前言
作为一名的前端开发工程师,在开发过程中,经常需要后端小伙伴配合,提供页面展示的大部分数据。然而就存在这么一个问题:如果我们在进行开发过程中,要数据渲染的时候,后台还没提供相关的接口文档或者API,那该怎么办呢?
这个时候就需要我们自给自足来“伪造数据”了。
现在先来介绍一下json-server工具的使用
json-server
1.作用:
json-server可以把一个json文件快速托管为一个服务器(提供接口)
2.特点:
基于Express,支持JSONP和CORES跨域请求,支持GET,POST,PUT,DELETE方法
3.使用:
①全局安装(只需要安装一次就可以了):npm i -g json-server
②创建一个目录server(目录名自己可以随意取),然后在server目录下创建一个json文件db.json
1 { 2 "posts": [ 3 { "id": 1, "title": "json-server", "author": "typicode" } 4 ], 5 "comments": [ 6 { "id": 1, "body": "some comment", "postId": 1 } 7 ], 8 "profile": { "name": "typicode" } 9 }
③启动:
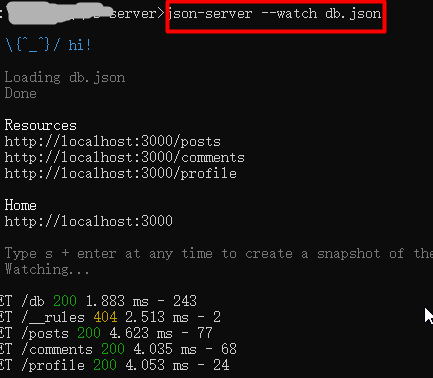
json-server --watch db.json

④检测:
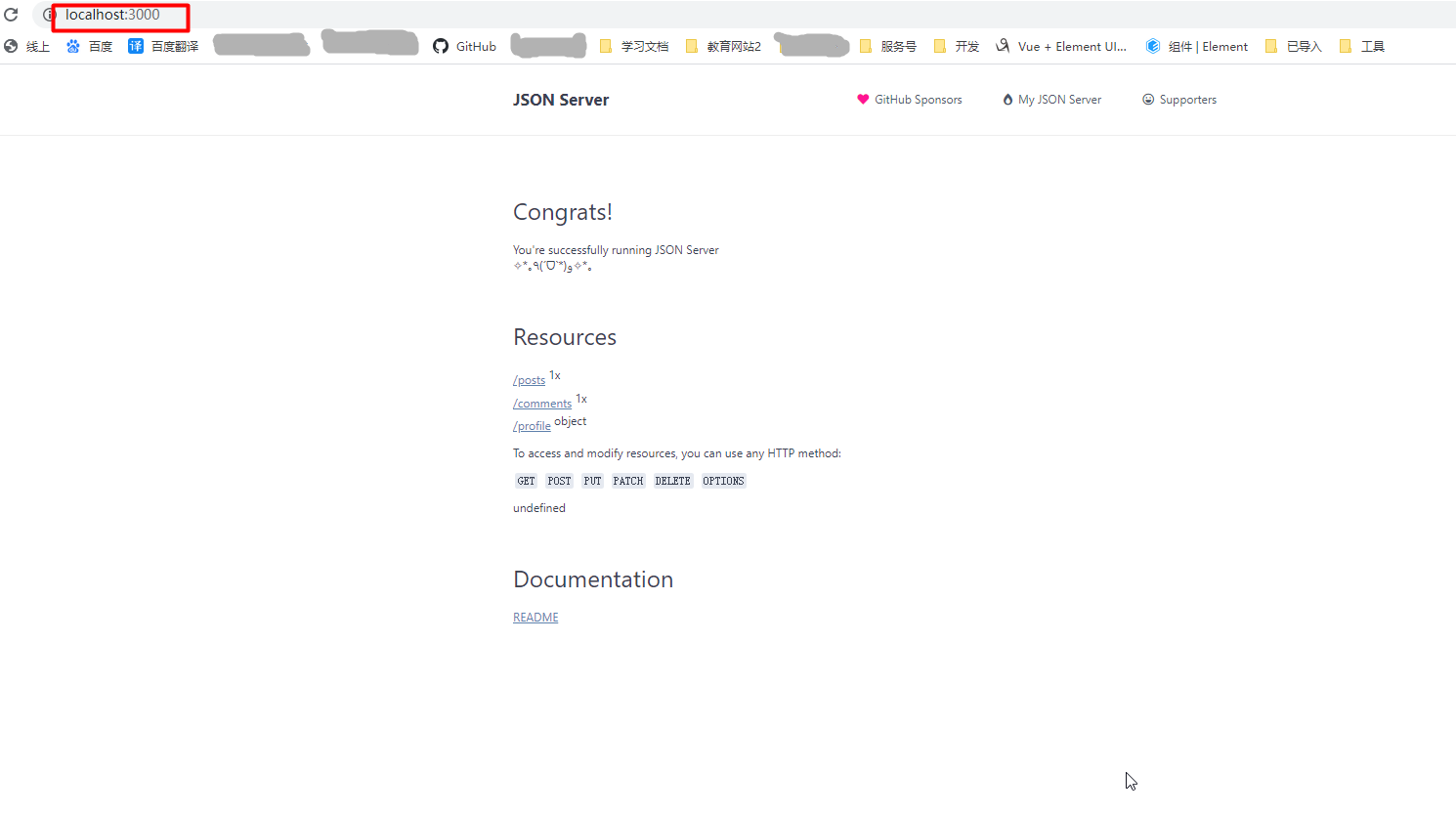
在浏览器中访问localhont:3000能访问成功说明服务器启动成功。

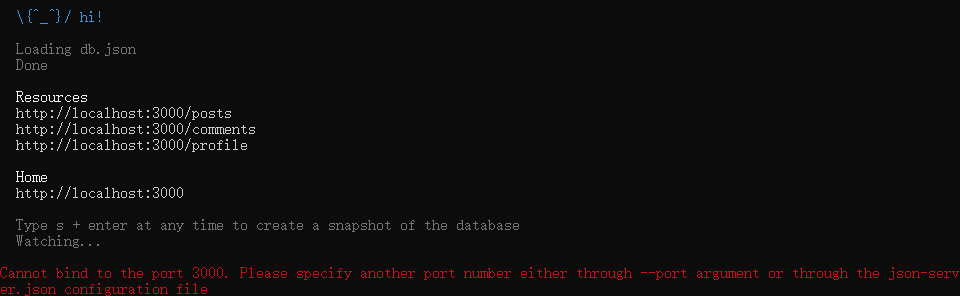
若是碰到端口号占用的情况,见下图

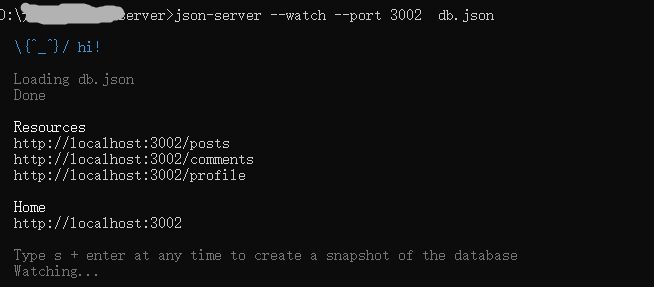
可以输入--port命令启动::
json-server --watch --port db.json

最后附上json-servergithub地址: https://github.com/typicode/json-server (有更详细的使用方法)
再附上一篇写的不错的文章:https://www.jianshu.com/p/95b634c82165