问题
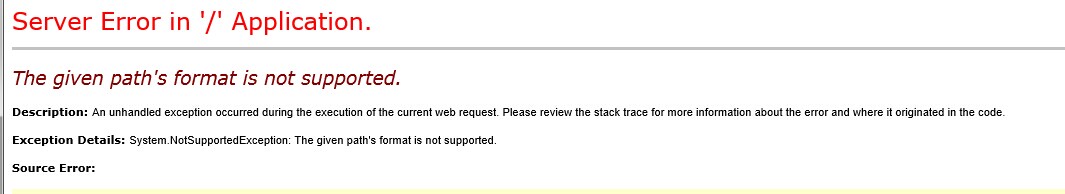
编程以来今本没有使用input[type=file]这个控件过,今天突然使用尽然报错了,在本地chrome,firefox等其他的浏览器都是好的,唯独ie报错了。在服务器的时候,尽然chrome也是报错的。

问题原因
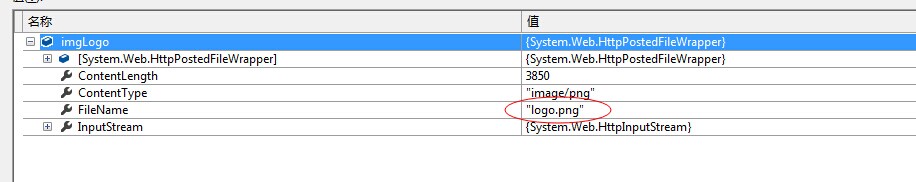
出现这个错误的主要原因是,在本地上传图片的时候HttpPostedFileBase对象里面保存的FileName仅仅是文件的名称而已

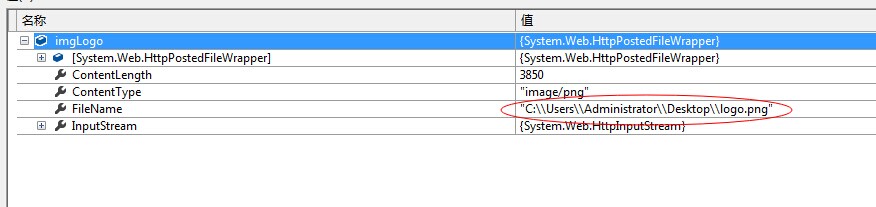
而部署服务器上的时候上传FileName却是你本地上传的物理路径,也就是本地完整的路劲,如下图

解决问题
所以导致我们在执行如下代码的时候会报错
fileName = imgLogo.FileName; string type = fileName.Substring(fileName.LastIndexOf(".") + 1).ToLower(); if (!ValidateImg(type)) { ErrorModel errorModel = new ErrorModel("imgLogo", "只能上传图片文件!"); ViewBag.errorModel = errorModel; return View(config); } //全路劲,导致这里的server.mappath得到的服务器路劲其实错误了,所以下面的saveas会直接报错 var path = Server.MapPath("~/images/" + fileName); imgLogo.SaveAs(path);
既然知道原因了,那么解决起来也就很简单了,处理一下fileName就好了,代码如下
//只需要在这里截取出文件名称就好了 fileName = imgLogo.FileName.Substring(imgLogo.FileName.LastIndexOf("\") + 1); ; string type = fileName.Substring(fileName.LastIndexOf(".") + 1).ToLower(); if (!ValidateImg(type)) { ErrorModel errorModel = new ErrorModel("imgLogo", "只能上传图片文件!"); ViewBag.errorModel = errorModel; return View(config); } //全路劲,导致这里的server.mappath得到的服务器路劲其实错误了,所以下面的saveas会直接 var path = Server.MapPath("~/images/" + fileName); imgLogo.SaveAs(path);