接下来先做角色这一板块的(增删改查),首先要新建一个Role控制器,在添加一个RoleList的视图。表格打算采用的是bootstrap的表格。

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace AuthorDesign.Web.Areas.Admin.Controllers { public class RoleController : Controller { // // GET: /Admin/Role/ public ActionResult RoleList() { return View(); } } }
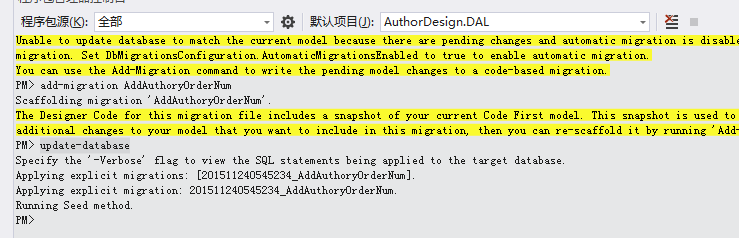
在当我做查询的时候返现角色少了个排序,也可以说是角色的等级吧,也可以就是用来排序用的。那么老方法先在AuthorDesign.Model.Authory这个类下面新增一个属性

/// <summary> /// 排序数字 /// </summary> public int OrderNum { get; set; }
然在打开控制台选择DAL然后输入add-migration AddAuthoryOrderNum 完成之后再次输入update-database即可。
然后在Model下建立一个ParamModel,这是专门用来接收分页信息的。

#region 分页基类 /// <summary> /// 分页基类 /// </summary> public class ParamModel { /// <summary> /// DataTable请求服务器端次数 /// </summary> public string sEcho { get; set; } /// <summary> /// 每页显示的数量 /// </summary> public int iDisplayLength { get; set; } /// <summary> /// 分页时每页跨度数量 /// </summary> public int iDisplayStart { get; set; } } #endregion
然后在建立一个RoleParamModel,继承下ParamModel,

#region 角色分页 /// <summary> /// 角色分页 /// </summary> public class RoleParamModel : ParamModel { /// <summary> /// 是否根据排序字段进行倒序排列 /// </summary> public bool IsDesc { get; set; } } #endregion
接下在AuthoryRepository这个下面写一个获取权限分页的方法

/// <summary> /// 获取角色分页列表 /// </summary> /// <param name="startNum">起始数字</param> /// <param name="pageSize">页长</param> /// <param name="isDesc">是否倒序排列</param> /// <param name="rowCount">总页数</param> /// <returns>角色分页列表</returns> public IQueryable<Authory> LoadPageList(int startNum, int pageSize, bool isDesc, out int rowCount) { rowCount = 0; var result = from p in db.Set<Authory>() select p; if (isDesc) { result = result.OrderByDescending(m => m.OrderNum); } else { result = result.OrderBy(m => m.OrderNum); } rowCount = result.Count(); return result.Skip(startNum).Take(pageSize); }
我可能实现的方法写的不好,如果有什么地方需要改进的麻烦你们告诉我下。
然后再去IAuthoryRepository这个接口上定义下规范

/// <summary> /// 获取角色分页列表 /// </summary> /// <param name="startNum">起始数字</param> /// <param name="pageSize">页长</param> /// <param name="isDesc">是否倒序排列</param> /// <param name="rowCount">总页数</param> /// <returns>角色分页列表</returns> IQueryable<Authory> LoadPageList(int startNum, int pageSize, bool isDesc, out int rowCount);
接下来就是前台的调用了,在Role控制下添加一个返回JsonResult的方法

public ActionResult RoleList() { return View(); } [HttpPost] public JsonResult RoleList(Models.RoleParamModel model) { int rowCount = 0; var result = EnterRepository.GetRepositoryEnter().GetAuthoryRepository.LoadPageList(model.iDisplayStart, model.iDisplayLength, model.IsDesc, out rowCount); return Json(new { sEcho = model.sEcho, iTotalRecords = rowCount, iTotalDisplayRecords = rowCount, aaData = result }, JsonRequestBehavior.AllowGet); }
先对RoleParamModel这个类解释下,这类里面有四个属性,分别是
/// <summary> /// DataTable请求服务器端次数 /// </summary> public string sEcho { get; set; } /// <summary> /// 每页显示的数量 /// </summary> public int iDisplayLength { get; set; } /// <summary> /// 分页时每页跨度数量 /// </summary> public int iDisplayStart { get; set; } /// <summary> /// 是否根据排序字段进行倒序排列 /// </summary> public bool IsDesc { get; set; }
