| ylbtech-SilverLight-DataBinding: Binding to Data Objects(绑定到数据对象) |
- 1.A, Building a Data Object(创建一个数据对象)
- 1.B, Displaying a Data Object with Datacontext(显示一个数据对象与DataContext)
- 1.C, Storing a Data Object as a Resource(存储一个数据对象作为一个资源)
- 1.D, Editing with Two-Way Bindings(编辑与双向绑定)[未实现]
| 1.A, Building a Data Object(创建一个数据对象)返回顶部 |

using System; using System.Collections.Generic; using System.Linq; using System.ComponentModel.DataAnnotations; namespace SLYlbtechApp.Access { /// <summary> /// 产品类 /// </summary> public class Product { int productId; /// <summary> /// 编号【PK】 /// </summary> public int ProductId { get { return productId; } set { productId = value; } } string productName; /// <summary> /// 产品名称 /// </summary> public string ProductName { get { return productName; } set { if (value=="") throw new ArgumentException("不能为空"); productName = value; } } string quantityPerUnit; /// <summary> /// 产品规格 /// </summary> public string QuantityPerUnit { get { return quantityPerUnit; } set { quantityPerUnit = value; } } /// <summary> /// 单位价格 /// 注意 不要使用 decimal 类型,在 UserControl.Resounrce 资源绑定是引发类型转换异常 /// </summary> double unitPrice; [Display(Name="价格",Description="价格不能小于0")] public double UnitPrice { get { return unitPrice; } set { if (value < 0) throw new ArgumentException("不能小于0"); unitPrice = value; } } string description; /// <summary> /// 描述 /// </summary> public string Description { get { return description; } set { description = value; } } string productImagePath; /// <summary> /// 产品图片地址 /// </summary> public string ProductImagePath { get { return productImagePath; } set { productImagePath = value; } } string categoryName; /// <summary> /// 类别名称 /// </summary> public string CategoryName { get { return categoryName; } set { categoryName = value; } } /// <summary> /// 空参构造 /// </summary> public Product() { } /// <summary> /// 全参构造 /// </summary> /// <param name="productId"></param> /// <param name="productName"></param> /// <param name="quantityPerUnit"></param> /// <param name="unitPrice"></param> /// <param name="description"></param> /// <param name="productImagePath"></param> /// <param name="categoryName"></param> public Product(int productId, string productName, string quantityPerUnit, double unitPrice, string description , string productImagePath, string categoryName) { ProductId = productId; ProductName=productName; QuantityPerUnit=quantityPerUnit; UnitPrice=unitPrice; Description=description; ProductImagePath=productImagePath; CategoryName=categoryName; } /// <summary> /// 获取全部产品 /// </summary> /// <returns></returns> public static IList<Product> GetAll() { IList<Product> dals = new List<Product>(); string categoryName = string.Empty; string productImagePath = string.Empty; string description = "嗟夫!草木无情,有时飘零。人为动物,惟物之灵。百忧感其心,万事劳其形,有动于中,必摇其精。而况思其力之所不及,忧其智之所不能,宜其渥然丹者为槁木,黟然黑者为星星。奈何以非金石之质,欲与草木而争荣?念谁为之戕贼,亦何恨乎秋声!"; #region Add Product #region 饮料 categoryName = "饮料"; productImagePath = "../Images/pencil.jpg"; dals.Add(new Product() { ProductId = 100, ProductName = "啤酒", QuantityPerUnit = "1箱*6听", UnitPrice = 10d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 120, ProductName = "绿茶", QuantityPerUnit = "500ml", UnitPrice = 3d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 190, ProductName = "红茶", QuantityPerUnit = "500ml", UnitPrice = 3d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 102, ProductName = "纯净水", QuantityPerUnit = "500ml", UnitPrice = 1.5d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); #endregion #region 零食 categoryName = "零食"; productImagePath = "../Images/pencil2.jpg"; dals.Add(new Product() { ProductId = 200, ProductName = "奥利奥巧克力饼干", QuantityPerUnit = "10 boxes x 20 bags", UnitPrice = 30d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 220, ProductName = "玻璃 海苔", QuantityPerUnit = "20g", UnitPrice = 13d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 210, ProductName = "好丽友 薯片", QuantityPerUnit = "100g", UnitPrice = 3d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 201, ProductName = "统一 老坛酸菜面", QuantityPerUnit = "1 盒", UnitPrice = 8.5d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); #endregion #endregion return dals; } /// <summary> /// GetModel /// </summary> /// <returns></returns> public static Product GetModel() { Product dal = null; string categoryName = string.Empty; string productImagePath = string.Empty; string description = "嗟夫!草木无情,有时飘零。人为动物,惟物之灵。百忧感其心,万事劳其形,有动于中,必摇其精。而况思其力之所不及,忧其智之所不能,宜其渥然丹者为槁木,黟然黑者为星星。奈何以非金石之质,欲与草木而争荣?念谁为之戕贼,亦何恨乎秋声!"; categoryName = "饮料"; productImagePath = "Images/pencil.jpg"; dal = new Product() { ProductId = 100, ProductName = "啤酒", QuantityPerUnit = "1箱*6听", UnitPrice=3.5, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }; //dal._unitPrice = 10d; return dal; } /// <summary> /// GetModel /// </summary> /// <param name="id">产品编号</param> /// <returns></returns> public static Product GetModel(int id) { Product dal = null; IList<Product> dals = GetAll(); try { dal = dals.Single(p => p.ProductId == id); } catch { } finally { dals = null; } return dal; } } }
4,
| 1.B, Displaying a Data Object with Datacontext(显示一个数据对象与DataContext)返回顶部 |
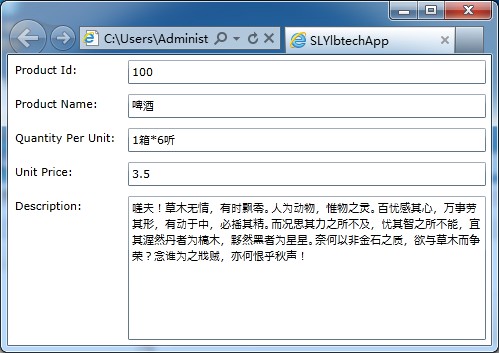
1,

