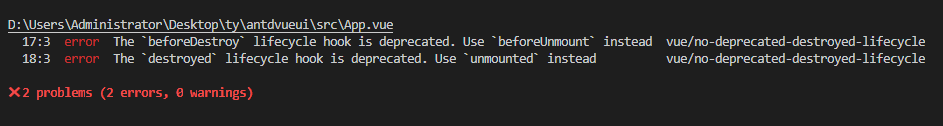
1、弃用钩子“beforeDestroy”、“destroyed”
ESlint检查
2、钩子的变化
<template>
<div>
</div>
</template>
<script>
export default {
setup() {
console.log('setup');
},
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUnmount() {
console.log('beforeUnmount');
},
unmounted() {
console.log('unmounted');
},
activated() {
console.log('activated');
},
data() {
return {
initData: 'hello 你好'
};
},
};
</script>
生命周期顺序
注意:vue3中的生命周期函数,可以按需导入到组件中,且只能在 setup() 函数中使用
<script>
import { onMounted, onUpdated, onUnmounted } from 'vue';
export default {
setup() {
onMounted(() => {
console.log('mounted!');
});
onUpdated(() => {
console.log('updated!');
});
onUnmounted(() => {
console.log('unmounted!');
});
return {};
}
};
</script>