sEcho是jquery.dataTables这个插件在与后台进行交互的时候会自动传过来的(aData里面可以获取到的);iDisplayLength与iDisplayStart也是同样可以获取的到的,然后IsDesc这个字段用来表示用户是选择按照排序字段正序排序还是倒序排序用的。下面给上我的前台代码:

@section Header{ <style type="text/css"> /*加载动态图片*/ .dataTables_processing { position: absolute; top: 50%; left: 50%; 100%; height: 40px; margin-left: -50%; margin-top: -25px; padding-top: 20px; text-align: center; font-size: 1.2em; /*background-color: white;*/ } </style> } <div class="main-content"> <div class="breadcrumbs" id="breadcrumbs"> <script type="text/javascript"> try { ace.settings.check('breadcrumbs', 'fixed') } catch (e) { } </script> <ul class="breadcrumb"> <li> <i class="icon-home home-icon"></i> <a href="/Admin/Home">首页</a> </li> <li> <a href="/Admin/Role/RoleList">角色列表</a> </li> <li class="active">角色列表</li> </ul><!-- .breadcrumb --> <!-- #nav-search --> </div> <div class="page-content"> <div class="row"> <div class="col-xs-12"> <!-- PAGE CONTENT BEGINS --> <div class="row"> <div class="col-xs-12"> <div class="table-header"> 角色列表查看 </div> <div class="table-responsive dataTables_wrapper"> <table id="sample-table-2" class="table table-striped table-bordered table-hover"> <thead> <tr> <th class="center sorting_disabled" role="columnheader" rowspan="1" colspan="1" aria-label="" style=" 58px;"> <label> <input type="checkbox" class="ace"> <span class="lbl"></span> </label> </th> <th>角色名称</th> <th>角色简介</th> <th>角色状态</th> <th>角色排序</th> <th style=" 120px;"> 操作 </th> </tr> </thead> </table> </div> </div> </div> <!-- PAGE CONTENT ENDS --> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.page-content --> </div> @section script{ <script src="/Content/assets/js/jquery.dataTables.min.js"></script> <script src="/Content/assets/js/jquery.dataTables.bootstrap.js"></script> <script src="/Content/assets/js/bootbox.min.js"></script> <script type="text/javascript"> var isSearch = false; $(function () { var objTable = $("#sample-table-2").dataTable({ aoColumns: [ { "sClass": "center", "mDataProp": "Id", "bSortable": false }, { "sClass": "center", "mDataProp": "Name", "bSortable": false }, { "sClass": "center", "mDataProp": "Intro", "bSortable": false }, { "sClass": "center", "mDataProp": "State", "bSortable": false }, { "mDataProp": "OrderNum", "sClass": "center", "bSortable": true, "asSorting": ["asc", "desc"] }, { "sClass": "center", "mDataProp": "Id", "bSortable": false } ], "bServerSide": true,//分页,取数据等等的都放到服务端去 "bProcessing": true,//载入数据的时候是否显示“载入中” "aLengthMenu": [30, 50, 100], "bLengthChange": true, //改变每页显示数据数量 //"bFilter": false, //过滤功能 "iDisplayStart": 0, "iDisplayLength": 30,//首次加载的数据条数 "bStorable": true,//排序操作在服务端进行,所以可以关了。 "sAjaxSource": "/Admin/Role/RoleList", "fnServerParams": function (aoData, bStorable) { }, /*如果加上下面这段内容,则使用post方式传递数据*/ "fnServerData": function (sSource, aoData, fnCallback, bStorable) { var paramList = { "sEcho": 0, "iDisplayLength": 0, "iDisplayStart": 0, "isDesc": bStorable.aaSorting[0][1] == "desc" ? true : false }; if (bStorable.aaSorting[0][0] == 0) { paramList.isDesc = true; } for (var i = 0; i < aoData.length; i++) { if (aoData[i].name == "iDisplayStart") { paramList.iDisplayStart = aoData[i].value; } else if (aoData[i].name == "iDisplayLength") { paramList.iDisplayLength = aoData[i].value; } else if (aoData[i].name == "sEcho") { paramList.sEcho = aoData[i].value; } } $.ajax({ "dataType": 'json', "type": "POST", "url": sSource, "data": paramList, "success": function (resp) { fnCallback(resp); //服务器端返回的对象的returnObject部分是要求的格式 } }); }, "oLanguage": { "sSearch": "搜索", "sLengthMenu": "每页显示 _MENU_ 条记录", "sZeroRecords": "抱歉, 没有找到", "sInfo": "从 _START_ 到 _END_ 共 _TOTAL_ 条数据", "sInfoEmpty": "没有数据", "sInfoFiltered": "(从 _MAX_ 条数据中检索)", "oPaginate": { "sFirst": "首页", "sPrevious": "前一页", "sNext": "后一页", "sLast": "尾页" }, "sZeroRecords": "没有检索到数据", "sProcessing": "<img src='/Content/assets/images/loading.gif' />" }, "fnRowCallback": function (nRow, aData, iDisplayIndex) { /* 用来改写指定行的样式 */ $('td:eq(0)', nRow).html("<label><input type="checkbox" class="ace" value="" + aData.Id + ""><span class="lbl"></span></label>"); return nRow; } }); $("#sample-table-2_filter").html("");//移除自带的搜索 }) </script> }
前台代码主要是jquery.dataTables的使用,我对jquery.dataTables获取那个特定字段的排序还不是很清楚,只能通过遍历下bStorable里面的内容去获取。下面稍微解释下前台代码
"sAjaxSource": "/Admin/Role/RoleList",这个主要定义下服务请求的路径。aoColumns:这下面主要是设置列的信息与样式用的。

"fnRowCallback": function (nRow, aData, iDisplayIndex) { /* 用来改写指定行的样式 */ $('td:eq(0)', nRow).html("<label><input type="checkbox" class="ace" value="" + aData.Id + ""><span class="lbl"></span></label>"); return nRow; }
这代码主要用来改写指定行的样式,比如第0行就把他改为了选择框的样式。
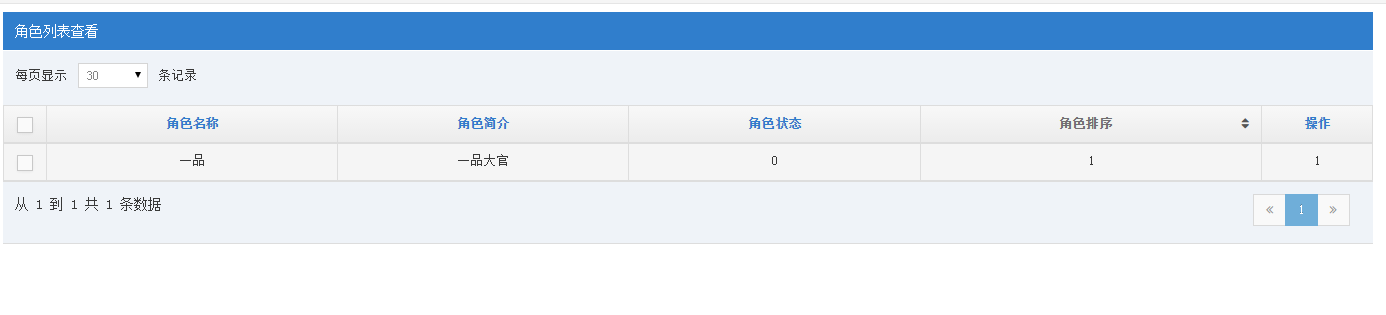
这里是jquery-datatables的一些信息,可以自己去看下。$("#sample-table-2_filter").html("");//移除自带的搜索 这段代码主要是为了移除掉原来他自带的搜索框,你可以先去掉看下效果然后再加上。下面放上页面的显示效果
那么做了列表之后接下来就是对权限的增加与修改了。下面是Role控制器的全部代码,里面包括了修改,删除,增加,更改角色状态

using AuthorDesign.Web.App_Start.Common; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace AuthorDesign.Web.Areas.Admin.Controllers { public class RoleController : Controller { // // GET: /Admin/Role/ public ActionResult RoleList() { return View(); } [HttpPost] public JsonResult RoleList(Models.RoleParamModel model) { int rowCount = 0; var result = EnterRepository.GetRepositoryEnter().GetAuthoryRepository.LoadPageList(model.iDisplayStart, model.iDisplayLength, model.IsDesc, out rowCount); return Json(new { sEcho = model.sEcho, iTotalRecords = rowCount, iTotalDisplayRecords = rowCount, aaData = result }, JsonRequestBehavior.AllowGet); } /// <summary> /// 获取角色信息 /// </summary> /// <param name="id"></param> /// <returns></returns> [HttpPost] public JsonResult GetRoleInfo(int id = 0) { var result = EnterRepository.GetRepositoryEnter().GetAuthoryRepository.LoadEntities(m => m.Id == id).FirstOrDefault(); if (result == null) { return Json(new { state = "error", message = "角色不存在" }); } else { return Json(new { state = "success", result }); } } /// <summary> /// 添加角色 /// </summary> /// <param