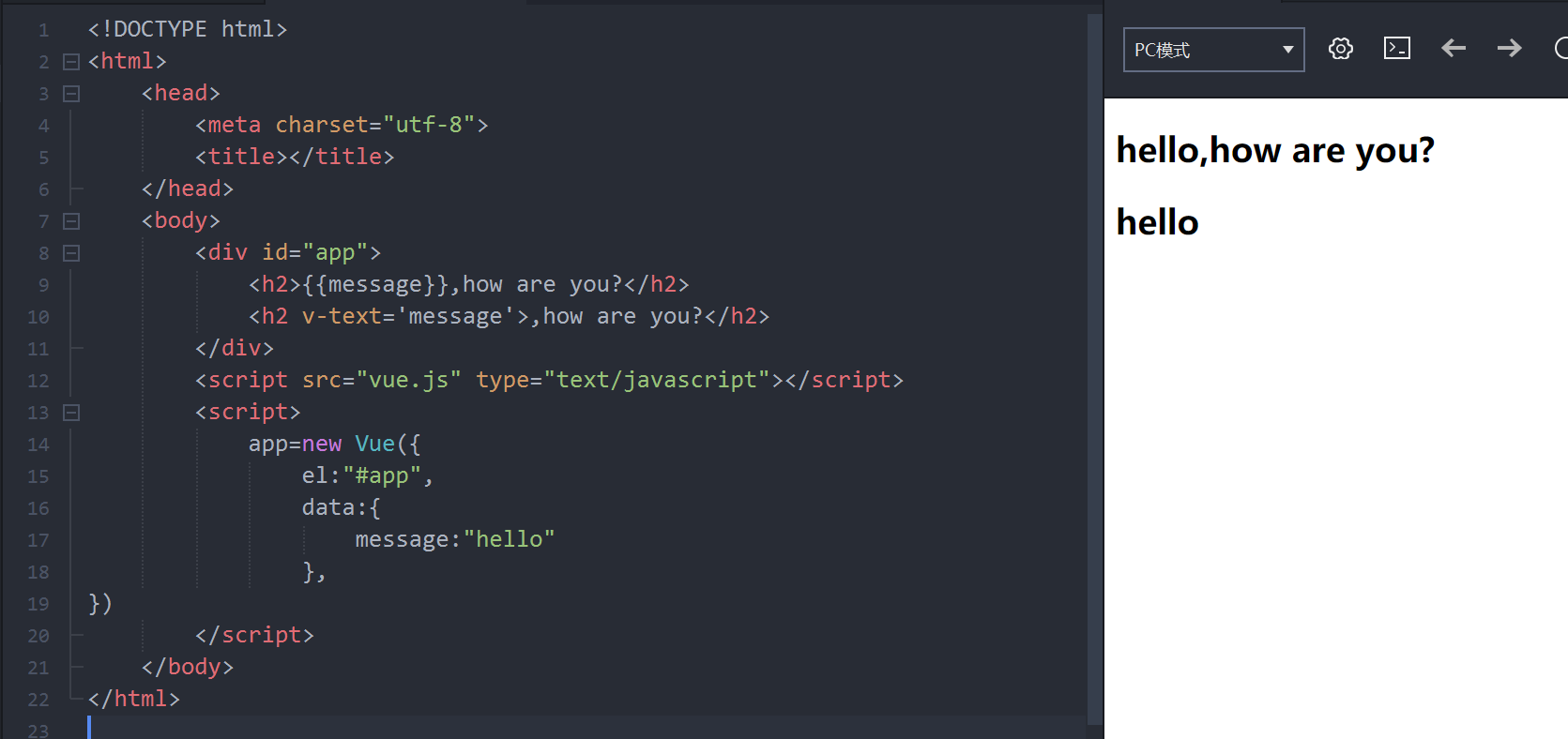
v-text:和mustache类似,但是它会覆掉标签之间的内容,使用起来并不是很灵活,没有mustache常用


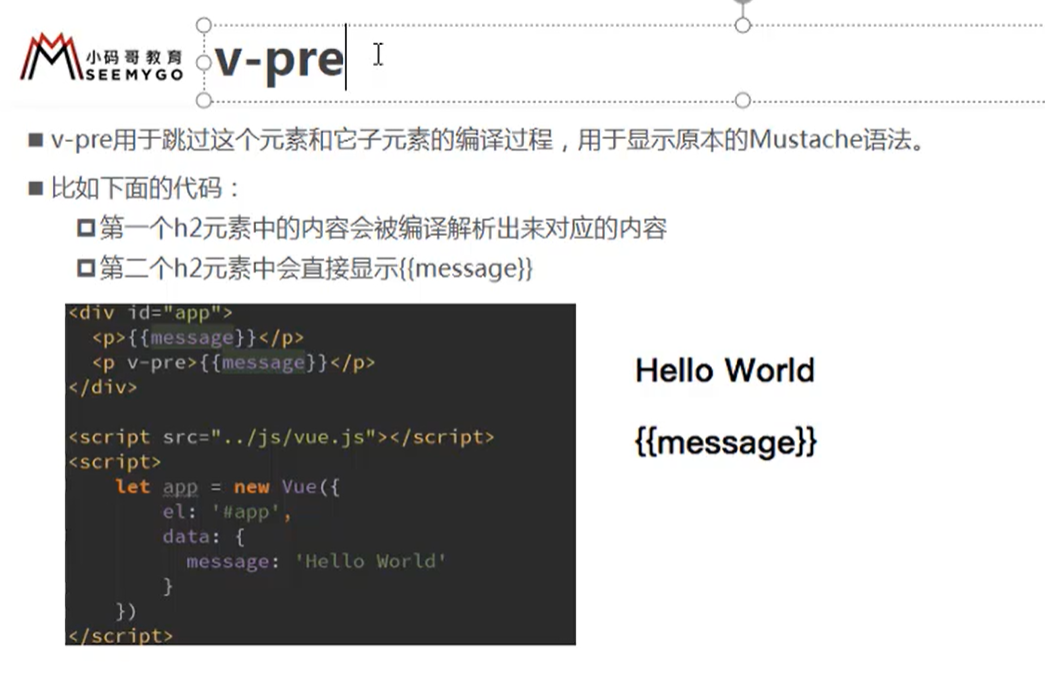
v-pre和<pre></pre>标签一样,将标签之间的内容原封不动的展示出来
v-cloak防止闪动
v-bind解析属性,动态的绑定变量。服务器请求过来的数据、图片等,一般要在data中进行一个中转,而不是直接在div中显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <!-- 给冒号后面的属性赋值 --> <img v-bind:src="imgurl" alt=''> <h1><a v-bind:href="aHref">baidu</a></h1> <!--语法糖写法 --> <img :src="imgurl" alt=''> <h1><a :href="aHref">baidu</a></h1> </div> <script src="vue.js" type="text/javascript"></script> <script> app=new Vue({ el:"#app", data:{ message:"hello", imgurl:'https://www.baidu.com/img/pc_1c6e30772d5e4103103bd460913332f9.png', aHref:'https:www.baidu.com' }, }) </script> </body> </html>
v-bind动态绑定class时,class后面跟的是一个对象或者数组,用法如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .active{ color:red; } </style> </head> <body> <div id="app"> <h2 :class="{active : isActive,line : isLine}"> {{message}} </h2> <h2 :class="getClass()"> {{message}} </h2> <!-- <h2 :class="['active','line']">加单引号表示的是字符串,不加表示的是变量 --> <h2 :class="[active,line]"> {{message}} </h2> <button v-on:click ="btnClick" type="button">button</button> </div> <script src="vue.js" type="text/javascript"></script> <script> app=new Vue({ el:"#app", data:{ message:'hello', isActive:true, isLine:true , active:'aaaa', line:'bbbb' }, methods:{ btnClick:function(){ this.isActive=!this.isActive; }, getClass:function(){ return {active : this.isActive,line : this.isLine} } } }) </script> </body> </html>
按钮可以使文本变色。