1.const常量的使用
const 不能重复声明
const 不属于顶层对象window
const不存在变量提升
暂时性死区
块级作用域
2.正常来说const是不可改变的常量,但是const在有些地方是可以被改变的
const 声明基本数据类型的时候。number , 布尔,字符串,undefind是不能改变的
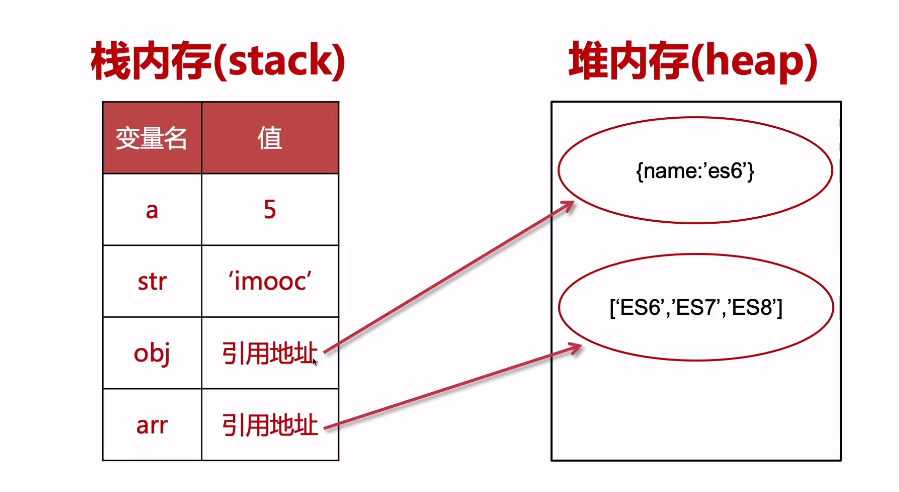
const 声明 引用数据 object array 类型的时候,是可以进行改变的,
因为 修改的是引用地址的内容,并不是引用的地址。
const esObj = {
name: 'es6',
year: 2015
};
esObj.name = 'es2015';
console.log(esObj) //{name:"es2015",year:2015}
const arr = ['es6','es7','es8'];
arr[0] = 'es2015';
console.log(arr) //{'es2015','es7','es8'}

如果需求里 需要 对象和数组 也是不可修改的,可以用 Object.freeze().冻结这个对象或者函数。就可以不被改变了,但是他只能作为浅层次的冻结,只能冻结第一层。深层次的无法冻结
解决方案
使用递归 将深层次的对象或者数组进行冻结
function myFreeze(obj){
//将第一层冻结住
Object.freeze(obj);
// Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组
console.log(Object.keys(obj)) //['name', 'year', 'extension']
Object.keys(obj).forEach(function(key){
if(typeof obj[key] == 'object'){
console.log(typeof obj[key])
myFreeze(obj[key])
}
})
}
3.let vs const
在项目中如果一个值需要被改变的时候使用let ,如果不改变的时候尽量使用const