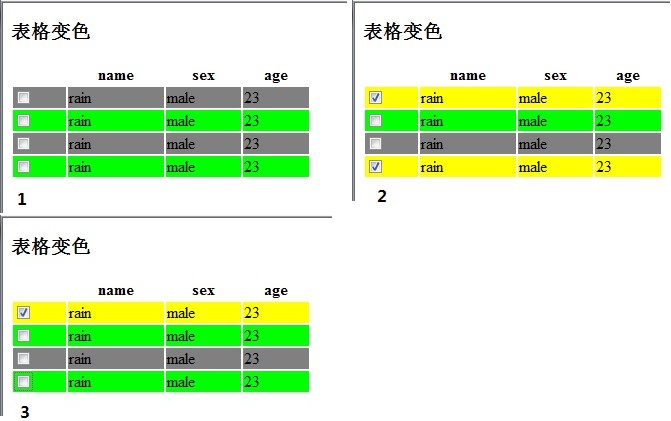
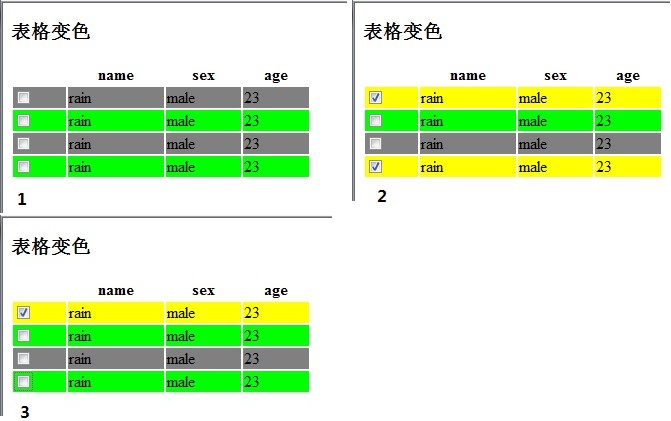
| jQuery:1.5.4.4,表格变色(单击行,把当行的复选框(checkbox)设为选中状态,并应用当前样式) HTML代码返回顶部 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.even
{
background-color: Gray;
}
/*奇数行样式*/
.odd
{
background-color: Lime;
}
/*偶数行样式*/
.selected
{
background-color: Yellow;
}
</style>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("tbody>tr:even").addClass("even"); /*给奇数行添加样式*/
$("tbody>tr:odd").addClass("odd"); /*偶数行添加样式*/
/*把单击行时,如果行处于没选中状态,则把样式设为选中状态
,当中的复选框设为选中状态;否则,移除选中状态,取消选中状态*/
$("tbody>tr").click(function () {
if ($(this).hasClass("selected")) {
$(this).removeClass("selected")
.find(":checkbox").attr("checked", false);
}
else {
$(this).addClass("selected")
.find(":checkbox").attr("checked", true);
}
});
});
</script>
</head>
<body>
<h3>
表格变色</h3>
<table style=" 300px;">
<thead>
<tr>
<th>
</th>
<th>
name
</th>
<th>
sex
</th>
<th>
age
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tbody>
</table>
</body>
</html>
| jQuery:1.5.4.4.B,效果截图返回顶部 |