一 语法
模板渲染的官方文档
关于模板渲染你只需要记两种特殊符号(语法):
{{}},两个花括号内为变量。在模板渲染中会替换成相应的变量值。{%%},花括号内包含百分号,称为标签。表示逻辑相关的操作,比如说for循环,if判断。
二 变量
在Django的模板语言中按此语法使用:{{ 变量名 }}。
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。 变量的命名包括任何字母数字以及下划线 ("_")的组合。 变量名称中不能有空格或标点符号。
深度查询据点符(.)在模板语言中有特殊的含义。当模版系统遇到点("."),它将以这样的顺序查询:
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)
view中代码:
def index(request): import datetime s = "hello" l = [111, 222, 333] # 列表 dic = {"name": "yuan", "age": 18} # 字典 date = datetime.date(1993, 5, 2) # 日期对象 class Person(object): def __init__(self, name): self.name = name def dream(self): return 'dreamer' person_yuan = Person("chao") # 自定义类对象 person_egon = Person("yantao") person_alex = Person("jinxin") person_list = [person_yuan, person_egon, person_alex] return render(request, "index.html", {"l": l, "dic": dic, "date": date, "person_list": person_list}) # return render(request,'index.html',locals()) #locals()获取函数内容所有的变量,然后通过render方法给了index.html文件进行模板渲染,如果你图省事,你可以用它,但是很多多余的变量也被传进去了,效率低
模板中支持的写法:
<h4>{{s}}</h4> <h4>列表:{{ l.0 }}</h4> <h4>列表:{{ l.2 }}</h4> <h4>字典:{{ dic.name }}</h4> <h4>日期:{{ date.year }}</h4> <!--取列表的第1个对象的name属性的值--> <h4>类对象列表:{{ person_list.0.name }}</h4> <!--取列表的第1个对象的dream方法的返回值,如果没有返回值,拿到的是none--> <h4>类对象列表:{{ person_list.0.dream }}</h4> 注意: 调用对象里面的方法的时候,不需要写括号来执行,并且只能执行不需要传参数的方法,如果你的这个方法需要传参数,那么模板语言不支持,不能帮你渲染
注意我们直接在js代码中使用模板语法的时候,模板渲染的时候会有个转义的动作,将s = ['哈哈','xx']这种数据中的元素的引号变为一个特殊符号:
<script> // 不加safe的话,引号会被转义。 // var a = {{ s }} // var a = ['哈哈', 'xx']; // console.log(a[0]) // 加上safe就正常了 var a = {{ s|safe }}; console.log(a[0]) // 还要注意,当我们模板渲染的时候,后端返回的数据是字符串的话,我们需要将{{ s }}外面加上引号 比如s = '哈哈' js中的写法 var a = '{{ s }}' </script>
三 Django自带过滤器
在Django的模板语言中,通过使用 过滤器 来改变变量的显示
# 无参过滤器 {{ 变量|过滤器名字 }} # 有参过滤器 {{ 变量|过滤器名字:"参数" }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
3.1 default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
{{ value|default:"nothing"}}
3.2 length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 [‘a’, ‘b’, ‘c’, ‘d’],那么输出是 4。
3.3 filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
3.4 date
格式化,如果 value=datetime.datetime.now()
# views.py import datetime value = datetime.datetime.now() return render(request, 'index.html', {'value': value}) # index.html <p>{{ value }}</p> <!-- June 3, 2019, 5:22 p.m. --> <p>{{ value|date:"Y-m-d H:i:s" }}</p> <!-- 2019-06-03 17:22:31 --> <p>{{ value|date:"Y/m/d H:i:s" }}</p> <!-- 2019/06/03 17:22:31 -->
3.5 slice
切片,如果 value="hello world",还有其他可切片的数据类型
{{value|slice:"2:-1"}}
3.6 truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“…”)结尾
参数:要截断的字符数
{{ value|truncatechars:9}}
3.7 truncatewords
在一定数量的字后截断字符串,是截多少个单词。
例如:‘hello girl hi baby yue ma’,
{{ value|truncatewords:3}} #上面例子得到的结果是 'hello girl h1...'
3.8 cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
如果value为'i love you',那么将输出'iloveyou'.
