今天加班学会了一个UI调试技巧,发现真的很不错,于是马上手动试验了一把
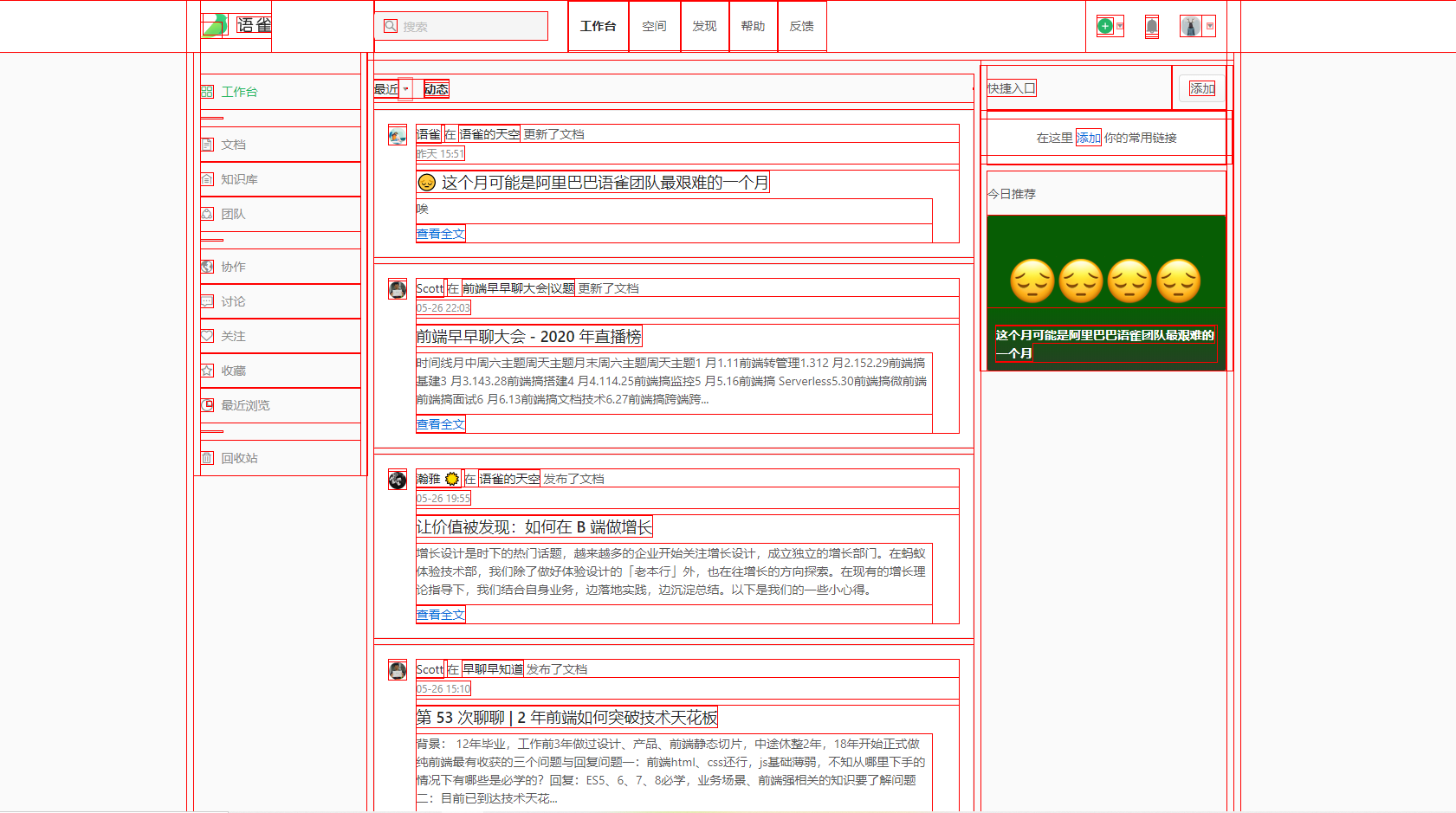
如图:

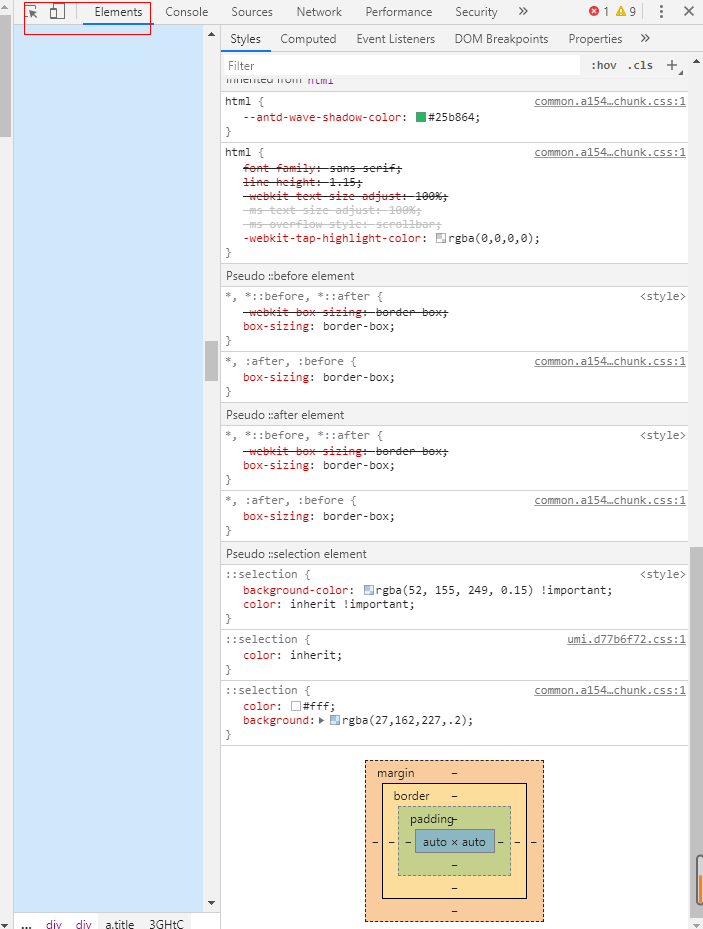
结合我们实际业务开发,当我们查看一个元素的位置及大小并修改它的 CSS,我们会使用开发者工具的因此就会频繁使用 DevTools 中的选择元素功能。

这样做感觉太拉低调试效率了,所以第一张图是的效果是怎么实现的呢?
很简单,只需要在网站添加以下样式即可:
