| ylbtech-Architecture:WebForm-博客园-6.0-空间(Space)-短信息(Msg) |
博客园的空间短消息的实现。
| 1.A,概念 |
优点:
缺点:
| 1.B,结构截图 |
B.1, /msg/Inbox.aspx

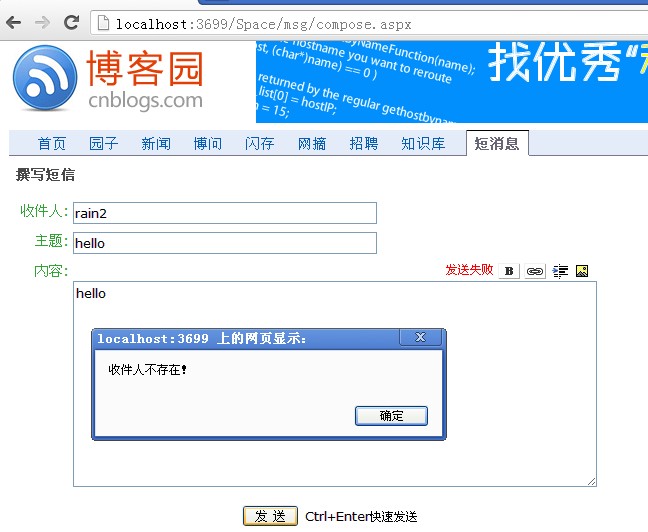
B.2,/msg/Compose.aspx

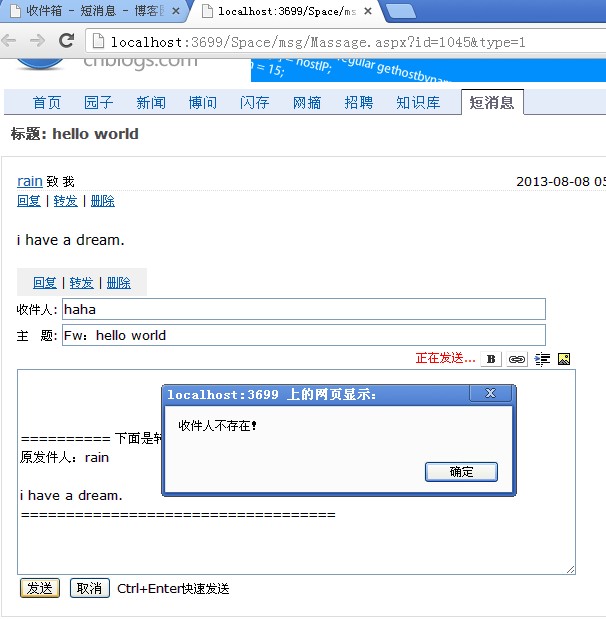
B.3,/msg/Message.aspx

B.4,/msg/Outbox.aspx
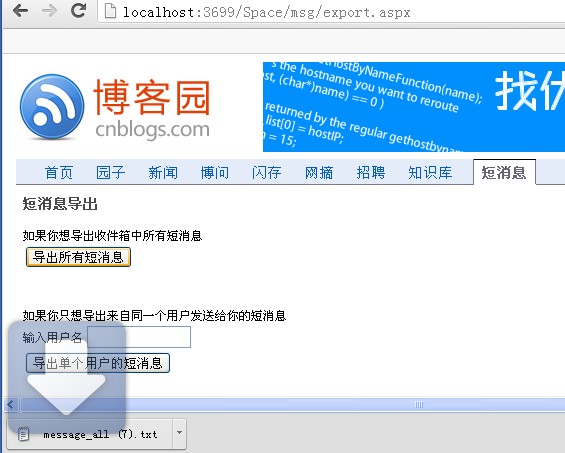
B.5,/msg/Export.aspx

| 1.C,创建流程 |
C.1,写信息-->发件箱-->单个短信息查看【回复,转化,删除】
C.2,收件箱-->单个短信息查看【回复,转化,删除】
C.3,短信备份
| 1.D,功能实现代码(摘抄重要的代码段) |
D.1,/handlers/Compose.ashx

<%@ WebHandler Language="C#" Class="Compose" %> using System; using System.Web; using System.Web.Script.Serialization; using CnBlogs.Model; using CnBlogs.BLL; /// <summary> /// 写信息 /// </summary> public class Compose : IHttpHandler,System.Web.SessionState.IRequiresSessionState { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; //incept, title, content string consignee = context.Request["incept"]; string title = context.Request["title"]; string content = context.Request["txtContent"]; string addresser = "rain"; message msg = new message(); if (new Account().ExistsDisplayName(consignee)) { //consignee,addresser,title,content,pubdate,stateRead,consignee_accountId,addresser_accountId MessageInfo dal = new MessageInfo() { Consignee = consignee, Addresser = addresser, Title = title, Content = content, Pubdate = DateTime.Now, StateRead = "未读", Consignee_accountId = 200000, Addresser_accountId = 100000 }; new Message().Add(dal); msg.value = "1"; } else { msg.value = "收件人不存在!"; } JavaScriptSerializer json = new JavaScriptSerializer(); context.Response.Write(json.Serialize(msg)); } public bool IsReusable { get { return false; } } class message { public string value { get; set; } public message() { } } }
D.2,/handlers/DeleteMsg.ashx

<%@ WebHandler Language="C#" Class="DeleteMsg" %> using System; using System.Web; using System.Web.Script.Serialization; using CnBlogs.Model; using CnBlogs.BLL; /// <summary> /// 删除短信 /// </summary> public class DeleteMsg : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; string ids = context.Request["id"]; if (ids.LastIndexOf(',') != -1) { ids = ids.Substring(0, ids.LastIndexOf(',')); } string type = context.Request["type"]; new Message().Delete(100000, ids, type); context.Response.Write("1"); } public bool IsReusable { get { return false; } } }
| 1.E,注意事项 |
注意事项:
当发送有一封短消息的时候,需用同时向短息表插入一条已发送记录(自己发信箱里)和一条接受记录(他人的收件箱)。
相关引用:
数据库设计:http://www.cnblogs.com/ylbtech/p/3246052.html
| 1.F,代码下载 |
源代码下载:http://files.cnblogs.com/ylbtech/ylbtech-6.0-Space_Msg-SolutionCnBlogs.rar
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
