JRebel热部署插件相信很多人都知道,但是这是一款商业插件,spring-boot框架也提供了类似的功能,即:devtools,关键是免费的! 使用方法如下:
一、添加 devtools依赖
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile('org.springframework.boot:spring-boot-devtools')
compileOnly('org.projectlombok:lombok')
testCompile('org.springframework.boot:spring-boot-starter-test')
}
只要添加org.springframework.boot:spring-boot-devtools 依赖项即可。
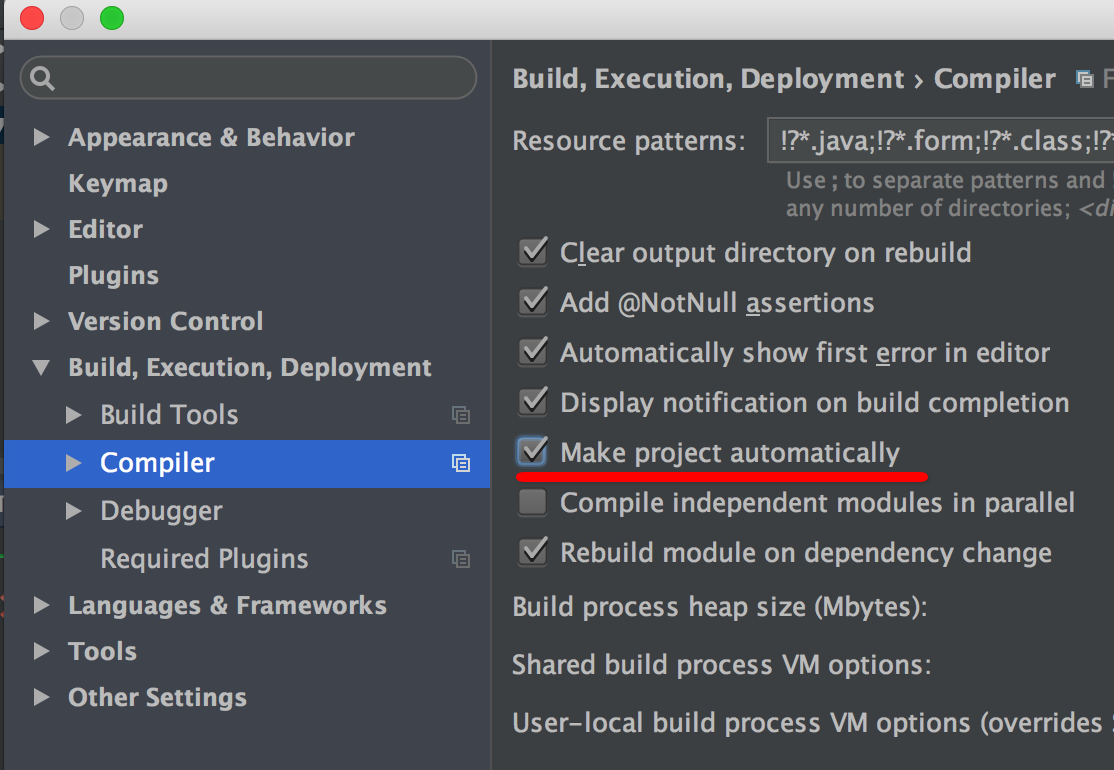
二、idea中启用项目自动构建
三、idea中compiler.automake.allow.when.app.running 属性更改为true
这个选项很隐蔽,特别是在mac上,正确的寻宝姿势如下(一般人我不告诉他):
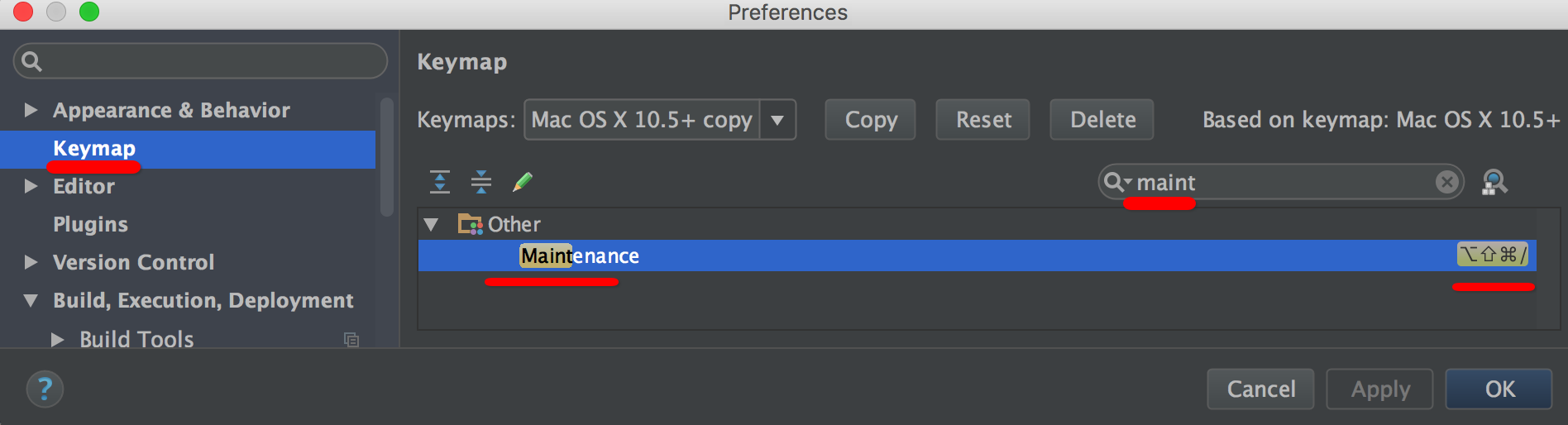
3.1 Keymap -> Other -> Maintenance

记下这个快捷键: shift + option + command + /