3.9 join
使用字符串连接列表,{{ list|join:', ' }},就像Python的str.join(list)
3.10 safe
为了安全,Django会对HTML中的js等语法进行自动转义,但有些情况下我们不希望被转移,就要告诉Django这段代码是安全的,不需要转义。
# views.py value = "<a href='#'>Go !</a>" return render(request, 'index.html', {'value': value}) # index.html <p>{{ value|safe }}</p> <p>{{ value }}</p>
如果不使用safe转义,则会将a标签展示为普通的字符串。
四 模版之标签
标签看起来像是这样的: {% tag %}
标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})4.1 for标签
遍历每一个元素: 写个for,然后 tab键自动生成for循环的结构,循环很基础,就这么简单的用,没有什么break之类的,复杂一些的功能,你要通过js
{% for person in person_list %} <p>{{ person.name }}</p> <!--凡是变量都要用两个大括号括起来--> {% endfor %}
可以利用{% for obj in list reversed %}反向完成循环
遍历一个字典:
{% for key,val in dic.items %} <p>{{ key }}:{{ val }}</p> {% endfor %}
注:循环序号可以通过{{forloop}}显示,必须在循环内部用
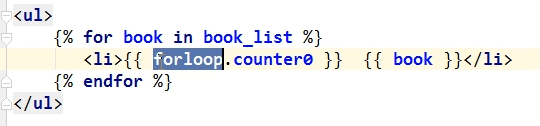
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
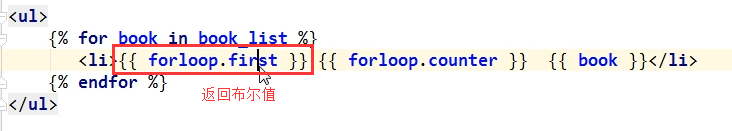
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等


for … empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作
{% for person in person_list %} <p>{{ person.name }}</p> {% empty %} <p>sorry,no person here</p> {% endfor %}
4.2 if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出
{% if num > 100 or num < 0 %}
<p>无效</p> <!--不满足条件,不会生成这个标签-->
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %} <!--也是在if标签结构里面的-->
<p>凑活吧</p>
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
4.3 with
使用一个简单地名字缓存一个复杂的变量,多用于给一个复杂的变量起别名,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
注意等号左右不要加空格。
{% with total=business.employees.count %} {{ total }} <!--只能在with语句体内用--> {% endwith %}
或
{% with business.employees.count as total %}
{{ total }}
{% endwith %}
4.4 csrf_token
我们以post方式提交表单的时候,会报错,还记得我们在settings里面的中间件配置里面把一个csrf的防御机制给注销了啊,本身不应该注销的,而是应该学会怎么使用它,并且不让自己的操作被forbiden,通过这个东西就能搞定。
这个标签用于跨站请求伪造保护,
在页面的form表单里面(注意是在form表单里面)任何位置写上{% csrf_token %},这个东西模板渲染的时候替换成了<input type="hidden" name="csrfmiddlewaretoken" value="8J4z1wiUEXt0gJSN59dLMnktrXFW0hv7m4d40Mtl37D7vJZfrxLir9L3jSTDjtG8">,隐藏的,这个标签的值是个随机字符串,提交的时候,这个东西也被提交了,首先这个东西是我们后端渲染的时候给页面加上的,那么当你通过我给你的form表单提交数据的时候,你带着这个内容我就认识你,不带着,我就禁止你,因为后台我们django也存着这个东西,和你这个值相同的一个值,可以做对应验证是不是我给你的token,存储这个值的东西我们后面再学,你先知道一下就行了,就像一个我们后台给这个用户的一个通行证,如果你用户没有按照我给你的这个正常的页面来post提交表单数据,或者说你没有先去请求我这个登陆页面,而是直接模拟请求来提交数据,那么我就能知道,你这个请求是非法的,反爬虫或者恶意攻击我的网站,以后将中间件的时候我们在细说这个东西,但是现在你要明白怎么回事,明白为什么django会加这一套防御
五 模板继承
模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks
通过从下面这个例子开始,可以容易的理解模版继承:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css" /> <title>{% block title %}My amazing site{% endblock %}</title> </head> <body> <div id="sidebar"> {% block sidebar %} <ul> <li><a href="/">Home</a></li> <li><a href="/blog/">Blog</a></li> </ul> {% endblock %} </div> <div id="content"> {% block content %}{% endblock %} </div> </body> </html>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
{% extends "base.html" %} {% block title %}My amazing blog{% endblock %} {% block content %} {% for entry in blog_entries %} <h2>{{ entry.title }}</h2> <p>{{ entry.body }}</p> {% endfor %} {% endblock %}
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css" /> <title>My amazing blog</title> </head> <body> <div id="sidebar"> <ul> <li><a href="/">Home</a></li> <li><a href="/blog/">Blog</a></li> </ul> </div> <div id="content"> <h2>Entry one</h2> <p>This is my first entry.</p> <h2>Entry two</h2> <p>This is my second entry.</p> </div> </body> </html>
请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。父模版的 {% block %} 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
这里是使用继承的一些提示:
-
如果你在模版中使用
{% extends %}标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作,模板渲染的时候django都不知道你在干啥。 -
在base模版中设置越多的
{% block %}标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。 -
如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
{% block %}中 - 为了更好的可读性,你也可以给你的
{% endblock %}标签一个 名字 。例如:
{% block content %}
...
