一、安装:
pip install django-ckeditor
安装django-ckeditor库
https://github.com/django-ckeditor/django-ckeditor
GitHub主页
这个库上传图片是依赖pillow的
由于之前已经安装了pillow
所以不用再pip install pillow了
二、配置文件demo/settings.py:


import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'db@02^k!pw$6kx*0$+9#%2h@vro-*h^+xs%5&(+q*b181&o$)l'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'product.apps.ProductConfig',
'xadmin',
'crispy_forms',
'reversion',
# 添加django-xadmin
'import_export',
# 导入导出
'ckeditor',
'ckeditor_uploader',
# 富文本编辑器
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'demo.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'demo.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'demo',
'HOST': '192.168.1.106',
'PORT': '3306',
'USER': 'root',
'PASSWORD': 'Abcdef@123456',
}
}
# MySQL数据库配置
# Password validation
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/
LANGUAGE_CODE = 'zh-hans'
# 简体中文界面
TIME_ZONE = 'Asia/Shanghai'
# 亚洲/上海时区
USE_I18N = True
USE_L10N = True
USE_TZ = False
# 不使用国际标准时间
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
# 定义静态文件的目录
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 定义图片存放的目录
IMPORT_EXPORT_USE_TRANSACTIONS = True
# 在导入数据时使用数据库事务,默认False
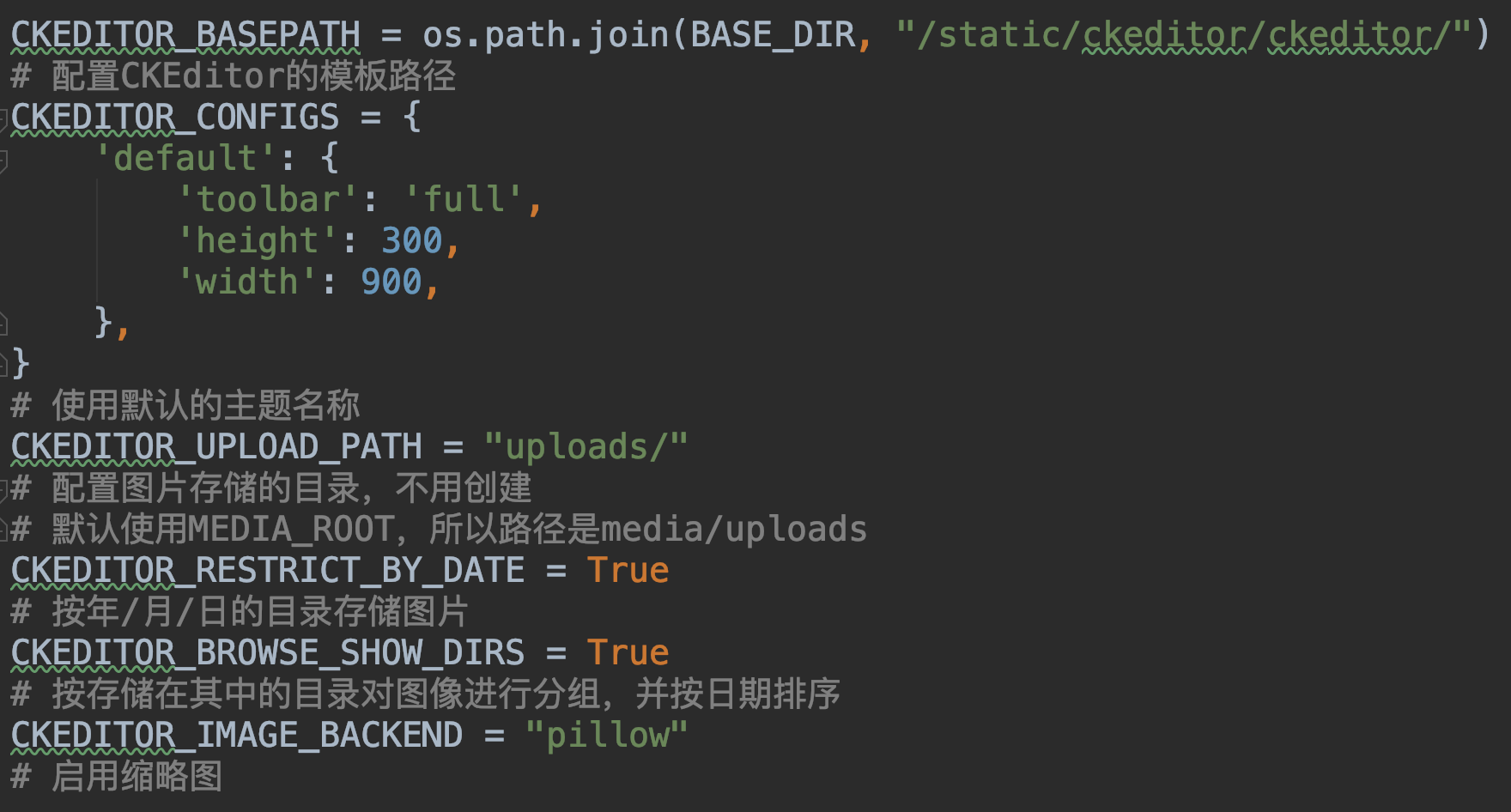
CKEDITOR_BASEPATH = os.path.join(BASE_DIR, "/static/ckeditor/ckeditor/")
# 配置CKEditor的模板路径
CKEDITOR_CONFIGS = {
'default': {
'toolbar': 'full',
'height': 300,
'width': 900,
},
}
# 使用默认的主题名称
CKEDITOR_UPLOAD_PATH = "uploads/"
# 配置图片存储的目录,不用创建
# 默认使用MEDIA_ROOT,所以路径是media/uploads
CKEDITOR_RESTRICT_BY_DATE = True
# 按年/月/日的目录存储图片
CKEDITOR_BROWSE_SHOW_DIRS = True
# 按存储在其中的目录对图像进行分组,并按日期排序
CKEDITOR_IMAGE_BACKEND = "pillow"
# 启用缩略图
三、复制资源文件:
python manage.py collectstatic
拷贝静态文件

此时可看到static目录下面新增了static/ckeditor目录
四、路由转发demo/urls.py:
import xadmin
from django.conf import settings
from django.conf.urls.static import static
from django.urls import path, include
urlpatterns = [
# path('admin/', admin.site.urls),
path('admin/', xadmin.site.urls),
path('ckeditor/', include('ckeditor_uploader.urls')),
# 添加CKEditor的URL映射
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# 配置图片文件url转发
五、模型字段product/models.py:
新增了产品详情字段

