基于JMeter5.1.1+Nginx1.12.2
JMeter发起压测
Nginx作为文件服务器
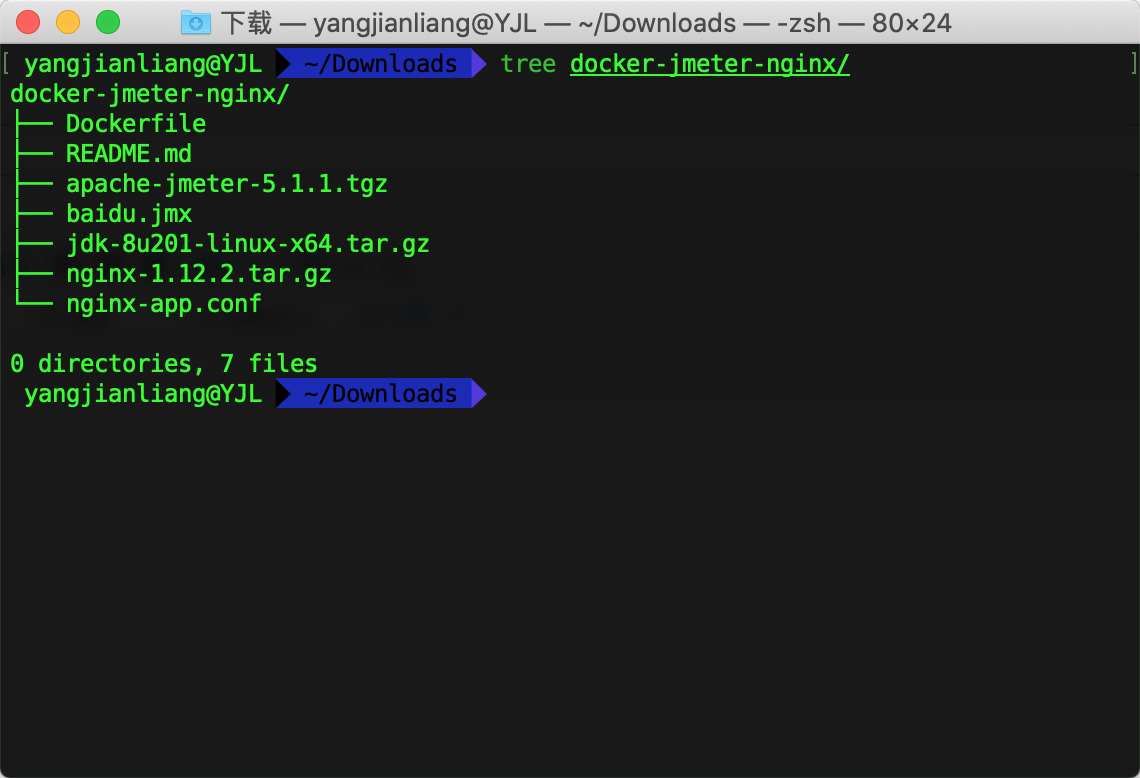
一、目录结构:


Dockerfile文件:
FROM ubuntu:18.04
# 基础镜像
MAINTAINER yangjianliang <526861348@qq.com>
# 作者
RUN sed -i s@/archive.ubuntu.com/@/mirrors.aliyun.com/@g /etc/apt/sources.list
# 设置apt源为阿里云源
RUN apt-get clean &&
apt-get update &&
apt-get upgrade -y
# 检查软件包并升级
RUN apt-get install -y
build-essential
libtool
libpcre3
libpcre3-dev
zlib1g-dev
openssl
libssl-dev
make &&
apt-get update &&
ln -fs /usr/share/zoneinfo/Asia/Shanghai /etc/localtime &&
apt-get install -y
tzdata &&
rm -rf /var/lib/apt/lists/*
# 安装依耐
ADD nginx-1.12.2.tar.gz /usr/local
RUN cd /usr/local/nginx-1.12.2 &&
./configure --with-http_ssl_module --with-http_gzip_static_module &&
make &&
make install
# 安装Nginx
ADD jdk-8u201-linux-x64.tar.gz /usr/local/java
ENV JAVA_HOME=/usr/local/java/jdk1.8.0_201
ENV JRE_HOME=/usr/local/java/jdk1.8.0_201/jre
ENV PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
ENV CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
# 安装Java
ADD apache-jmeter-5.1.1.tgz /usr/local/jmeter