{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
- 不能在一个模版中定义多个相同名字的
block标签。
六 组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方,文件的任意位置按如下语法导入即可。
{% include 'navbar.html' %}
例如:有个如下的导航栏,nav.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 40px; } </style> </head> <body> <div class="c1"> <div> <a href="">xx</a> <a href="">dd</a> </div> </div> </body> </html>
嵌入导航栏的页面,test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% include 'nav.html' %} <h1>xxxxxxxxxx</h1> </body> </html>
组件和插件的简单区别

组件是提供某一完整功能的模块,如:编辑器组件,QQ空间提供的关注组件 等。
而插件更倾向封闭某一功能方法的函数。
这两者的区别在 Javascript 里区别很小,组件这个名词用得不多,一般统称插件
七、自定义过滤器
自定义过滤器在非前后端分离项目中有应用。
步骤:
- settings.py中的
INSTALLED_APPS列表中,配置app,不然Django无法找到自定义过滤器。 - 在app中创建
templatetags目录,注意,目录名只能叫做templatetags。 templatetags目录内,创建任意py文件,比如mytag.py,然后写你自定义的逻辑。- 前端页面使用{{ }}引入。
views.py:
from django.shortcuts import render, HttpResponse, redirect def books(request): name = '小明' return render(request, 'books.html', {"name": name})
mytag.py:
from django import template register = template.Library() # 注册器,变量名必须叫做register @register.filter # 被装饰的foo就成了Django的过滤器 def foo(v1): return v1 @register.filter # 被装饰的bar就成了Django的过滤器 def bar(v1, v2): # 自定义过滤器最多只能有两个参数 return v1 + v2 """ 在自定义过滤器中: - 第一个参数是使用过滤器时,管道符前面的值 {{ name|foo }} - 第二个参数是使用过滤器时,冒号后面的值 {{ name|bar:"v2" }} """
books.html:
<!DOCTYPE html> <html lang="en"> <head> {% load mytag %} <!-- 需要load引入自定义过滤器所在的文件 --> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ name|foo }} {{ name|bar:"v2" }} </body> </html>
八、自定义标签
自定义标签常应用于非前后端分离项目中
8.1 simple_tag
和自定义过滤器的套路一样,自定义标签的创建和使用步骤如下:
- settings.py中的
INSTALLED_APPS列表中,配置app,不然Django无法找到自定义的simple_tag。 - 在app中创建
templatetags目录,注意,目录名只能叫做templatetags。 templatetags目录内,创建任意py文件,比如mytag.py,然后写你自定义的逻辑。- 前端页面引入。注意,与自定义过滤器不同的是,前端使用
{%%}引入
views.py:
from django.shortcuts import render, HttpResponse, redirect def books(request): name = '小张' return render(request, 'books.html', {"name": name})
mytag.py:
from django import template register = template.Library() # 注册器,变量名必须叫做register @register.simple_tag # 被装饰的foo就成了Django的自定义标签了 def foo(v1): return v1 @register.simple_tag # 被装饰的bar就成了Django的自定义标签了 def bar(v1, v2, v3): # 自定义标签参数个数不限 # 写你的逻辑 return v1 + v2 + v3
books.html:
