组名:杨老师粉丝群
组长:乔静玉
组员:吴奕瑶 刘佳瑞 公冶令鑫 杨磊 刘欣 张宇 卢帝同
一、测试目标:拉格朗日2018——飞词
1、开始界面,只有一个开始游戏按钮,简约且醒目

2.难度选择界面

3.单词提示界面。

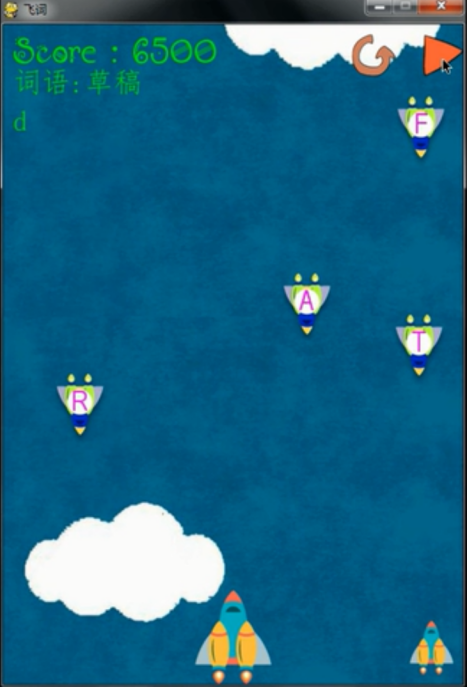
4.游戏界面

5.游戏暂停界面

6.游戏结束界面

试玩了“飞词”游戏后,有如下感受:
这款游戏总体符合软件功能说明书。美工的设置,包括背景移动,暂停按钮以及单词拼写的进度显示都符合承诺。
就目标字母的出现速度来说,依照之前却有提高,但还是有些慢,期待更高。而且三个难度选项之间的对比不太明显,困难选项中有些单词也较为简单。而且单词的解释有些简单,有些单词不只有一个词性但是没有显示齐全。
二、测试目标:可以低头,但没必要----取件帮
Final阶段,可以低头但没必要小组测小程序成功发布,通过小程序分享,进入该程序开始测评。
1.主界面截图如下:

图1 主界面
2.发布帮取信息界面截图如下:

图2 发布帮取信息界面
在Final阶段,该程序实现了上阶段发布时承诺的在发布帮取信息时进行非空验证。我们组认为该界面酬金填写时还可以添加填写小数的功能。
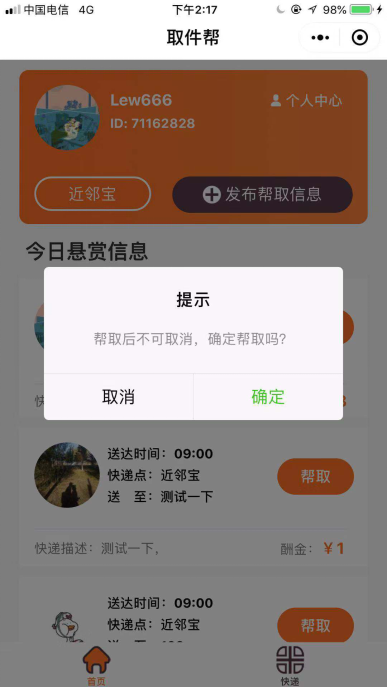
3.测试主界面帮取按钮

图3.1 主界面显示帮取按钮

图3.2 点击帮取他人快递时弹出的提示框

图3.3 选择今日想要帮取的地点
在这里,可以进行选择快递点,进行去你想去的快递点来进行帮取。

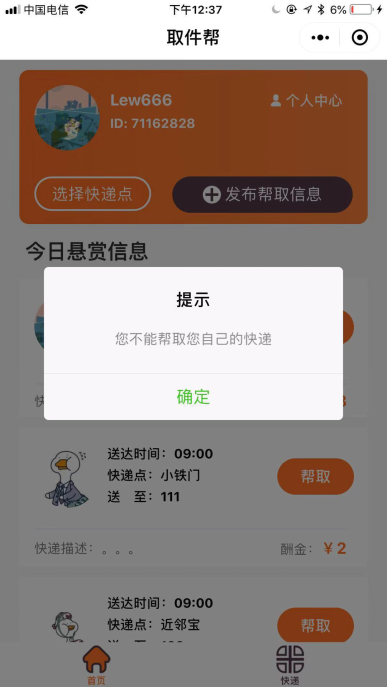
图3.4 点击帮取自己快递时弹出的提示框
这里的设定很好,自己不可以帮自己取快递。
Final阶段,该程序对点击帮取按钮之后的反馈进行了逻辑修改和优化,让用户帮取别人快递时有相应的信息提示,且限制了用户不能帮取自己的快递。
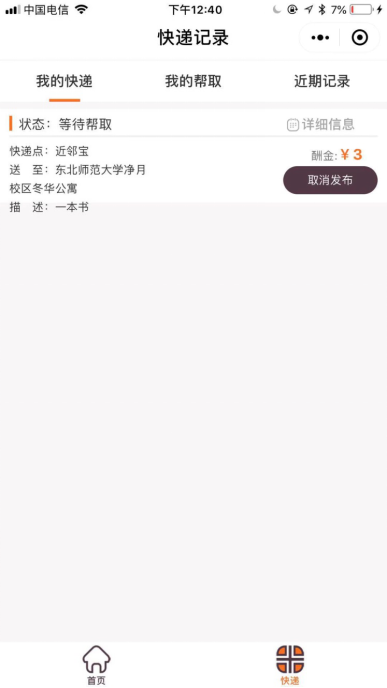
4.“快递”——“我的快递”界面截图如下:

图4.1 我的快递界面

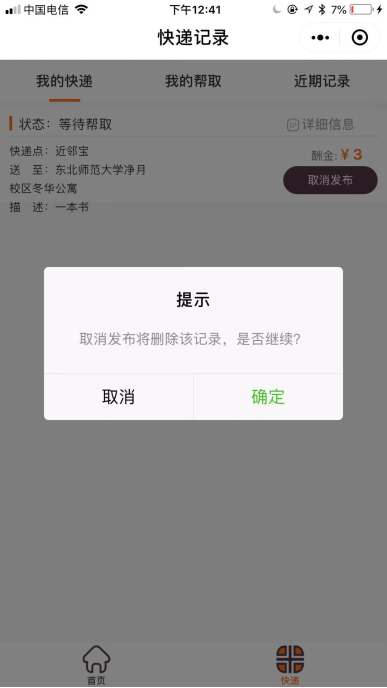
图4.2我的快递界面点击取消发布按钮后的界面
在该界面点击取消发布,则在主界面查询不到相应的快递信息。点击确认送达按钮,则将该条信息保存到近期记录中。逻辑跳转正确。我们小组认为,在该界面点击确认送达时,能够有一个提示框再确认一遍避免首次误点更好一些。
5.“我的帮取”界面截图如下:

图5 我的帮取界面
在该界面各个按钮都能正确跳转到相应界面。
6.“近期记录”界面截图如下:

图6.1 近期记录界面

图6.2 点击删除记录之后的近期记录界面
该界面能显示五条近期记录,但是不知道什么原因,该界面信息不能实时更新(显示的并不是近期的五条记录),但是点击删除记录按钮之后,又更新为最新的记录了(可以详见上面两幅图的截图时间以及信息比较)。另外我们小组认为该界面删除记录按钮设置成黄色更好,灰色让人误认为是不可点击的按钮。
7.个人中心界面截图如下:

图7.1 个人中心界面

图7.2 “个人中心”——历史记录界面

图7.3 “个人中心”——“意见反馈”界面

图7.4 “个人中心”——“关于我们”界面
在个人中心界面,历史记录、意见反馈、关于我们按钮均能正确跳转进相应界面显示相应信息。其中历史记录界面中删除记录按钮以及意见反馈界面中提交按钮也均能正常跳转实现相应功能。
至此,该软件测评结束。总体来说“可以低头,但没必要”小组实现了beta阶段的用户建议,并且修改了一些bug,完成了承诺的所有要实现的功能,界面整洁清晰,按钮跳转正确,身为一个测试者,给予这个小组很大的赞赏。
三、测试目标:二次元梦之队----《I Do》
1.开始界面测试:

图1 开始界面
- 通过点击开始按钮,游戏进入游戏界面,该功能已实现

图 2 游戏界面
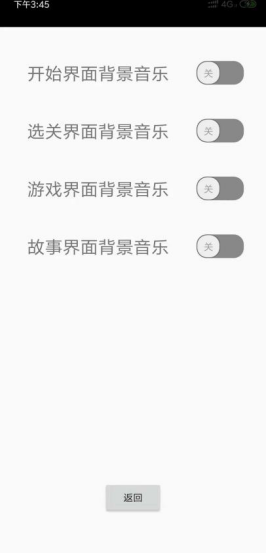
3.通过点击设置按钮,游戏进入设置界面,该功能已实现(并根据上次的不足进行改正);

图3 设置界面
4.对按钮进行测试:(四个按钮均可点击,功能均正常)

图4 按钮测试
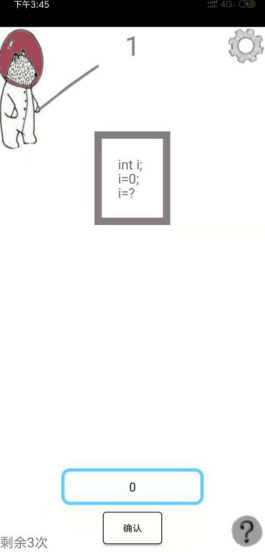
5.在游戏界面中,点击第一章、第一关游戏可以进入游戏界面,该功能已实现:

图5 第一关游戏界面
加入游戏次数,更具有可玩性。
6.若结果回答正确将会弹出故事情节的图片:(与上次一样没有变化)

图6 答题正确时的故事情节图片
7.若回答错误,将会显示错误:(比上一阶段的更加清晰明了)

图7错误提示
8.对清空数据按钮测试:(点击屏幕会使闯关条自动收回,因此无法截图)
该按钮功能可以实现清空数据的功能
9.提示模块,点击后会对问题的答案进行提示(点击屏幕自动消失,无法截图)
测试中发现的问题:
- 从游戏中切到主界面后,在进入游戏时,游戏重新加载,无法回到切出时的界面;
- 点击TEST清空数据时,所有关卡变成已通过(点击屏幕会使闯关条自动收回,因此无法截图)
- 手机息屏后,仍有背景音乐。