ENV JMETER_HOME=/usr/local/jmeter/apache-jmeter-5.1.1
ENV JMETER_PATH=${JMETER_HOME}/bin:${PATH}
ENV PATH=${JMETER_HOME}/bin:${PATH}
# 安装JMeter
COPY nginx-app.conf /usr/local/nginx/conf
# 复制nginx配置文件
RUN sed -i '$a sampleresult.default.encoding=UTF-8' /usr/local/jmeter/apache-jmeter-5.1.1/bin/jmeter.properties
RUN sed -i '159s/256/512/g' /usr/local/jmeter/apache-jmeter-5.1.1/bin/jmeter
# 修改JMeter配置文件
COPY baidu.jmx /home
# 复制JMeter脚本
EXPOSE 80
# 暴露80端口
CMD /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx-app.conf
# 启动nginx并加载配置文件
nginx-app.conf文件:
user root;
worker_processes auto;
#error_log logs/error.log;
error_log logs/error.log notice;
#error_log logs/error.log info;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name localhost;
charset utf-8,gbk;
#access_log logs/host.access.log main;
location / {
root /home;
# 目录文件服务器根目录
autoindex on;
# 允许nginx在浏览器以文件夹形式访问
autoindex_exact_size off;
# 显示文件大小
autoindex_localtime on;
# 显示文件时间
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
daemon off;
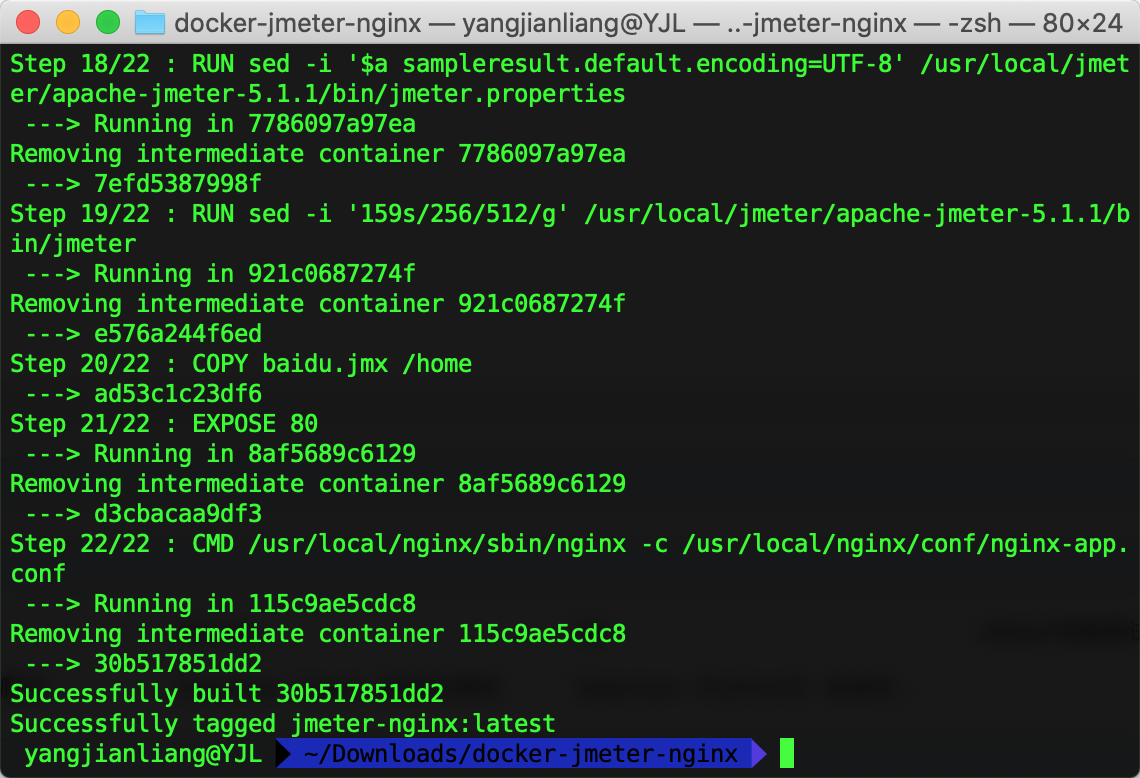
二、打包:
docker build -t jmeter-nginx .
