前言
最近一直在搭建新项目,考虑到项目本身的需求以及后期的维护和版本迭代,于是乎想要全局引入scss文件,经历过多次的尝试和配置,终于把scss文件全局引入成功了,先来比个yeah~(先承认一下自己太菜了,不然也不至于把各种方法都试遍了才配置成功)
正文
先在网上找了一篇不错的教程,比如这个: https://www.jianshu.com/p/1c444b825d34 安装。(只是拿这篇文章举例,并不是说这种配置方式有问题,本人对这篇文章和作者没有任何建议和看法)
npm install node-sass sass-loader --save-dev
或者
npm install sass-loader --save-dev
npm install node-sass --sava-dev
然后按照教程添加scss规则
/build/webpack-base-conf.js文件
1 module: { 2 rules: [ 3 { 4 test: /.scss$/, 5 loaders: ['style', 'css', 'sass'] 6 } 7 ] 8 }
还有添加下面这种代码的:
1 rules: { 2 test: /.scss$/, 3 use: [ 4 'style-loader', 5 'css-loader', 6 'postcss-loader', 7 'sass-loader', 8 { 9 loader: 'sass-resources-loader', 10 options: { 11 // Provide path to the file with resources 12 resources: './path/to/resources.scss', 13 14 // Or array of paths 15 resources: ['./path/to/vars.scss', './path/to/mixins.scss'] 16 }, 17 }, 18 ], 19 },
到这儿,自以为差不多了,然后带着非常激动的心情 npm run dev
发现项目报错并没有配置成功

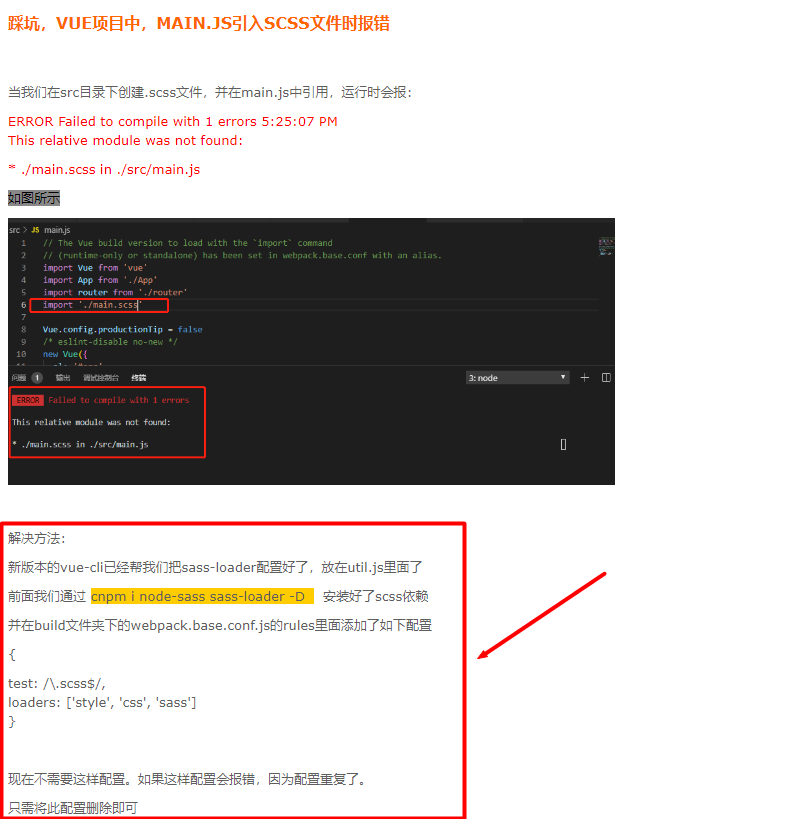
然后在网上搜索报错信息,看到下方截图的解决方案

(截图来源于https://blog.csdn.net/guojing5721/article/details/80595195)
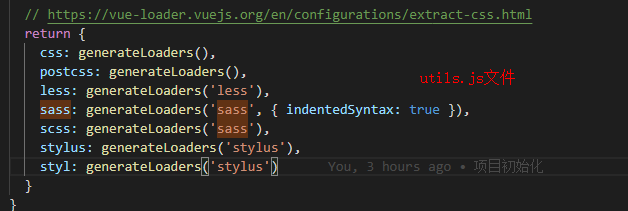
于是小玲有怀着激动的心情,找到buildwebpack.base.conf.js文件,然后按照下方截图配置:

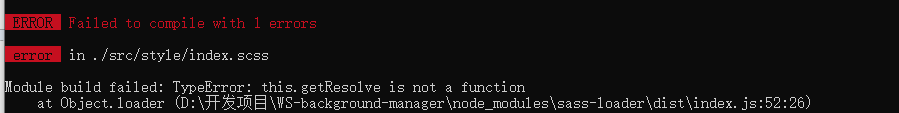
然后依然报错,小玲沮丧的又多看了几篇其他文章,然后看到了这篇:

(这张图片来源于https://www.cnblogs.com/xjguan/p/11544022.html )
虽说和小玲的报错信息不太一样吧,但是好歹是一个类型的,但是重点是箭头指向的红框中的文字。
原来,新版本的vue-cli已经帮我们把sass-loader配置好了,放在util.js里面了

前面我们通过 npm install node-sass sass-loader --save-dev 安装好了scss依赖
并在build文件夹下的webpack.base.conf.js的rules里面添加了如下配置
{
或者buildwebpack.base.conf.js文件别的配置。现在不需要这样配置。如果这样配置会报错,因为配置重复了。
只需将此配置删除即可,然后小玲再次怀着务必兴奋的心情将刚刚的所有配置全都删除。
然而,项目又给我开了一个无比巨大的玩笑,抛给我了一个这样的错误。

小玲当时整个人就不好了(急需火锅,奶茶补充能量)
但是小玲非常坚强,绝对不能放弃,于是喝了一口水,脱掉外套,又开始查错误
于是发现原来是小玲太厉害了,安装的版本太高了,好吧,那小玲就勉强降低一下身段,把包的版本降低一点吧
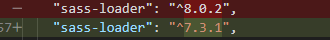
原来安装的sass-loader的版本为最新8.3.2,先安装的版本是7.3.1

操作步骤:
①先把项目package.json文件中sass-loader版本改为7.3.1
②重新安装包: npm install 或者cnpm install
③启动项目: npm run dev
功夫不负有心人,奇迹终于出现了

看到熟悉的绿色,小玲露出了笑脸ヾ(●´∀`●)
最后
小玲太菜了,不然也不会安装个sass都这么多波折,不过好歹最后成功啦!
写到最后,也鼓励像小玲一样努力工作和学习的前端小伙伴们,不管遇到任何困难或者问题,都要坚持下去,想办法解决。困难和问题遇到的多了,就没有问题啦,yeah~