name="model"></param> /// <returns></returns> [HttpPost] public JsonResult AddRole(Models.RoleModel model) { if (ModelState.IsValid) { IDAL.IAuthoryRepository authoryRepository = EnterRepository.GetRepositoryEnter().GetAuthoryRepository; //判断权限名称是否已存在 var result = authoryRepository.LoadEntities(m => m.Name == model.Name.Trim()).FirstOrDefault(); if (result == null) { authoryRepository.AddEntity(new Model.Authory() { Intro = model.Intro, Name = model.Name, OrderNum = model.OrderNum, State = model.State }); //添加下操作记录 PublicFunction.AddOperation(1, string.Format("添加角色"), string.Format("添加角色=={0}==成功", model.Name)); if (EnterRepository.GetRepositoryEnter().SaveChange() > 0) { return Json(new { state = "success", message = "添加角色成功" }); } else { PublicFunction.AddOperation(1, string.Format("添加角色"), string.Format("添加角色=={0}==失败", model.Name)); EnterRepository.GetRepositoryEnter().SaveChange(); return Json(new { state = "error", message = "添加角色失败" }); } } else { return Json(new { state = "error", message = "角色名称已经存在了" }); } } else { return Json(new { state = "error", message = "信息不完整" }); } } /// <summary> /// 修改角色 /// </summary> /// <param name="model"></param> /// <returns></returns> [HttpPost] public JsonResult UpdateRole(Models.RoleModel model) { if (ModelState.IsValid && model.Id > 0) { IDAL.IAuthoryRepository authoryRepository = EnterRepository.GetRepositoryEnter().GetAuthoryRepository; //判断权限名称是否已存在 var result = authoryRepository.LoadEntities(m => m.Name == model.Name.Trim()).FirstOrDefault(); if (result != null && result.Id != model.Id) { return Json(new { state = "error", message = "角色名称已经存在了" }); } else { Model.Authory authory = new Model.Authory() { Intro = model.Intro, Name = model.Name, OrderNum = model.OrderNum, State = model.State, Id = model.Id }; EnterRepository.GetRepositoryEnter().GetAuthoryRepository.Get(m => m.Id == model.Id); EnterRepository.GetRepositoryEnter().GetAuthoryRepository.EditEntity(authory, new string[] { "Intro", "Name", "OrderNum", "State" }); PublicFunction.AddOperation(1, string.Format("修改角色"), string.Format("修改角色=={0}==成功", model.Name)); if (EnterRepository.GetRepositoryEnter().SaveChange() > 0) { return Json(new { state = "success", message = "修改角色成功" }); } else { PublicFunction.AddOperation(1, string.Format("修改角色"), string.Format("修改角色=={0}==失败", model.Name)); EnterRepository.GetRepositoryEnter().SaveChange(); return Json(new { state = "error", message = "修改角色失败" }); } } } else { return Json(new { state = "error", message = "信息不完整" }); } } /// <summary> /// 更改角色状态 /// </summary> /// <param name="id">角色Id</param> /// <param name="state">角色状态</param> /// <returns></returns> [HttpPost] public JsonResult UpdateState(int id = 0, int state = 0) { EnterRepository.GetRepositoryEnter().GetAuthoryRepository.EditEntity(new Model.Authory() { Id = id, State = (byte)state }, new string[] { "State" }); PublicFunction.AddOperation(1, string.Format("修改角色状态"), string.Format("修改角色状态成功")); if (EnterRepository.GetRepositoryEnter().SaveChange() > 