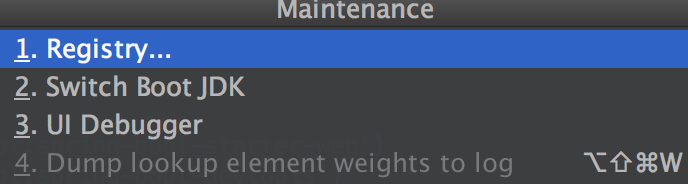
3.2 回到idea主窗口,按下这4个神奇的组合键

3.3 再找到compiler.automake.allow.when.app.running 选项,将它打开
然后关掉,大工告成。现在只要代码一修改,然后保存,就会实时触发编译,并重新加载,实现了不重启的热部署,开发调试时十分方便。
但是,如果每个java源代码,随便改点东西,就频繁自动编译、重新加载,开销也比较大,也可以参考下面的设置:
server:
port: 9090 #服务器端口
context-path: "/jimmy" #context-path
spring:
main:
banner-mode: "off"
devtools:
restart:
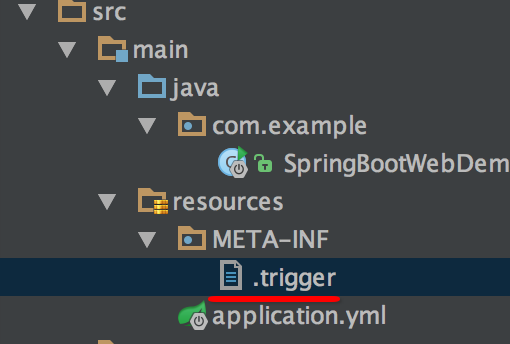
trigger-file: .trigger
注意最后的trigger-file: .trigger,这表示只有resources/META-INF/.trigger的内容变化时,才会触发重新编译及加载

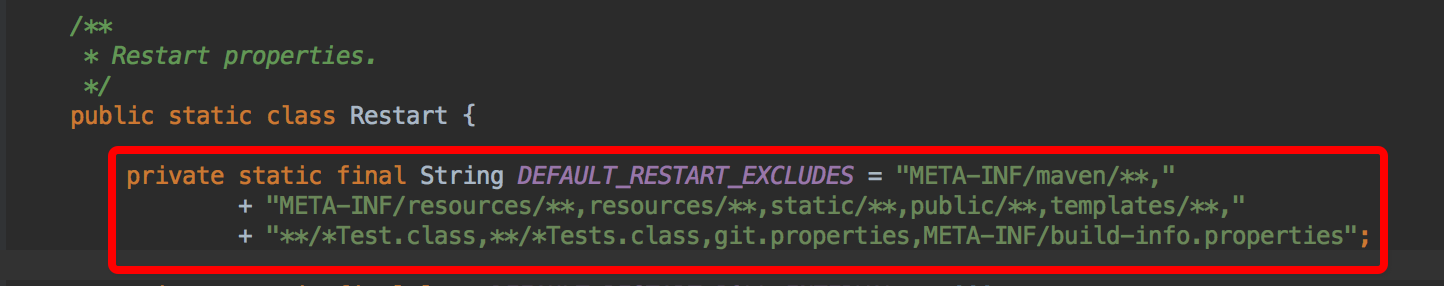
