当然,首先是node.js的安装,百度node,js出现 (为后面的铺垫)

选择一个版本进行安装,安装完成后,在cmd命令行中输入node --version(注意有两个 --)查看到版本标明安装成功
下面开始vue.js环境搭建和脚手架工具安装(我的理解的话脚手架就是搭架子= =)
1.打开windows中的cmd命令行,输入npm install -g cnpm --regestry=http://registry.npm.taobao.org

等待一段时间后显示如下:
注:此处引用淘宝的npm镜像代替官方版本,以后使用cnpm替换npm是为了更好地提高速度

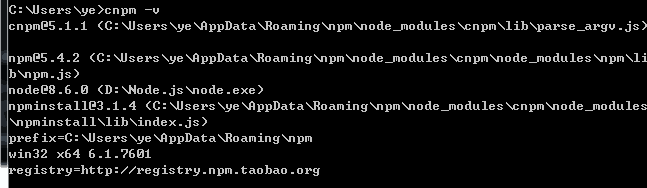
2.回车输入cnpm -v 查看安装的cnpm版本

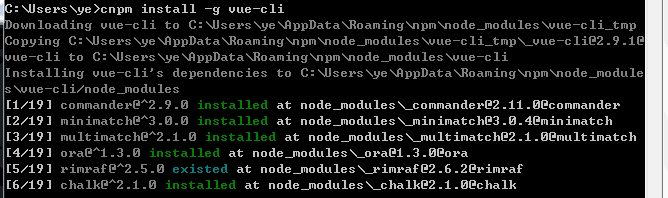
3.,输入命令行:cnpm install -g vue-cli,安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,采用-g,是为了能够全局使用,而不是在当前目录下使用。

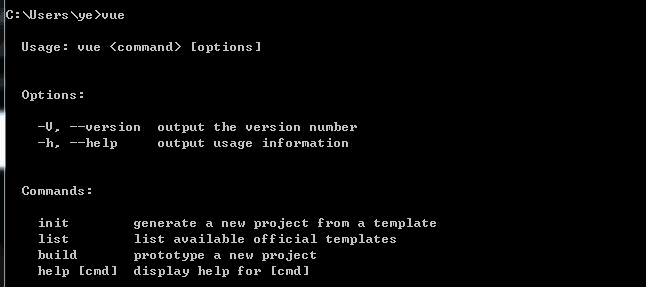
等待一段时间后 输入vue出现如下图所示由此vue生成commands命令

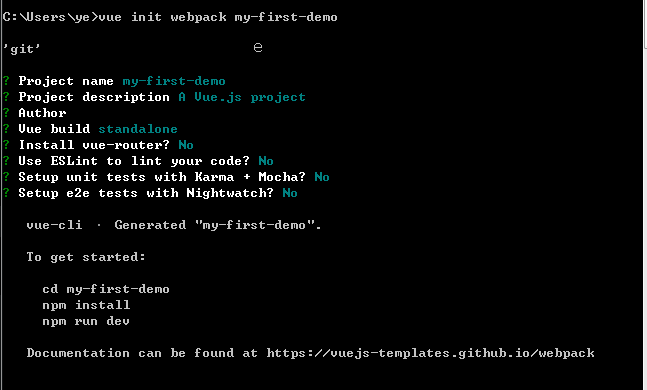
4输入命令行 :vue init webpack my-first-demo 新建一个demo(下图中回答no的部分为是否需要安装测试等)

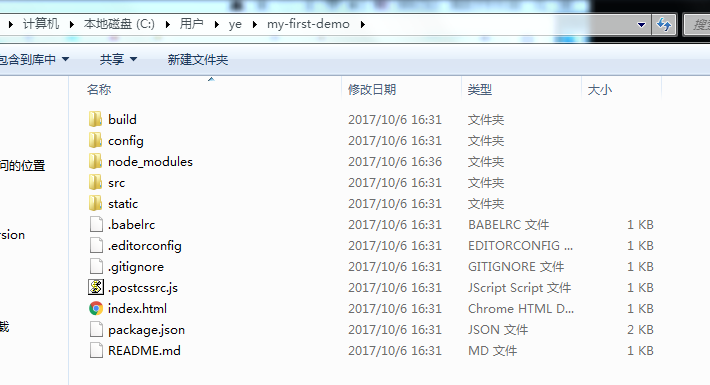
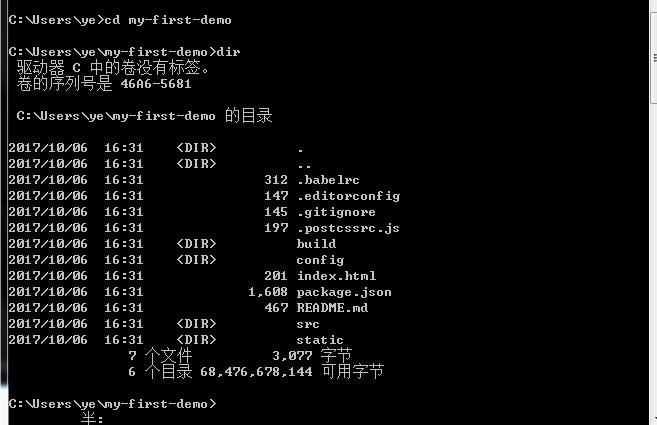
5.新建完毕后,cd my-first-demo 由此进入新建的模板中 输入dir进入目录查看更多信息

6.命令行中输入:cnpm install

稍等后出现下图所示,该步骤在demo下新建了一个node_modules文件夹,到此脚手架安装完成

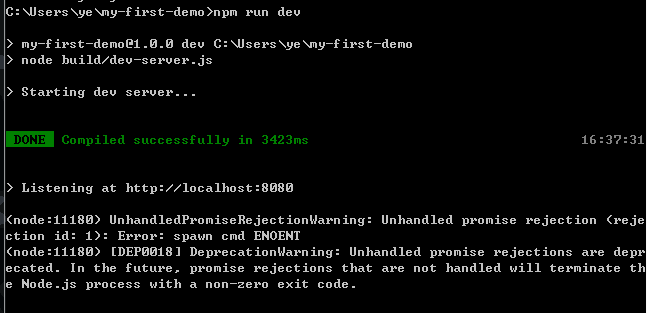
7. 输入npm run dev 运行结果如下图表示成功搭建

8.在浏览器中可用命令行中显示的http://localhost:8080访问我们的模板,最终达到了可用vue命令和模板的效果。

然后咱们新建的模板就是这个样子了~