0) { return Json(new { state = "success", message = "修改角色状态成功" }); } else { PublicFunction.AddOperation(1, string.Format("修改角色状态"), string.Format("修改角色状态失败")); EnterRepository.GetRepositoryEnter().SaveChange(); return Json(new { state = "error", message = "服务器泡妞去了" }); } } /// <summary> /// 删除角色 /// </summary> /// <param name="id">角色Id</param> /// <returns></returns> [HttpPost] public JsonResult DeleteRole(int id = 0) { EnterRepository.GetRepositoryEnter().GetAuthoryRepository.DeleteEntity(new Model.Authory() { Id = id }); PublicFunction.AddOperation(1, string.Format("删除角色"), string.Format("删除角色成功")); if (EnterRepository.GetRepositoryEnter().SaveChange() > 0) { return Json(new { state = "success", message = "删除角色成功" }); } else { PublicFunction.AddOperation(1, string.Format("删除角色"), string.Format("删除角色失败")); EnterRepository.GetRepositoryEnter().SaveChange(); return Json(new { state = "error", message = "服务器泡妞去了" }); } } } }
在做修改的时候我碰到了Attaching an entity of type 'AuthorDesign.Model.Authory' failed because another entity of the same t这个问题,大概意思就是说你在修改的时候context还包有一个相同主键值的,随意不能进行修改。修改方法参照这个网址http://www.cnblogs.com/scy251147/p/3688844.html,这里说的很详细。顺便添上我RoleList的整个页面代码

@section Header{ <style type="text/css"> /*加载动态图片*/ .dataTables_processing { position: absolute; top: 50%; left: 50%; 100%; height: 40px; margin-left: -50%; margin-top: -25px; padding-top: 20px; text-align: center; font-size: 1.2em; /*background-color: white;*/ } </style> } <div class="main-content"> <div class="breadcrumbs" id="breadcrumbs"> <script type="text/javascript"> try { ace.settings.check('breadcrumbs', 'fixed') } catch (e) { } </script> <ul class="breadcrumb"> <li> <i class="icon-home home-icon"></i> <a href="/Admin/Home">首页</a> </li> <li> <a href="/Admin/Role/RoleList">角色列表</a> </li> <li class="active">角色列表</li> </ul><!-- .breadcrumb --> <!-- #nav-search --> </div> <div class="page-content"> <div class="row"> <div class="col-xs-12"> <!-- PAGE CONTENT BEGINS --> <div class="row"> <div class="col-xs-12"> <div class="table-header"> 角色列表查看 </div> <div class="hidden" id="hidden_filter"> @* 把需要搜索的条件放到hidden里面,在table格式化完成的时候直接调用$.html()赋值,免去了在js拼接标签的麻烦 *@ <div class="AddRole" style="float:left;"> <label class="AddRole"> <a id="AddNewRole" class="btn btn-xs btn-primary" data-toggle="modal" href="" onclick="showAddNewAdmin()" title="添加新角色"> <i class="icon-plus-sign bigger-130"></i> 添加新角色 </a> </label> </div> </div> <div class="table-responsive dataTables_wrapper"> <table id="sample-table-2" class="table table-striped table-bordered table-hover"> <thead> <tr> <th class="center sorting_disabled" role="columnheader" rowspan="1" colspan="1" aria-label="" style=" 58px;"> <label> <input type="checkbox" class="ace"> <span class="lbl"></span> </label> </th> <th>角色名称</th> <th>角色简介</th> <th>角色状态</th> <th>角色排序</th> <th style=" 120px;"> 操作 </th> </tr> </thead> </table> </div> </div> </div> <!