
修改该文件:
listen 1935;
max_connections 200;
srs_log_tank file;
srs_log_file ./objs/srs.log;
http_api {
enabled on;
listen 1985;
}
http_server {
enabled on;
listen 8080;
dir ./objs/nginx/html;
}
stats {
network 0;
disk sda sdb xvda xvdb;
}
vhost __defaultVhost__ {
# http-flv设置
http_remux{
enabled on;
mount [vhost]/[app]/[stream].flv;
hstrs on;
}
# hls设置
hls{
enabled on;
hls_path ./objs/nginx/html;
hls_fragment 10;
hls_window 60;
}
}
然后执行:
sudo /etc/init.d/srs reload
让配置即时生效,VLC Player里下列3个地址,应该都可以播放了:
| 协议 | 地址 |
| rtmp | rtmp://srs_server_ip:1935/live/livestream |
| http flv | http://srs_server_ip:8080/live/livestream.flv |
| hls | http://srs_server_ip:8080/live/livestream.m3u8 |
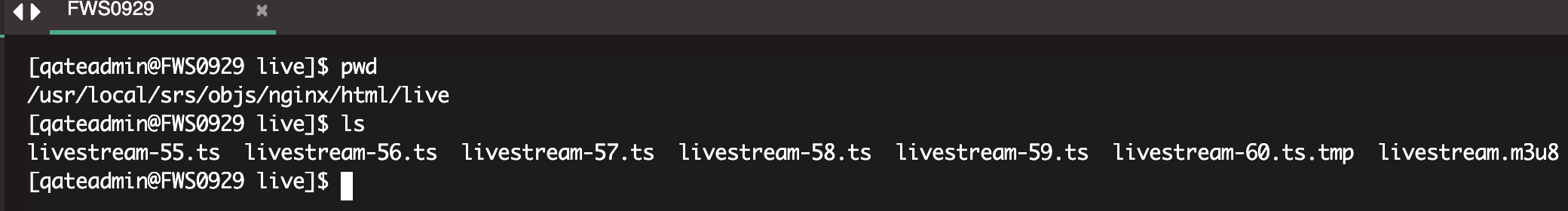
要注意的是:hls是把实时的视频流,分成1个个小的切片,保存在/usr/local/srs/objs/nginx/html/live/ 目录下,参考下图:

不太严谨的话,可以理解为播放的是服务器上已经生成好的视频片段,因此就算在obs把实时视频直播源切断,还是可以播放一段时间的。(实时生成视频切片需要时间,而且每个切片本身是N秒一切割,所以不难理解为啥hls协议延时最大)
h5播放hls:
借助video-js项目,可以很容易实现.m3u8的hls播放:
<head>
<title>video-js HLS demo</title>
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
</head>
<body>
