vue项目中接受后台传过来的流文件会出现乱码

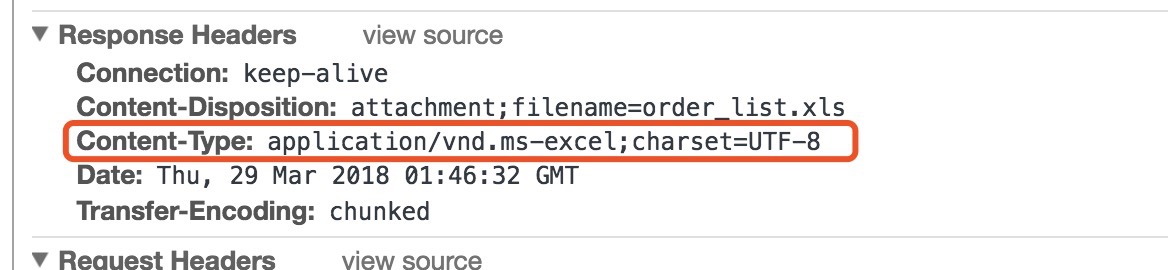
后台response的内容如下:

在参考各位大大资料的基础下,做了点总结。
具体处理方法如下
1、方法一:通过插件https://github.com/kennethjiang/js-file-download
在需要使用接受文件的地方
// 需要安装cnpm install js-file-download --save var fileDownload = require("js-file-download");
然后在接口部分
// 导出文件流 fetchExportBill(url, data = {}) { return new Promise((resolve, reject) => { axios.post(url,data,{ responseType: 'arraybuffer'}).then(res => { //resolve(res) //以下fileName是取后台的文件名,如果没有'content-disposition',可以直接略过这一步,自己定:如fileName="xxx.xlsx"。 let fileName = res.headers['content-disposition'].match(/fushun(S*)xls/)[0]; fileDownload(res.data,fileName); }).catch(error => { if (data.Vue) { data.Vue.$message.error('系统异常'); } reject(null, e); }) }) },
2、方法二:通过Blob实现
// 导出文件流 fetchExportBill(url, data = {}) { return new Promise((resolve, reject) => { axios.post(url,data,{ responseType: 'arraybuffer'}).then(res => { //resolve(res) let blob = new Blob([res], {type: "application/vnd.ms-excel"}); let objectUrl = URL.createObjectURL(blob); window.location.href = objectUrl; }).catch(error => { if (data.Vue) { data.Vue.$message.error('系统异常'); } reject(null, e); }) }) },
注:Blob对象的type为MIME类型,具体参考 vue总结_MIME