等待一会儿

三、运行:
docker run -it -p 80:80 jmeter-nginx:latest /bin/bash
# 启动容器暴露80端口并进入容器内部
jmeter -JN=10 -JT=5 -n -t /home/baidu.jmx -l /home/baidu.jtl -e -o /home/report
# 执行压测命令
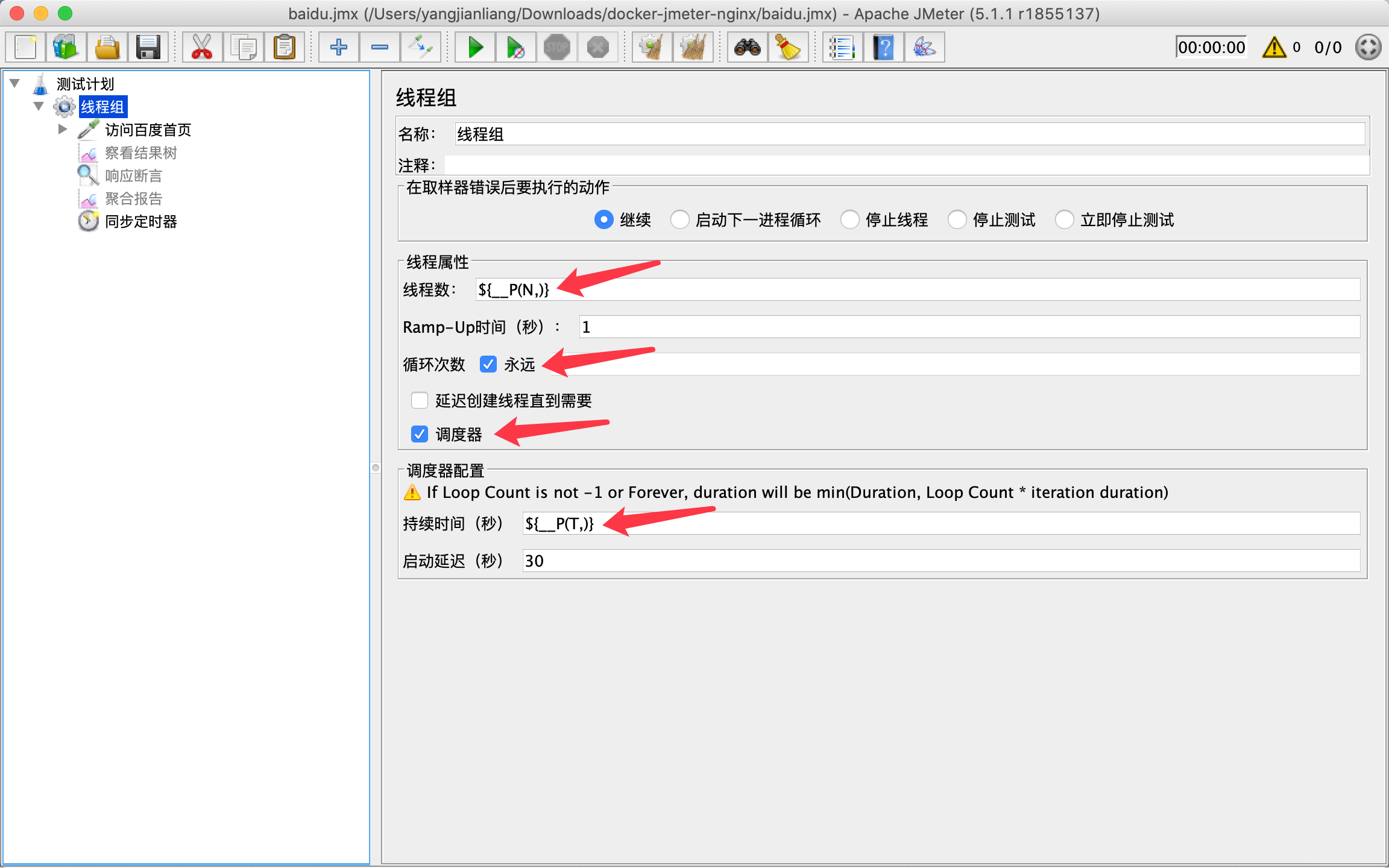
jmeter -J线程数变量名=值1 -J持续时间变量名=值2 -n -t jmx脚本 -l jtl文件 -e -o 测试报告目录
传递参数的运行命令
大写的J
N为线程数
T为持续时间(单位为秒)