<video id='my-video' class='video-js' controls preload='auto' width='640' height='320' poster='avatar-poster.jpg'
data-setup='{ "html5" : { "nativeTextTracks" : true } }'>
<source src='http://10.2.*.*:8080/live/livestream.m3u8' type="application/x-mpegURL">
<p class='vjs-no-js'>
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href='https://videojs.com/html5-video-support/' target='_blank'>supports HTML5 video</a>
</p>
</video>
<script src='https://vjs.zencdn.net/7.4.1/video.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js"></script>
<script>
var player = videojs('my-video');
player.play();
</script>
</body>
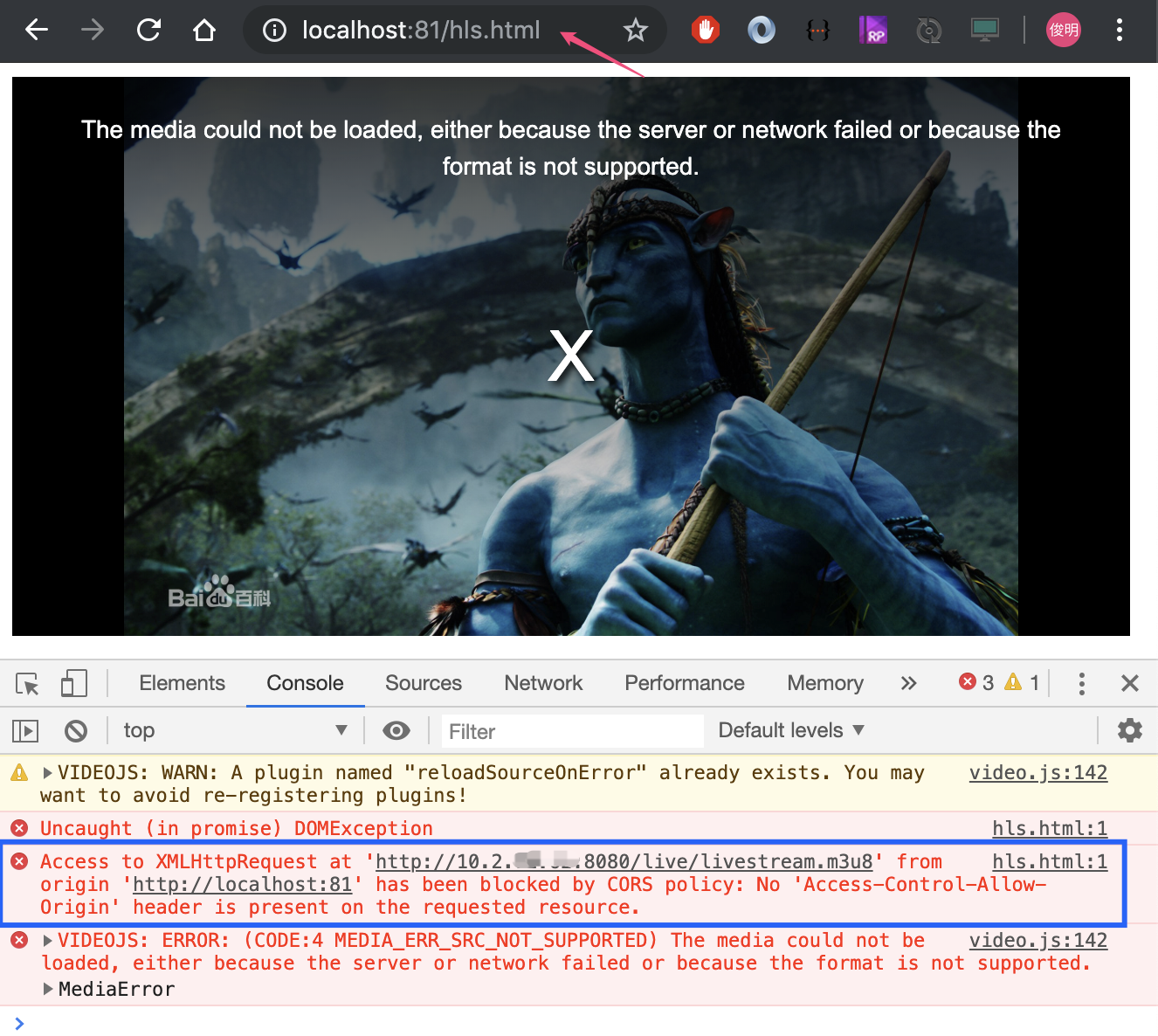
但播放时,如果h5页面与.m3u8的视频源不在同一个域名,浏览器会遇到跨域问题。

网上有一种解决办法,是修改srs的源码,增加Access-Control-Alow-Orogin:*,但个人不推荐这种做法,一来把安全性降低了,容易造成盗播等安全问题。二是如果官网以后fix bug了,自己又得改一次。
更好的办法,是在srs前面放一个nginx,做转发来解决跨域问题。通常h5页面,是通过nginx来访问的,可以在nginx里,把特定视频源路径,转发到后端srs服务器上,参考以下配置:
location /srs/ {
proxy_pass http://10.2.*.*:8080/;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
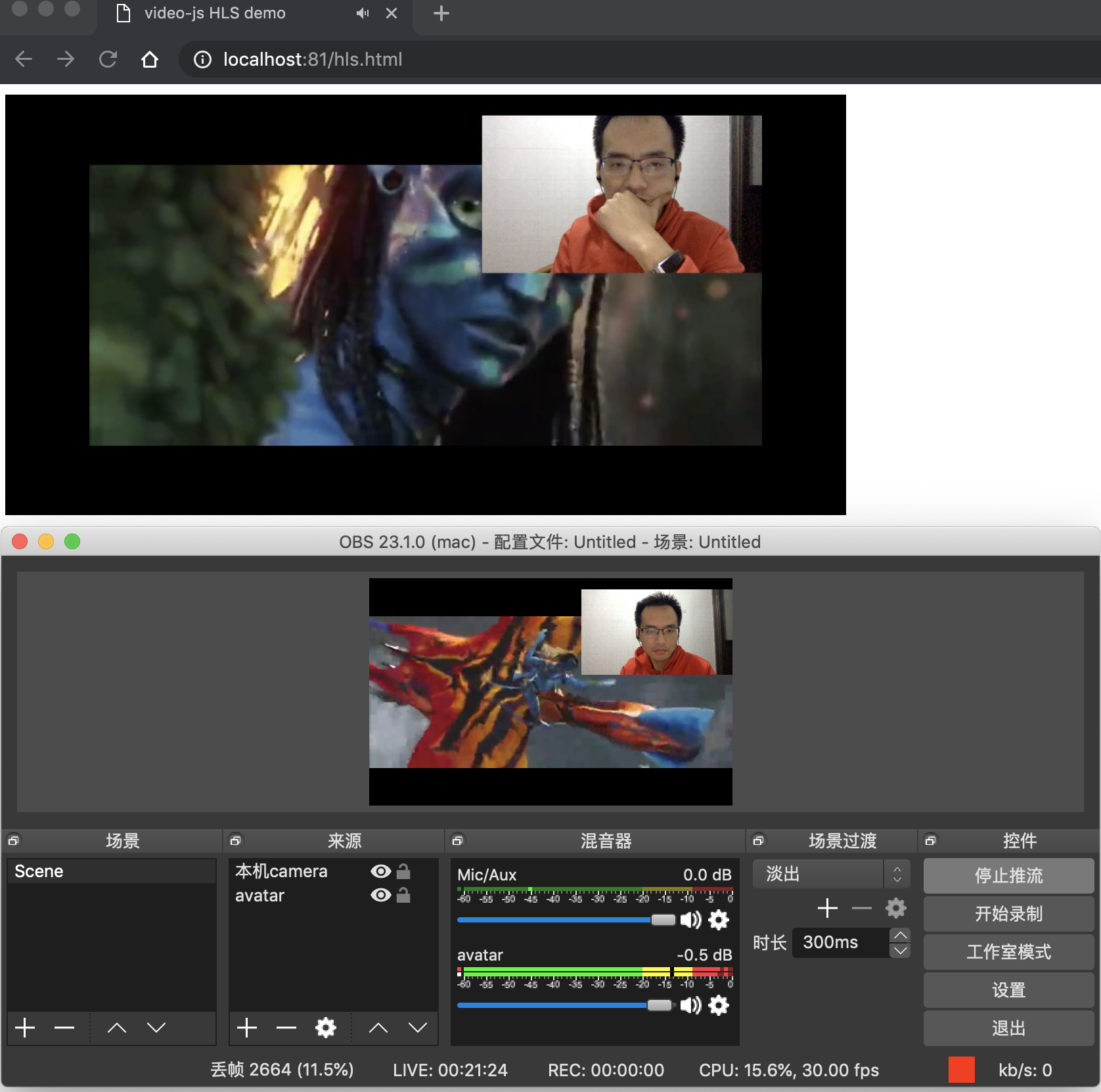
这样,请求http://localhost:81/srs/live/livestream.m3u8的请求,都会转发到http://10.2.X.X:8080/live/livestream.m3u8上,跨域问题解决后,就可以正常播放了,参考下图的效果:

tips: obs+srs支持多路视频源同时直播,上图中阿凡达+本机摄像头,二路视频同时推流/拉流,毫无影响。
h5播放http-flv
首先要感谢B站开源的flvjs,可以不依赖于flash player,纯js+html实现flv的播放。<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
640px;
}
.urlInput {
display: block;
100%;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
100%;
height: 320px;
}
.controls {
display: block;
100%;
text-align: left;
}
</style>
</head>
<body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="640" height="320">Your browser is too
old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="./flv.min.js"></script>
<script>
var player = document.getElementById('videoElement');
if (flvjs.isSupported()) {
var flvPlayer = flvjs.createPlayer({
type: 'flv',
isLive: true,
enableWorker:true,
enableStashBuffer:false,
stashInitialSize:128,
url: 'http://localhost:81/srs/live/livestream.flv',
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flv_start();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
}
</script>
</body>
</html>
当然,如果播放端环境可控(比如pc端,且能确定安装并允许支行flash player)直接用flash player播放flv效果更好。