另外,一些静态资源,比如图片,css样式,js脚本文件,如果内容修改了,也有可能触发自动重启,默认情况下META-INF/resources、resources、static、public、templates等几个目录的内容已经被devtools排除在外了(即:这些目录下的文件变化,不会触发自动重启),具体可以查看spring-boot的源码:org.springframework.boot.devtools.autoconfigure.DevToolsProperties.Restart#DEFAULT_RESTART_EXCLUDES

如果你的静态资源不在几个标准目录里(比如webresource),就必须手动排除了,类似这样:
spring:
main:
banner-mode: "off"
devtools:
restart:
trigger-file: .trigger
exclude: /webresouce/**
关于LiveReload
spring-boot-devtools提供的另一项特别有用的功能就是LiveReload,常规web开发中,如果修改了css/javascript/html等前端内容,至少得刷新下页面,才能看到最新效果,而LiveReload则可以让开发人员,在任何编辑器中,只要修改了源代码(比如:将某个标题设置成红色),网页就实时做出相应的响应(即:字变红),不需要刷新。
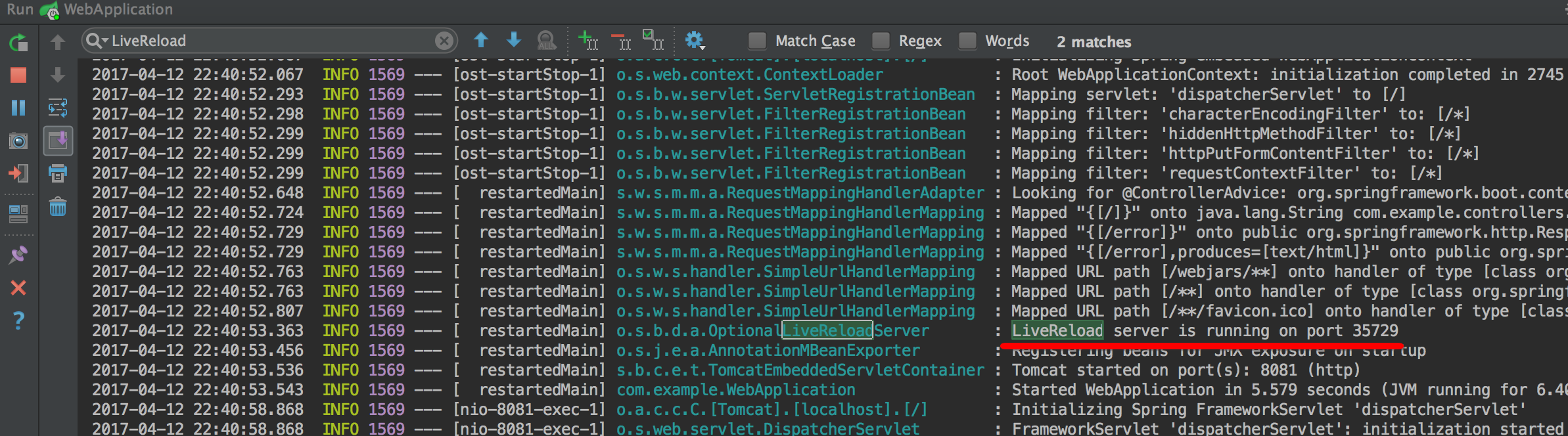