-- PAGE CONTENT ENDS --> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.page-content --> </div> <div class="modal fade" id="ShowAdd" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> @RenderPage("/Areas/Admin/Views/Role/DisplayTemplates/RoleTemp.cshtml") </div> @section script{ <script src="/Content/assets/js/jquery.dataTables.min.js"></script> <script src="/Content/assets/js/jquery.dataTables.bootstrap.js"></script> <script src="/Content/assets/js/bootbox.min.js"></script> <script src="~/Scripts/jquery.validate.min.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> <script type="text/javascript"> var isSearch = false; $(function () { var objTable = $("#sample-table-2").dataTable({ aoColumns: [ { "sClass": "center", "mDataProp": "Id", "bSortable": false }, { "sClass": "center", "mDataProp": "Name", "bSortable": false }, { "sClass": "center", "mDataProp": "Intro", "bSortable": false }, { "sClass": "center", "mDataProp": "State", "bSortable": false }, { "mDataProp": "OrderNum", "sClass": "center", "bSortable": true, "asSorting": ["asc", "desc"] }, { "sClass": "center", "mDataProp": "Id", "bSortable": false } ], "bServerSide": true,//分页,取数据等等的都放到服务端去 "bProcessing": true,//载入数据的时候是否显示“载入中” "aLengthMenu": [30, 50, 100], "bLengthChange": true, //改变每页显示数据数量 //"bFilter": false, //过滤功能 "iDisplayStart": 0, "iDisplayLength": 30,//首次加载的数据条数 "bStorable": true,//排序操作在服务端进行,所以可以关了。 "sAjaxSource": "/Admin/Role/RoleList", "fnServerParams": function (aoData, bStorable) { }, /*如果加上下面这段内容,则使用post方式传递数据*/ "fnServerData": function (sSource, aoData, fnCallback, bStorable) { var paramList = { "sEcho": 0, "iDisplayLength": 0, "iDisplayStart": 0, "isDesc": bStorable.aaSorting[0][1] == "desc" ? true : false }; if (bStorable.aaSorting[0][0] == 0) { paramList.isDesc = true; } for (var i = 0; i < aoData.length; i++) { if (aoData[i].name == "iDisplayStart") { paramList.iDisplayStart = aoData[i].value; } else if (aoData[i].name == "iDisplayLength") { paramList.iDisplayLength = aoData[i].value; } else if (aoData[i].name == "sEcho") { paramList.sEcho = aoData[i].value; } } $.ajax({ "dataType": 'json', "type": "POST", "url": sSource, "data": paramList, "success": function (resp) { fnCallback(resp); //服务器端返回的对象的returnObject部分是要求的格式 } }); }, "oLanguage": { "sSearch": "搜索", "sLengthMenu": "每页显示 _MENU_ 条记录", "sZeroRecords": "抱歉, 没有找到", "sInfo": "从 _START_ 到 _END_ 共 _TOTAL_ 条数据", "sInfoEmpty": "没有数据", "sInfoFiltered": "(从 _MAX_ 条数据中检索)", "oPaginate": { "sFirst": "首页", "sPrevious": "前一页", "sNext": "后一页", "sLast": "尾页" }, "sZeroRecords": "没有检索到数据", "sProcessing": "<img src='/Content/assets/images/loading.gif' />" }, "fnRowCallback": function (nRow, aData, iDisplayIndex) { /* 用来改写指定行的样式 */ $('td:eq(0)', nRow).html("<label><input type="checkbox" class="ace" value="" + aData.Id + ""><span class="lbl"></span></label>"); var html = "<div class="visible-md visible-lg hidden-sm hidden-xs action-buttons">"; // html += "<a class="blue" href="#"><i class="icon-zoom-in bigger-130"></i></a>";//查看按钮 html += "<a class="green LookRole" href="javascript:UpdateObj('" + aData.Id + "')" title="编辑"><i class="icon-pencil bigger-130"></i></a>";//编辑 if (aData.State == 0) { $('td:eq(4)', nRow).html("正常状态"); html += "<a class="red UpdateRole" href="javascript:CanShow('" + aData.Id + "',1)" title="假删除"><i class="icon-remove bigger-130"></i></a>";//删除 } else { $('td:eq(4)', nRow).html("假删除"); html += "<a class="green UpdateRole" href="javascript:CanShow('" + aData.Id + "',0)" title="恢复正常"><i class="icon-ok bigger-130"></i></a>"; } html += "<a class="red DeleteRole" href="javascript:DeleteObj('" + aData.Id + "')" title="彻底删除"><i class="icon-trash bigger-130"></i></a>";//删除 html += "</div>"; $('td:eq(5)', nRow).html(html); return nRow; } }); //下面的代码主要是将下拉框的位置已到右边去 $("#sample-table-2_length").parents().first().removeClass("col-sm-6").addClass("col-sm-3"); $("#sample-table-2_length").parents().first().css("float", "right"); $("#sample-table-2_filter").parents().first().removeClass("col-sm-6").addClass("col-sm-8"); $("#sample-table-2_filter").parents().first().css("float", "left"); $("#sample-table-2_length").css("float", "right"); $("#sample-table-2_filter").html($("#hidden_filter").html()); $("#hidden_filter").html(); }) function showAddNewAdmin() { $("#Id").val(0); $('#ShowAdd').modal(); } function UpdateObj(id) { $.ajax({ type: "post", data: { id: id }, url: "/Admin/Role/GetRoleInfo", success: function (result) { if (result.state == "success") { $("#Id").val(id); $("#Name").val(result.result.Name); $("#Intro").val(result.result.Intro); $("#OrderNum").val(result.result.OrderNum); if (result.result.State == 1) { $("input[name='State']").eq(0).removeAttr("checked"); $("input[name='State']").eq(1).attr("checked", "checked"); } else { $("input[name='State']").eq(0).attr("checked", "checked"); $("input[name='State']").eq(1).removeAttr("checked"); } $('#ShowAdd').modal(); } else { bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { }, message: result.message }); } } }) } $("#AddRoleForm").submit(function () { if ($("#AddRoleForm").valid()) { var url = "/Admin/Role/AddRole"; if ($("#Id").val() > 0) { url = "/Admin/Role/UpdateRole"; } $.ajax({ type: "post", data: $("#AddRoleForm").serialize(), url: url, success: function (result) { if (result.state == "success") { $('#ShowAdd').modal('hide');//关闭模态框 document.getElementById("AddRoleForm").reset();//清空表单 bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { $("#sample-table-2").dataTable().fnDraw();//点搜索重新绘制table。 }, message: result.message }); } else { bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { }, message: result.message }); } } }) return false; } else { return false; } }) function CanShow(id, state) { bootbox.confirm({ buttons: { confirm: { label: '确定', className: 'btn-primary' }, cancel: { label: '取消', className: 'btn-default' } }, message: state==0?"确定该角色恢复正常状态吗":"确定该角色进行假删除吗", callback: function (result) { if (result) { UpdateState(id, state) } } }); } function UpdateState(id, state) { $.ajax({ type: "post", data: {id:id,state:state}, url: "/Admin/Role/UpdateState", success: function (result) { if (result.state == "success") { bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { $("#sample-table-2").dataTable().fnDraw();//点搜索重新绘制table。 }, message: result.message }); } else { bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { }, message: result.message }); } } }) } function DeleteObj(id) { bootbox.confirm({ buttons: { confirm: { label: '确定', className: 'btn-primary' }, cancel: { label: '取消', className: 'btn-default' } }, message:"确定要彻底删除该角色吗?", callback: function (result) { if (result) { $.ajax({ type: "post", data: { id: id }, url: "/Admin/Role/DeleteRole", success: function (result) { if (result.state == "success") { bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { $("#sample-table-2").dataTable().fnDraw();//点搜索重新绘制table。 }, message: result.message }); } else { bootbox.alert({ buttons: { ok: { label: '我知道了', className: 'btn btn-primary' } }, callback: function () { }, message: result.message }); } } }) } } }); } </script> }

@model AuthorDesign.Web.Areas.Admin.Models.RoleModel <div class="main-content col-xs-8" style="margin-top: 70px; margin-left: 15%;"> <div class="page-content"> <div class="row"> <section> <div class="page-header"> <h1> 角色管理 <small> <i class="icon-double-angle-right"></i> <span id="ShowText">角色编辑</span> </small> </h1> </div> <div class="col-lg-10 col-lg-offset-2"> <form id="AddRoleForm" class="form-horizontal"> <fieldset> @Html.HiddenFor(m=>m.Id) <div class="form-group"> <label class="col-lg-3 control-label">角色名称<span style="color:red;">*</span>:</label> <div class="col-lg-7" style="float:left;"> @Html.TextBoxFor(m => m.Name, new { @class = "col-sm-8" }) @Html.ValidationMessageFor(m => m.Name) </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">角色简介:</label> <div class="col-lg-7"> @Html.TextBoxFor(m => m.Intro, new { @class = "col-sm-8" }) @Html.ValidationMessageFor(m => m.Intro) </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">排序数字:<span style="color:red;">*</span></label> <div class="col-lg-7"> @Html.TextBoxFor(m => m.OrderNum, new { @class = "col-sm-8" }) @Html.ValidationMessageFor(m => m.OrderNum) </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">角色状态</label> <div class="col-lg-7"> <label> <input name="State" type="radio" class="ace" value="0" checked="checked" /> <span class="lbl">正常</span> </label> <label> <input name="State" type="radio" class="ace" value="1" /> <span class="lbl">已删除</span> </label> </div> </div> </fieldset> <div class="form-group"> <div class="col-lg-9 col-lg-offset-3"> <button class="btn btn-primary UpdateRole" type="submit"> <i class="icon-ok bigger-110"></i> 保存 </button> <button class="btn" type="reset" data-dismiss="modal"> <i class="icon-undo bigger-110"></i> 取消 </button> </div> </div> </form> </div> </section> <!-- /.row --> </div> </div> <!-- /.page-content --> </div>
页面代码上需要注意的是我在添加修改和删除这里分别加上了AddRole和UpdateRole和DeleteRole,这是为了方便下面可以使用。
在做修改的时候,ajax需要把每个字段都要重新赋值一边给文本框,问下你们有没有简单的方法,除了用Angularjs和KO框架之外。知道麻烦告诉我下啊。