html * {
outline: 1px solid red
}
这里没有使用 border 的原因是 border 会增加元素的大小但是 outline不会。
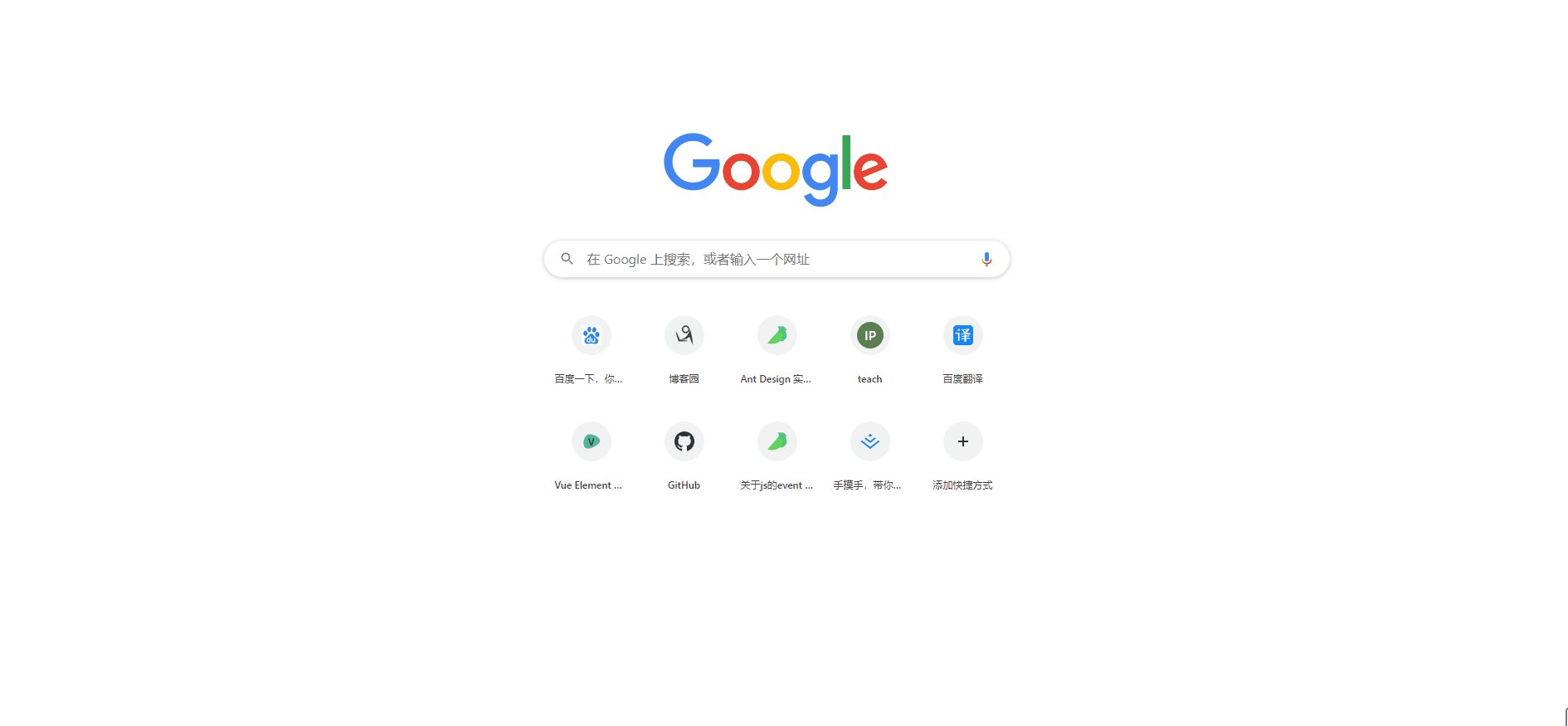
通过这个技巧不仅能帮助我们在开发中迅速了解元素所在的位置,还能帮助我们方便地查看任意网站的布局。
另外我们还可以通过一个开关来实现任意网页开启关闭这个功能。
只需要借助 Chrome 的书签功能。
-
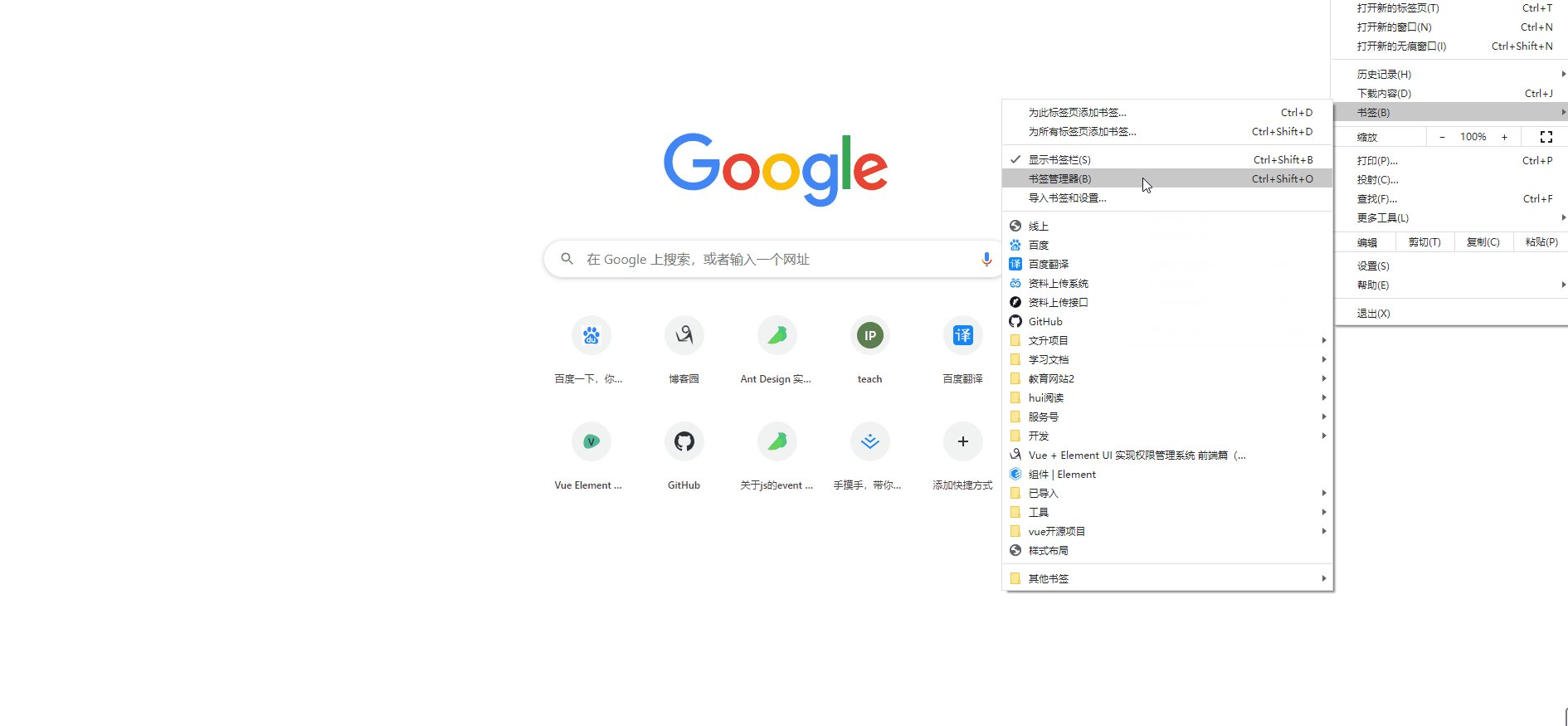