from ckeditor_uploader.fields import RichTextUploadingField
from django.db import models
# Create your models here.
class ProductInfo(models.Model):
# 产品表
product_name = models.CharField(max_length=32, verbose_name="产品名称")
# 产品名称
product_picture = models.ImageField(blank=True,
null=True,
upload_to="pictures/%Y%m%d",
max_length=255,
verbose_name="产品图片")
# 产品图片,数据库里面存储的是图片的相对路径
product_describe = models.CharField(max_length=255, verbose_name="产品描述")
# 产品描述
product_manager = models.CharField(max_length=11, verbose_name="产品经理")
# 产品经理
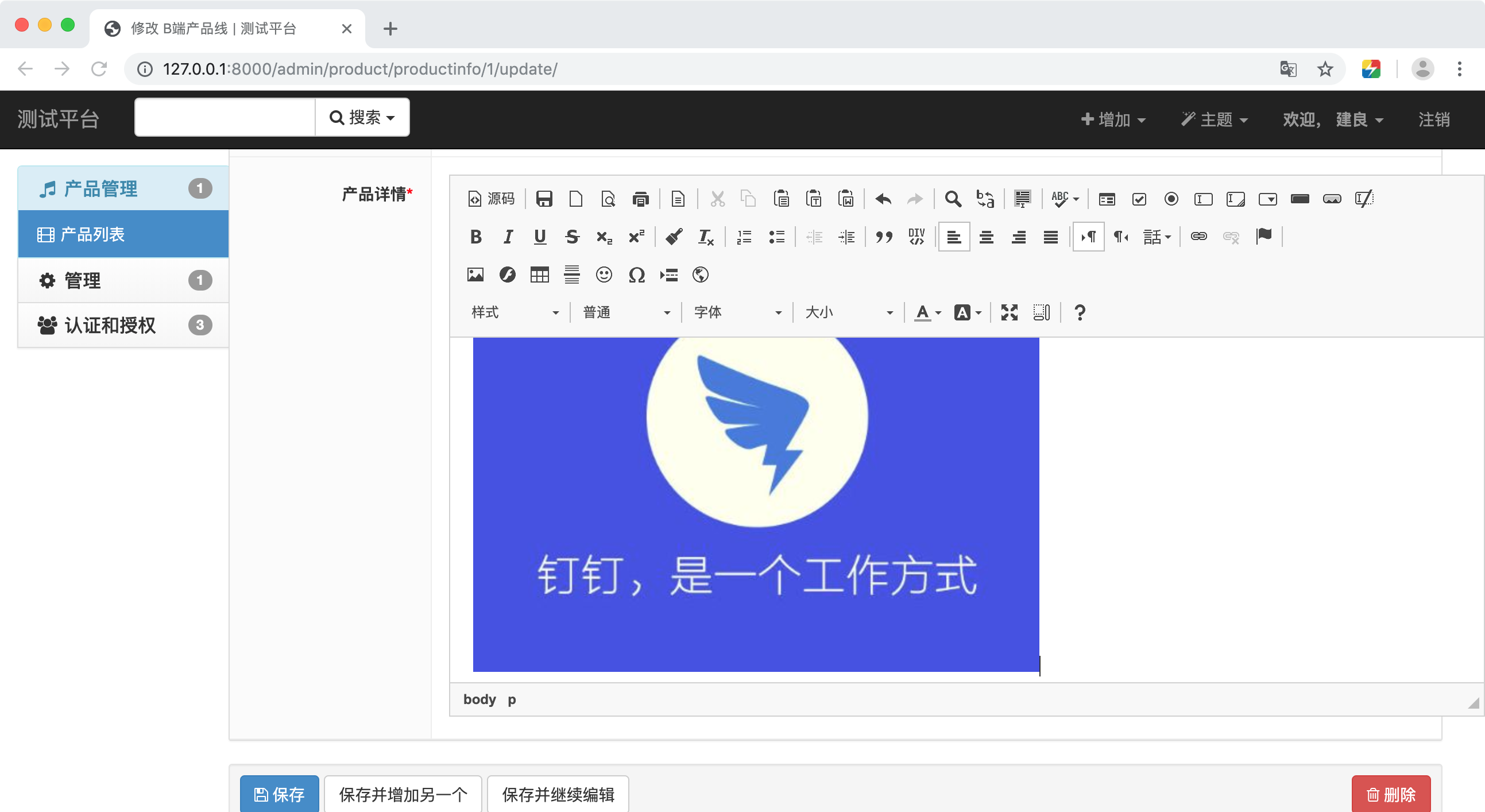
product_detail = RichTextUploadingField(verbose_name="产品详情", default="")
# 产品详情,带有上传图片功能的富文本编辑器
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 创建时间