<!DOCTYPE html> <html lang="en"> <head> {% load mytag %} <!-- 需要load引入自定义标签所在的文件 --> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>{% foo 'v1' %}</div> <div>{% bar 'v1' 'v2' 'v3' %}</div> <!-- 多个参数以空格分割 --> </body> </html>
8.2 inclusion_tag
inclusion_tag的应用场景:通常适用于根据不同的身份,在同一套模板中,渲染不同的数据,也就是适用于动态的组件中。
和simpe tag的套路差不多,自定义标签的创建和使用步骤如下:
- settings.py中的
INSTALLED_APPS列表中,配置app,不然Django无法找到自定义的simple_tag。 - 在app中创建
templatetags目录,注意,目录名只能叫做templatetags。 templatetags目录内,创建任意py文件,比如mytag.py,然后写你自定义的逻辑。- 前端页面引入。注意,前端使用
{%%}引入。
menu.html:
<div> <ul> {% for foo in menu %} <li>{{ foo }}</li> {% endfor %} </ul> </div>
mytag.py:
from django import template register = template.Library() # 注册器,变量名必须叫做register @register.inclusion_tag("menu.html") # 你要将哪个组件设置为动态组件 def dynamic_inclusion_tag(v1): # 自定义标签参数个数不限 return {"menu": v1} # 必须返回字典
views.py:
from django.shortcuts import render, HttpResponse, redirect def books(request): # menu菜单中的数据应该是从数据库中取出来的,根据各种条件动态返回 # menu = ['后台管理', '主机管理', '数据统计'] menu = ['主机管理', '数据统计'] return render(request, 'books.html', {"menu": menu})
books.html
<!DOCTYPE html> <html lang="en"> <head> {% load mytag %} <!-- 需要load引入动态标签所在的文件 --> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% dynamic_inclusion_tag menu %} <!-- 多个参数以空格分割 --> </body> </html>
流程:
- 浏览器访问books路由,Django的
books视图函数中render了books.html页面,并且传递menu参数。 - 在
books.html中声明({% load mytag %})了动态标签的文件,然后引用了该文件中的dynamic_inclusion_tag函数,该函数接受一个参数,这个参数是上一步中传递的menu列表。 dynamic_inclusion_tag函数通过装饰器声明menu.html为组件,并且传递menu列表到组件中。menu.html组件根据传过来的参数进行循环生成标签。- 在
books.html中再(隐式的)引入menu.html组件,最终返回给前端,进行展示。
九、静态文件相关
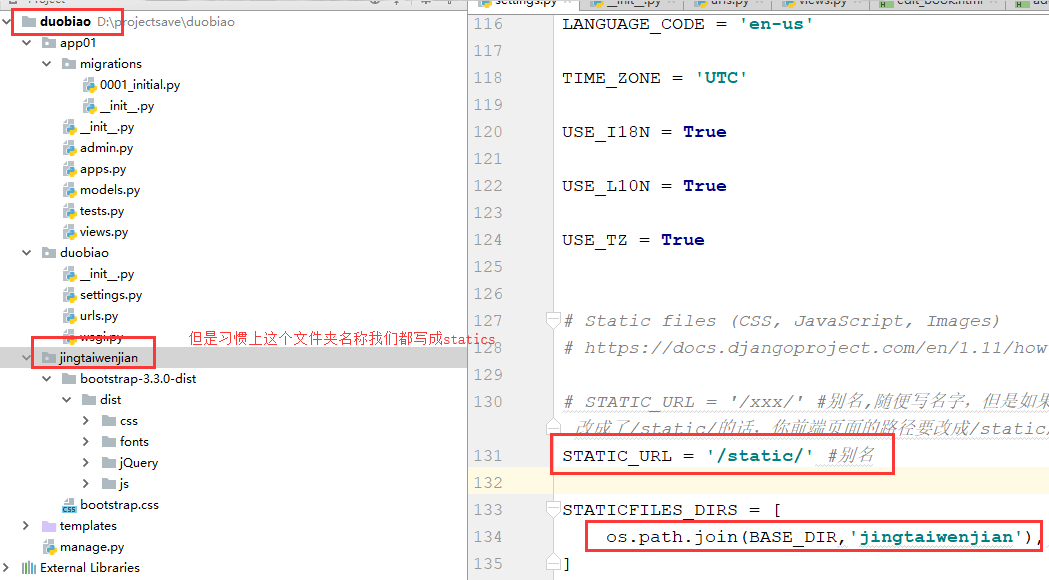
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
STATIC_URL = '/static/' #别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'jingtaiwenjian'), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称 ]
录:别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击

{% load static %} <img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
{% get_static_prefix %}
{% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
注意一个html文件中写相对路径时需要注意的一个问题:
<form action="/login/"></form> <img src="/static/1.jpg" alt=""> 等标签需要写路径的地方,如果写的是相对路径,那么前置的/这个斜杠必须写上,不然这个请求会拼接当前网页的路径来发送请求,就不能匹配我们的后端路径了