2,
2.1/3,[无]
2.2/3,
 View Code
View Code

<Grid x:Name="gridDetailProduct"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid>
2.3/3,
using System.Windows.Controls; using SLYlbtechApp.Access; namespace SLYlbtechApp.ABindingToDataObjects { public partial class Template1 : UserControl { public Template1() { InitializeComponent(); this.gridDetailProduct.DataContext = Product.GetModel(); //显示一个数据对象与DataContext } } }
3,
4,
| 1.C, Storing a Data Object as a Resource(存储一个数据对象作为一个资源)返回顶部 |
1,图片同 B.1
2,
2.1/3,
 View Code
View Code
xmlns:local="clr-namespace:SLYlbtechApp.Access"
2.2/3,

<!--用户空间资源 begin--> <!--remark:请在UserControl 里注册引用空间 xmlns:local="clr-namespace:SLYlbtechApp.Access"--> <!--Problem:UnitPrice 类型转换异常--> <UserControl.Resources> <local:Product x:Name="resourceProduct" ProductId="100" ProductName="苹果" QuantityPerUnit="1斤" UnitPrice="7" Description="一天一个苹果,病害远离我。"></local:Product> </UserControl.Resources> <!--用户空间资源 end--> <Grid x:Name="LayoutRoot" Background="White"> <Grid x:Name="gridDetailProduct" DataContext="{StaticResource resourceProduct}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName,Source={StaticResource resourceProduct}}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid> </Grid>
2.3/3,[无]
3,
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox>
上下代码效果等同
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName,Source={StaticResource resourceProduct}}"></TextBox>
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName,Source={StaticResource resourceProduct}}"></TextBox>
4,
| 1.D, Editing with Two-Way Bindings(编辑与双向绑定)[未实现]返回顶部 |
1,
2,
2.1/3,
2.2/3,
2.3/3,
3,
4,
| 1.E, 返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