秘密就在于spring-boot-devtools在应用启动时,自带了一个LiveReload Service,参考下面的截图:

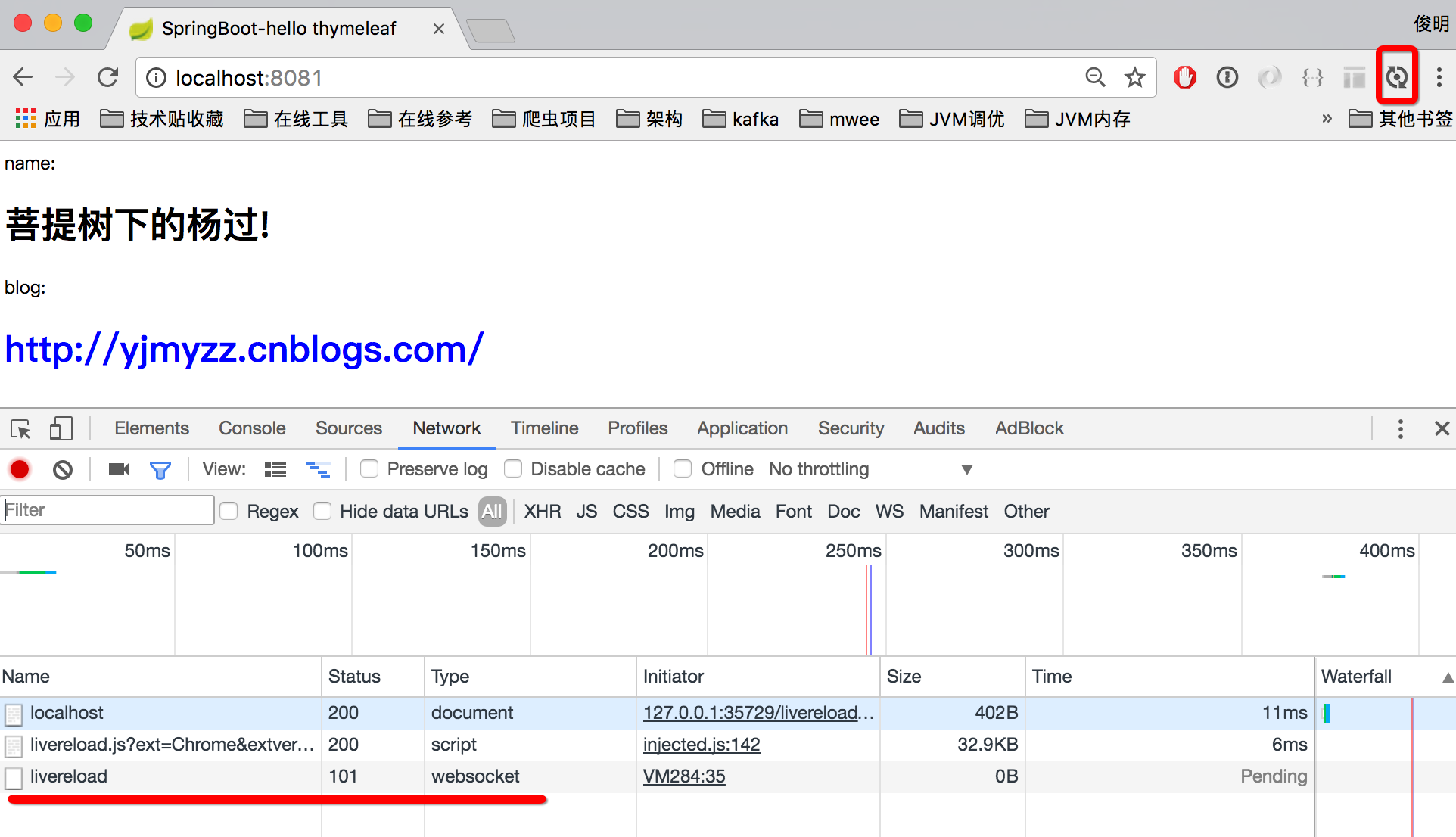
那么,浏览器怎么做到实时与LiveReload的Service保持实时内容同步呢?当然,要安装插件,chrome的应用商店里搜索LiveReload免费插件安装即可(需要反抢,你懂的),在调试时,只要激活该插件,页面就会与LiveReload建立websocket的长链接,参考下图:

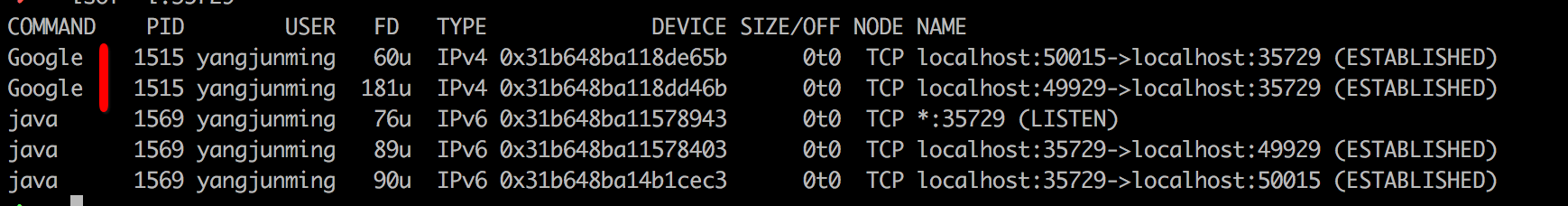
同时,如果查看本机建立的livereload端口连接情况,也可以印证这一点:
不过要注意的是,spring-boot项目重启时,偶尔发现浏览器与liveReload的连接不会及时关闭,导致端口被占用,最终项目重启失败,另外,如果idea同时启动多个webapplication,只有第1个启动的应用会有LiveReload Server,后面的应用livereload不管用(这也很容易理解,如果1台机器上有多个livereload server,浏览器的livereload 插件,估计也不太好判断该连哪个web socket)
参考文章:
http://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#using-boot-devtools