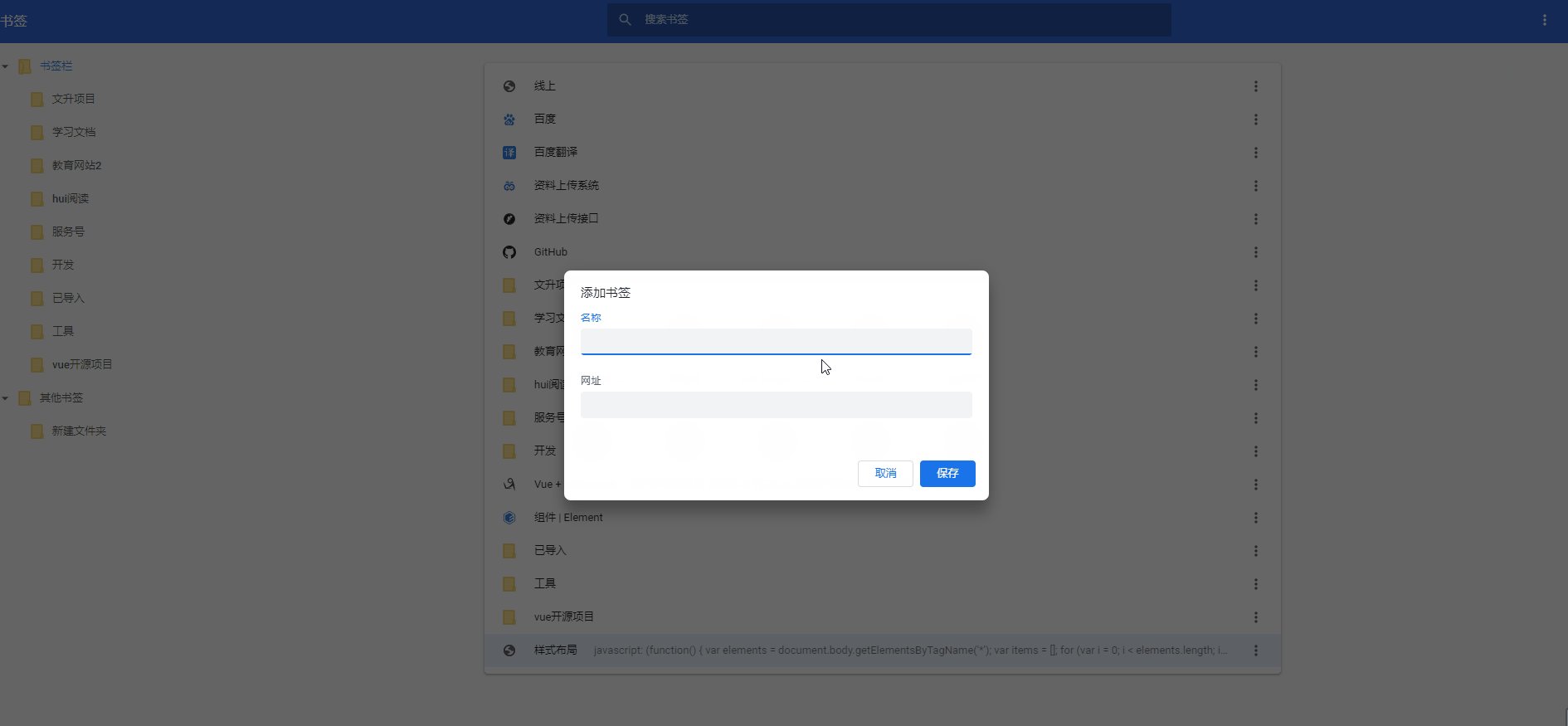
打开书签管理页
-
右上角三个点「添加新书签」
-
名称随意,粘贴以下代码到网址中
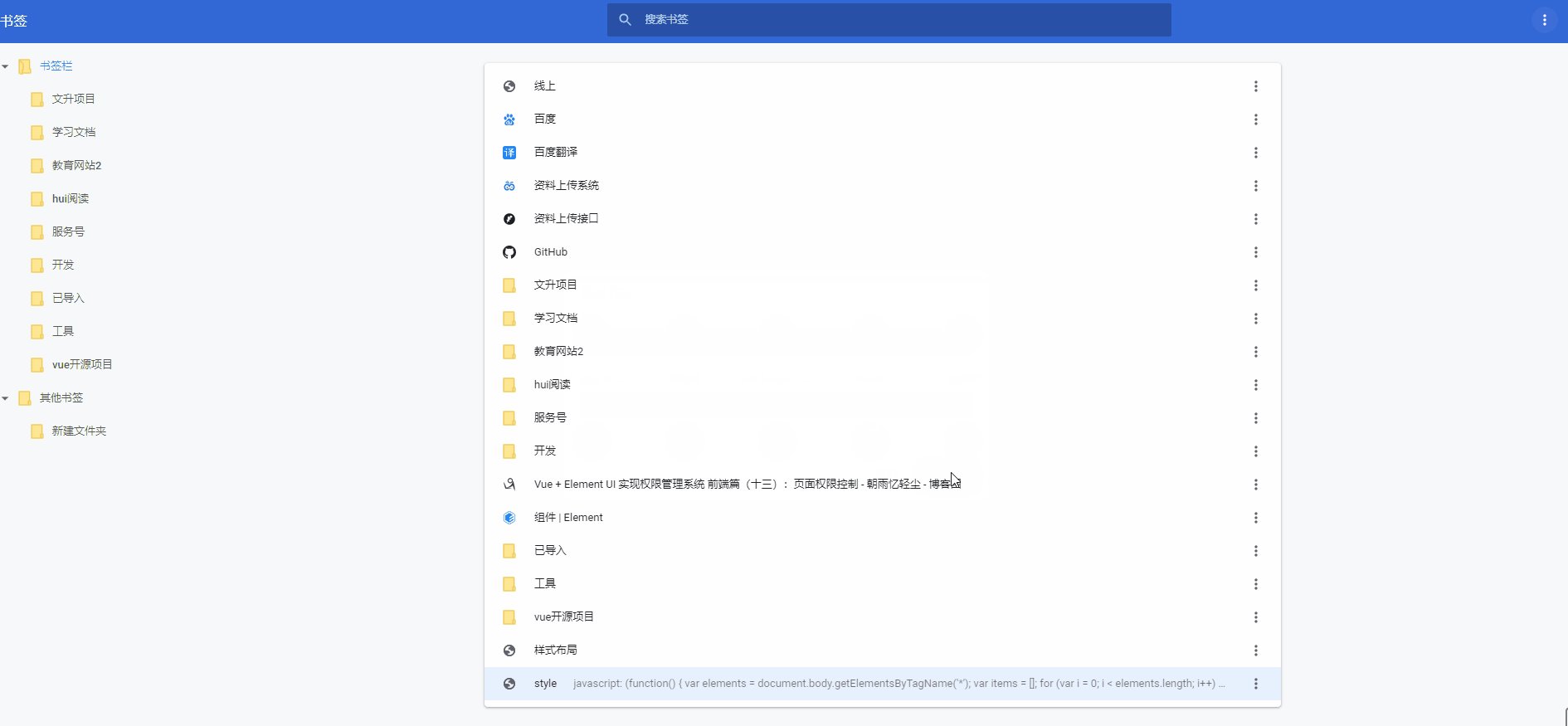
1 javascript: (function() { 2 var elements = document.body.getElementsByTagName('*'); 3 var items = []; 4 for (var i = 0; i < elements.length; i++) { 5 if (elements[i].innerHTML.indexOf('html * { outline: 1px solid red }') != -1) { 6 items.push(elements[i]); 7 } 8 } 9 if (items.length > 0) { 10 for (var i = 0; i < items.length; i++) { 11 items[i].innerHTML = ''; 12 } 13 } else { 14 document.body.innerHTML += 15 '<style>html * { outline: 1px solid red }</style>'; 16 } 17 })();

然后我们就可以在任意网站上点击刚才创建的书签(style标签),内部会判断是否存在调试的 style。存在的话就删除,不存在的话就添加,通过这种方式我们就能很方便的通过这个技巧查看任意网页的布局了。
本文主要参考:https://mp.weixin.qq.com/s/tOgTYkgEYb95BZlzsXUJlQ