update_time = models.DateTimeField(auto_now=True, blank=True, null=True, verbose_name="修改时间")
# 修改时间
class Meta:
db_table = 'product_info'
# 设置表名,默认表名是:应用名称_模型类名
# 带有应用名的表名太长了
verbose_name = '产品列表'
verbose_name_plural = "产品列表"
def __str__(self):
return self.product_name
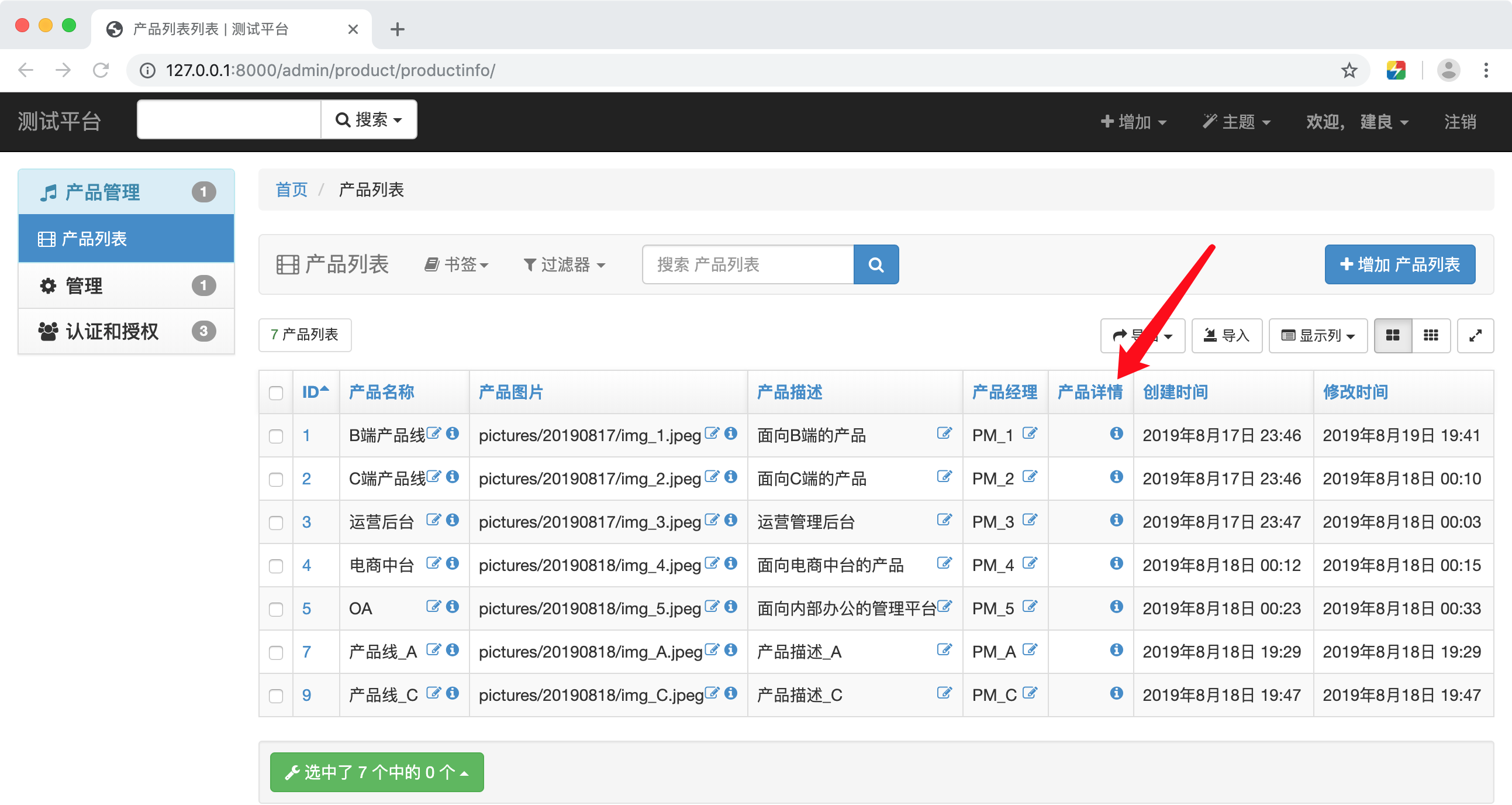
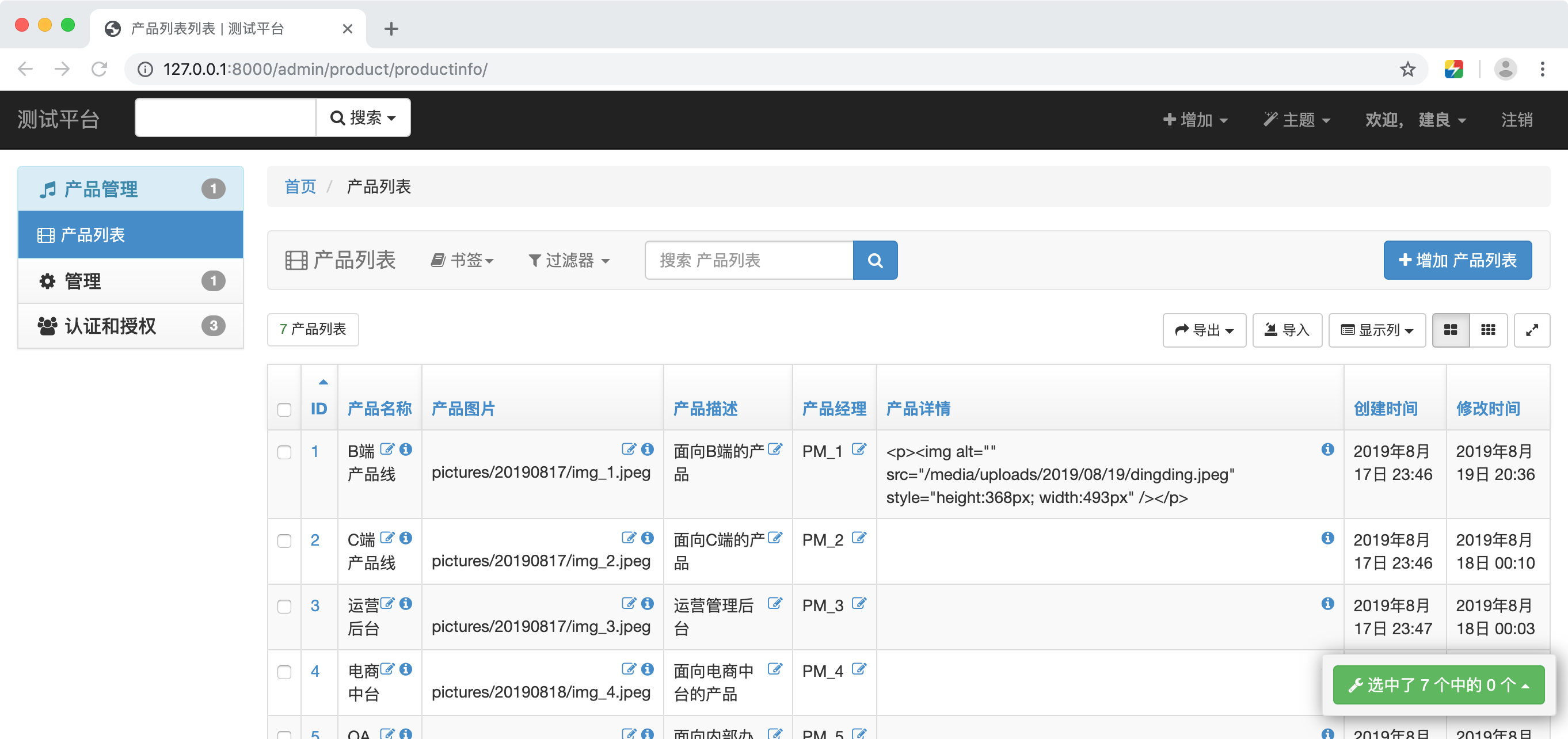
六、admin后台页面:
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
启动服务