ylbtech_html5_demo
今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 HTML5 动画和 jQuery 应用。
1、HTML5 Canvas 发光 Loading 动画
之前我们分享过很多基于 CSS3 的 Loading 动画效果,相信大家都很喜欢。今天我们要来分享一款基于 HTML5 Canvas 的发光 Loading 加载动画特效。Loading 旋转图标是在 canvas 画布上绘制的,整个 loading 动画是发光 3D 的视觉效果,HTML5 非常强大。

2、jQuery 球状放大镜特效插件
今天我们要来分享一款基于 jQuery 的放大镜特效插件,和其他放大镜不同的是,这款 jQuery 放大镜插件是球状的,看上去有 3D 的视觉效果。当你把鼠标滑过页面上的文字时,即会出现很酷的球状放大镜,来放大当前区域的文字。并且以球心为中心点向外文字逐渐变小,这就产生了立体感。

3、HTML5 Canvas 粒子模拟效果
这是一款利用 HTML5 Canvas 模拟出来的 30000 个粒子动画,当你用鼠标在 canvas 画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些 HTML5 的特性,让这个粒子动画显得相当动感。

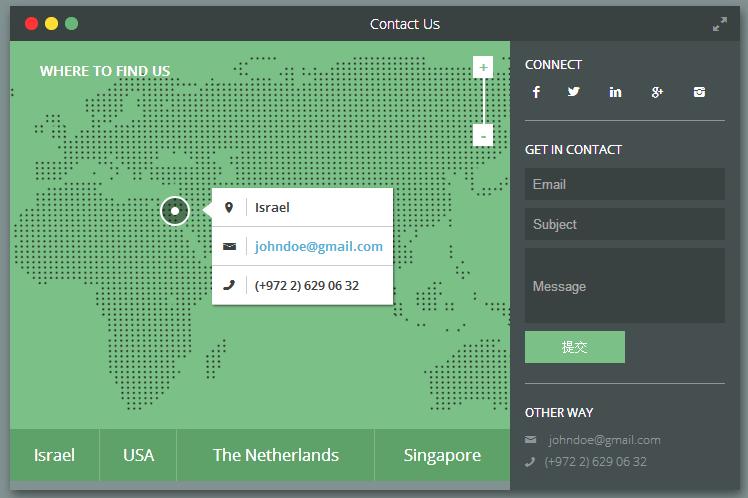
4、HTML5/CSS3 带区域地图的联系表单
今天我们要来分享一款功能强大的 HTML5/CSS3 联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

5、CSS3 3D 立方体 Loading 加载动画特效
之前我们分享过一些 HTML5 和 CSS3 的 3D 立方体特效,他们都是可以旋转来展示 3D 立体的效果。这次分享的这款 CSS3 3D 立方体确是用来做 Loading 加载动画的,9 个小立方体上下浮动,呈现波浪的效果,并且,这个 Loading 动画还利用了 CSS3 的阴影属性让这些立方体更充满 3D 色彩。

6、超具立体感的 CSS3 3D 菜单菜单项带小图标
今天我们要再分享一款 CSS3 3D 立体菜单,这款菜单侧躺在页面上,每个菜单项都有不错的小图标。

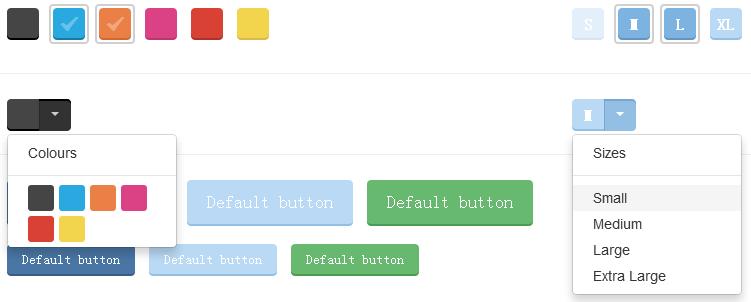
7、基于 Bootstrap 和 CSS3 的响应式 UI 框架
今天我们要来分享一组基于 Bootstrap 和 CSS3 的响应式 UI 框架,这个 UI 框架中,包含了自定义 CSS3 按钮、自定义 CSS3 复选框和单选框、自定义 CSS3 下拉框等等,外观非常漂亮。

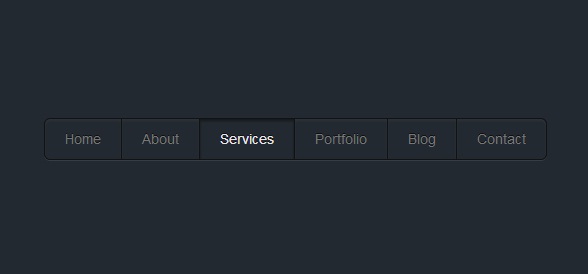
8、纯 CSS3 立体动画菜单菜单项按下有内阴影
这次小编来分享一款利用纯 CSS3 实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

9、HTML5 Canvas 动画按钮点击水波扩散效果
之前我们分享的都是基于 CSS3 的自定义按钮,今天我们来分享一款基于 HTML5 Canvas 的动画按钮,每一个按钮都是一个 canvas 画布,这就很灵活,你可以在 canvas 绘制任意你喜欢的东西作为按钮的背景画面,并且,还可以有动画特效。

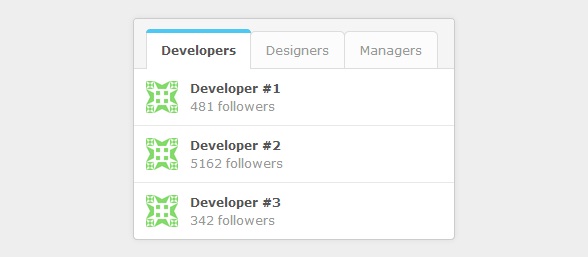
10、CSS3/jQuery 实现 Tab 菜单小工具
ylbtech_html5_demo
几天要分享一款基于 CSS3 和 jQuery 的 Tab 菜单,这款 Tab 菜单的外观非常简洁清新,tab 选项卡的上边框有加粗的线条,让这些 tab 菜单按钮显得很有立体感。另外有一点不足的是,tab 切换时没有加入 CSS3 动画效果。这款 tab 菜单可以放到你网页的侧边栏作为小工具。

以上就是 10 款超级惊艳的 HTML5 动画特效,欢迎收藏分享。
原文链接:http://www.html5tricks.com/10-wonderful-html5-animation.htmlH