/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx-app.conf
# 手动启动nginx
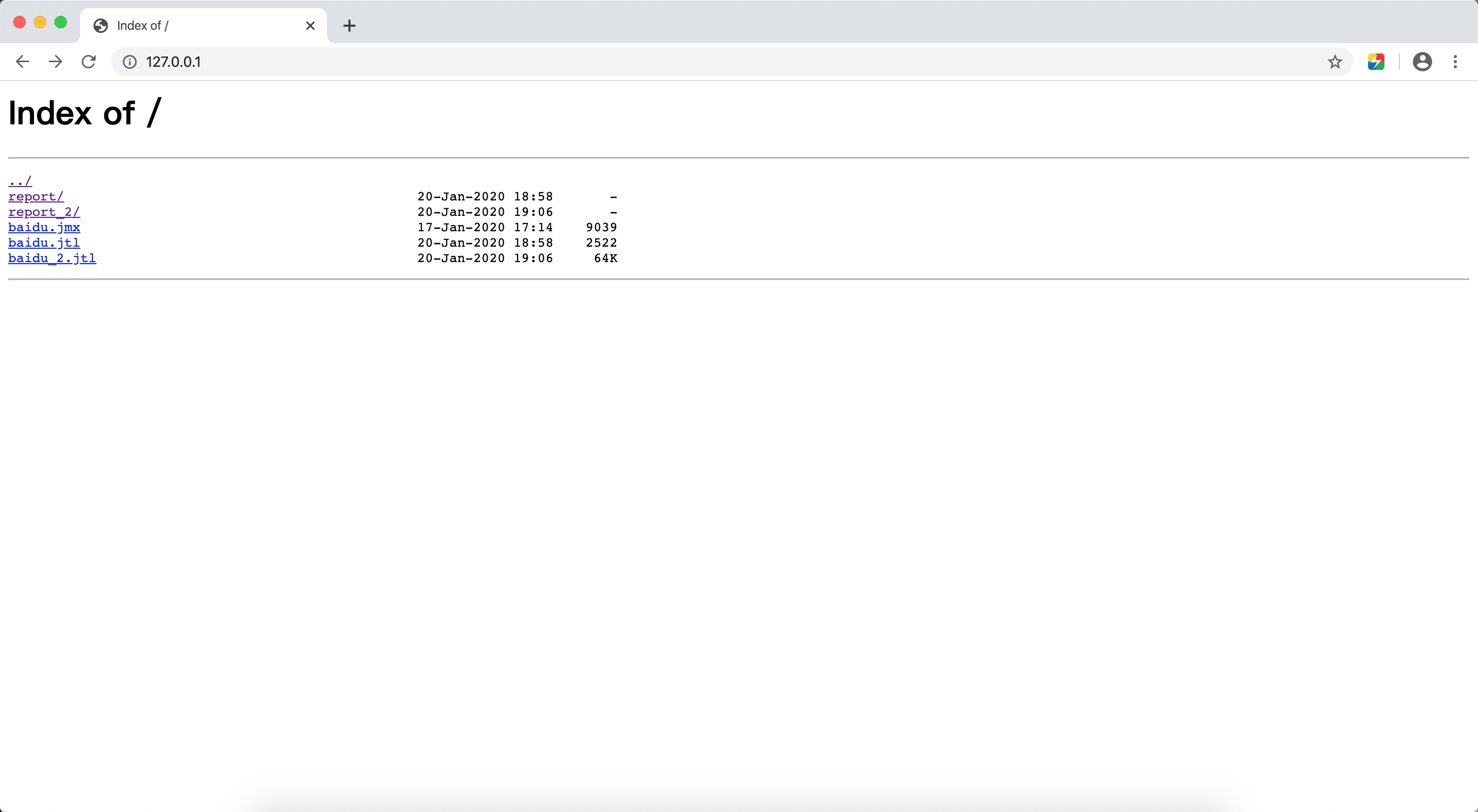
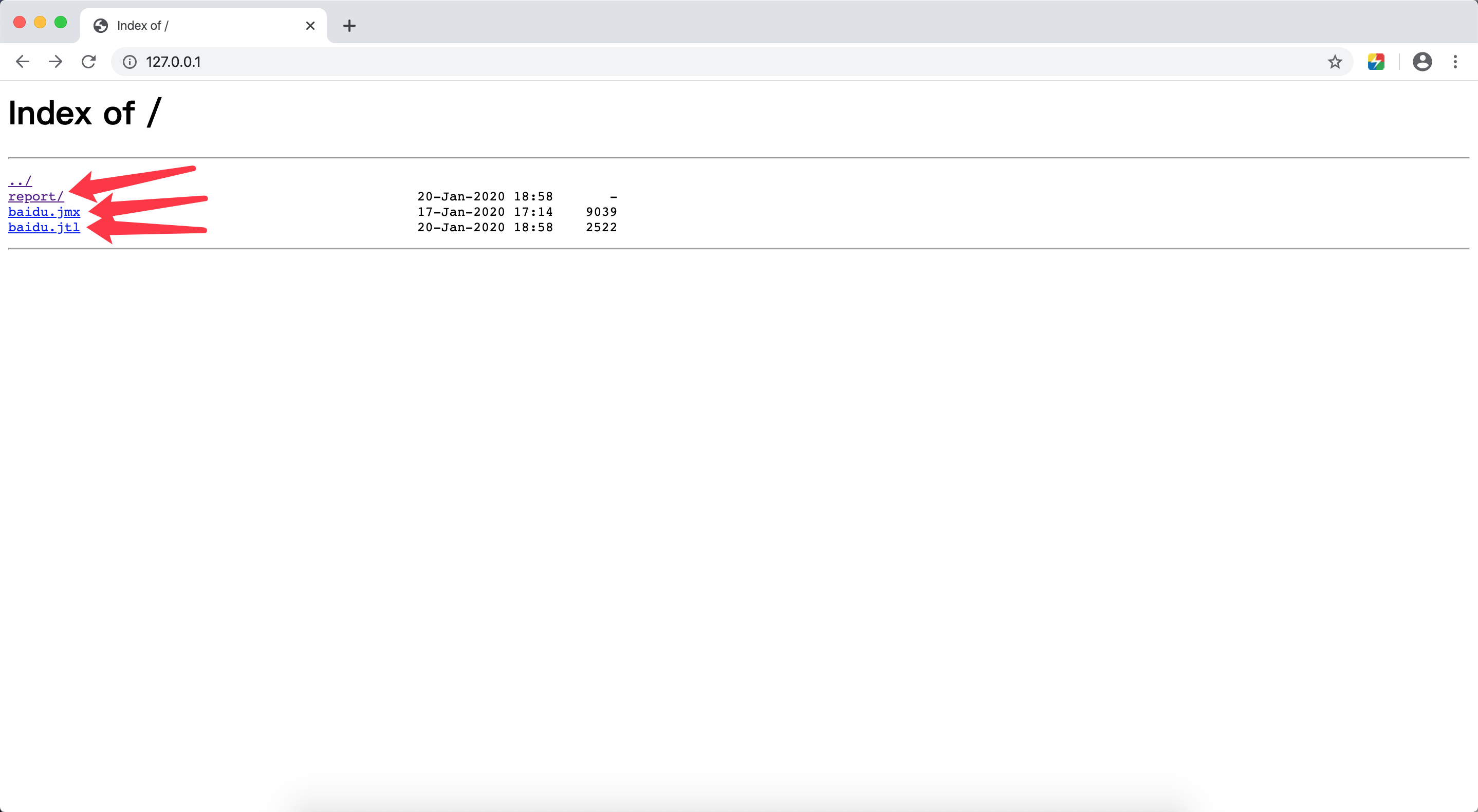
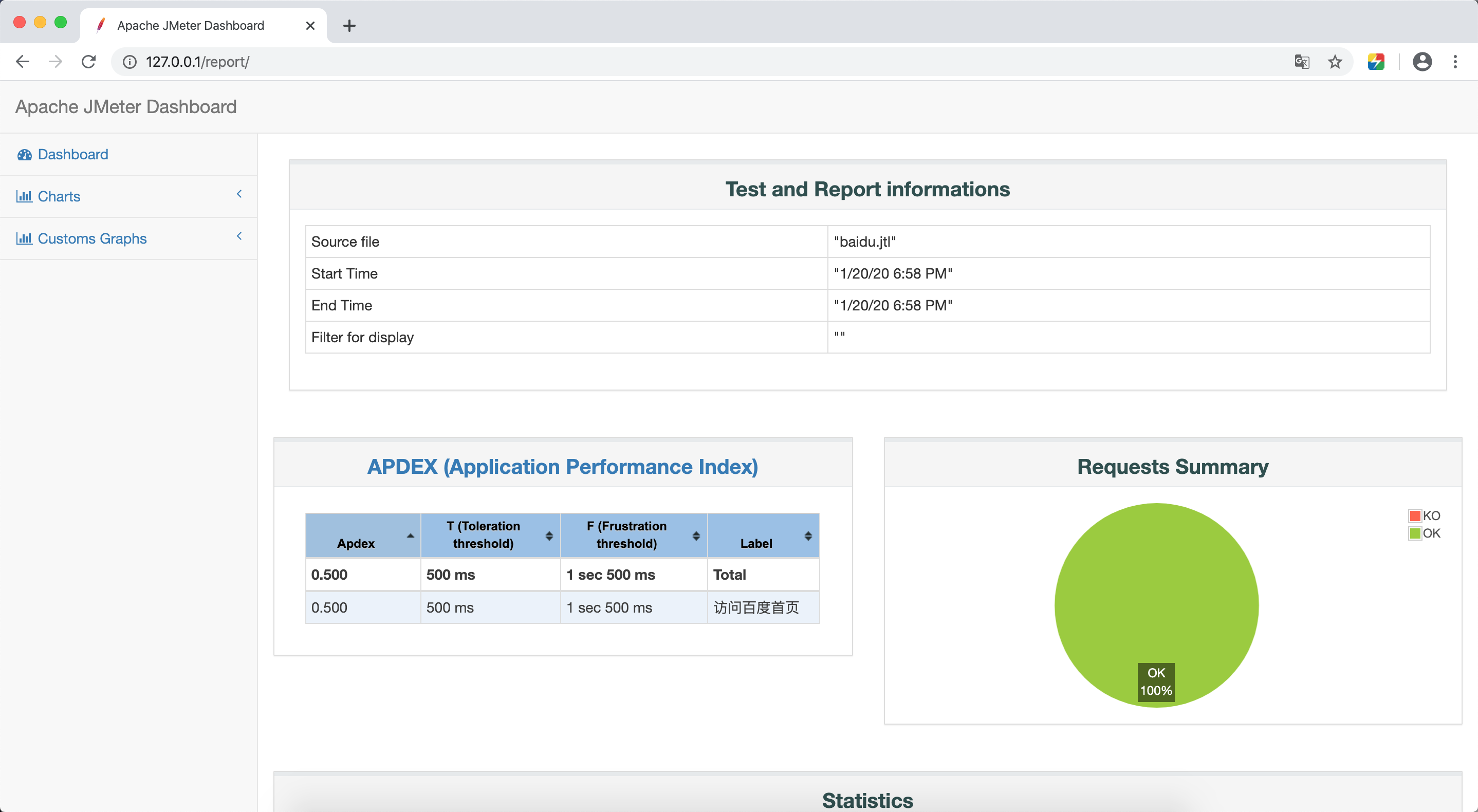
访问:



第二次运行:
再次发起压测时,可修改线程数与持续时间,并修改jtl文件名与Dashboard Report测试报告文件名,jmx脚本不需要修改
jmeter -JN=20 -JT=10 -n -t /home/baidu.jmx -l /home/baidu_2.jtl -e -o /home/report_2